
About
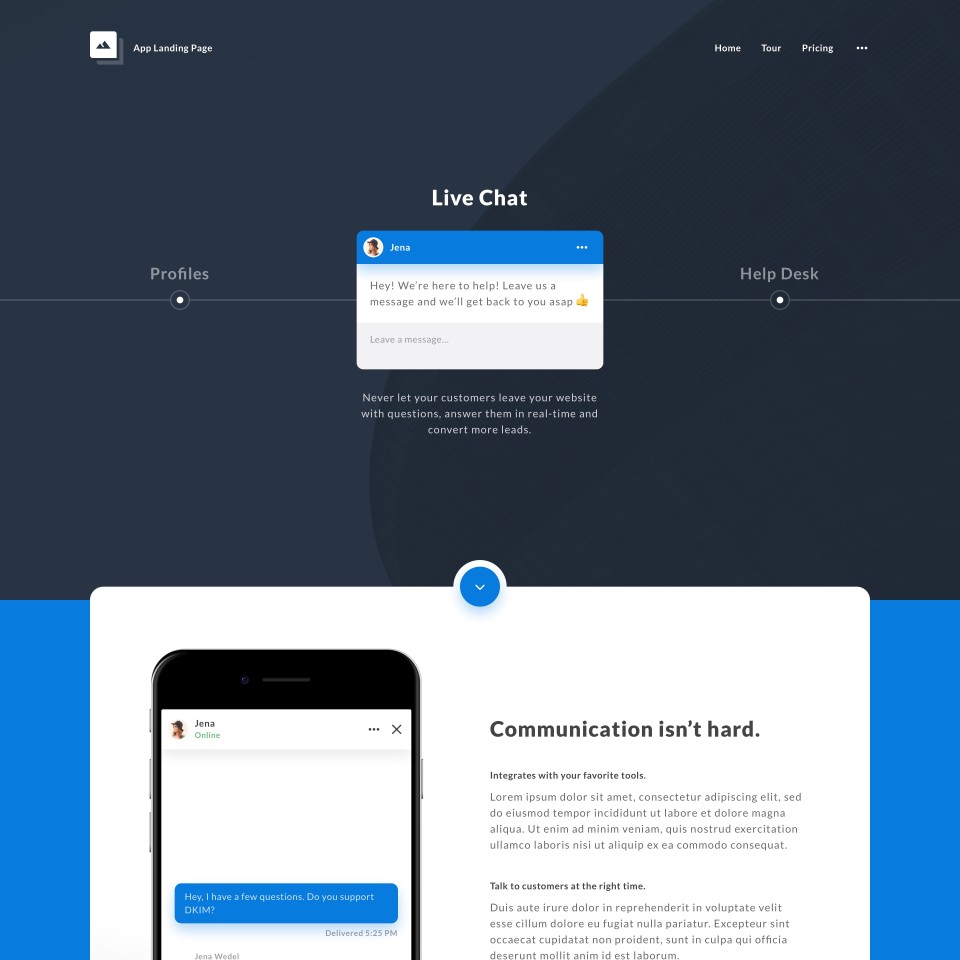
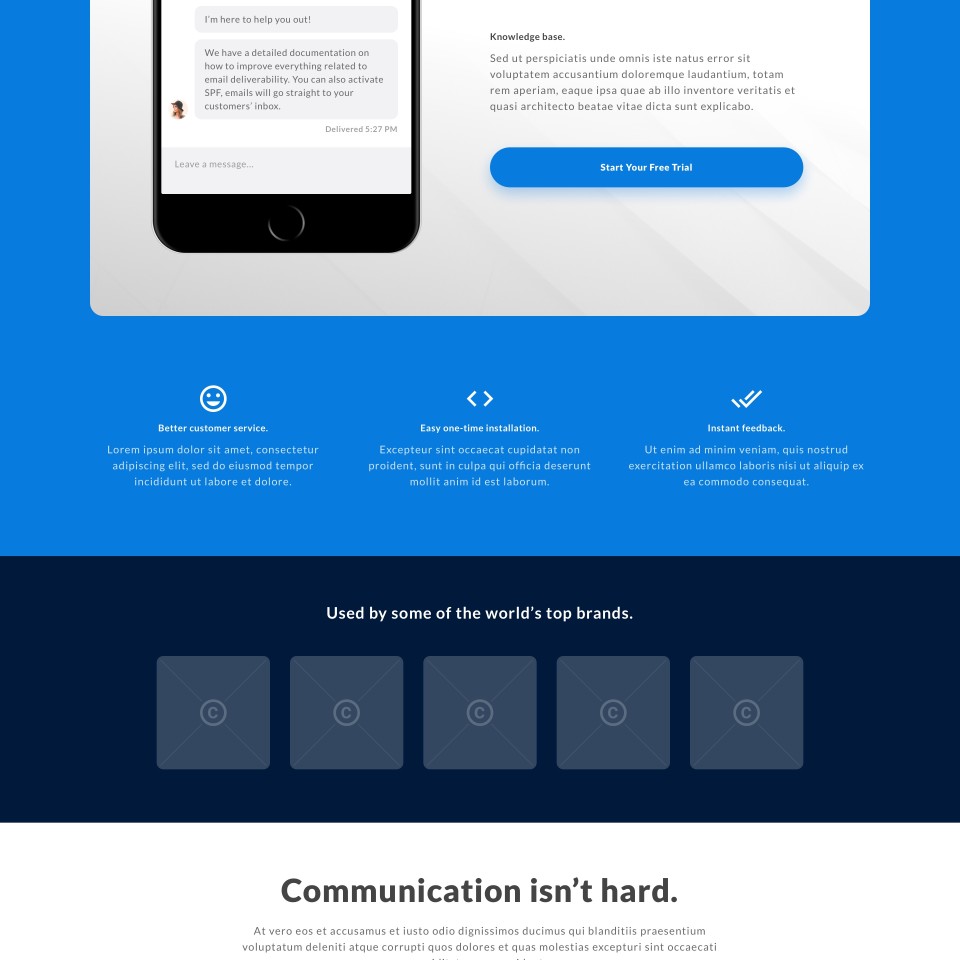
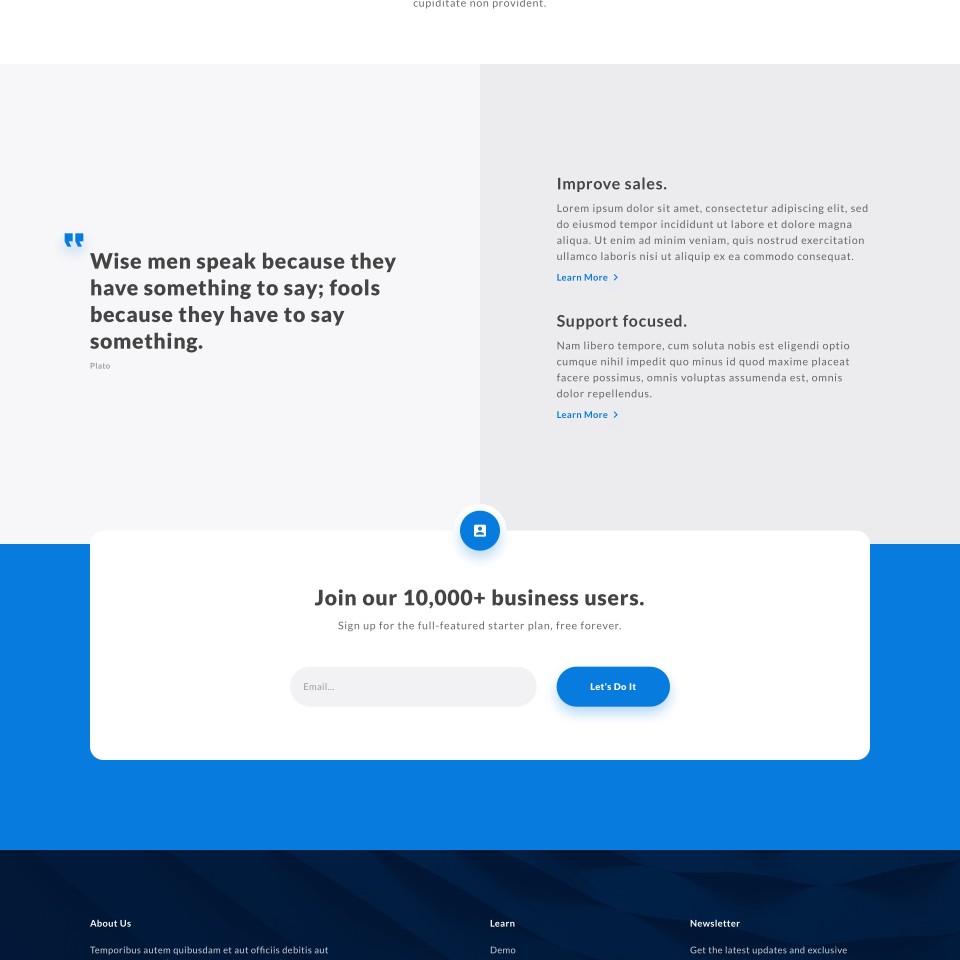
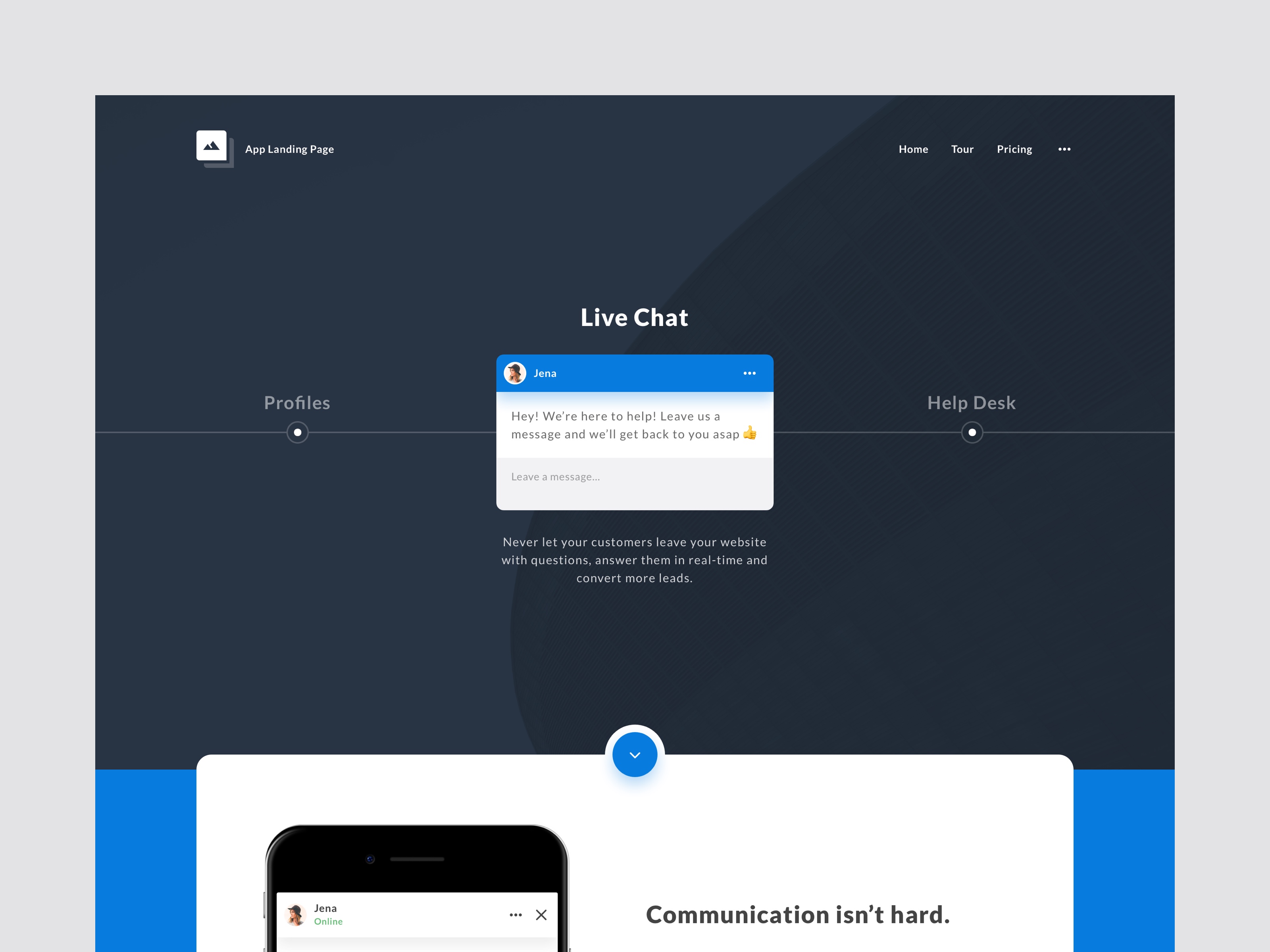
App Landing Page is a simple one page design based on the Bootstrap grid. It is focusing on simplicity and is a suitable starting point for your next landing page project. No bloat in terms of typography or elements, only the essential to easily build a minimal website presenting your product with clarity.
- Bootstrap grid: Based on the 12 column, 1170px grid.
- Material icons: This UI kit is using the material icons by Google.
- Organized: All layers are grouped and well-named for quick navigation.
- Typography: The font is perfectly aligned both horizontally and vertically.
- Bonus screen: Includes a mobile screen of the live chat conversation.
Responsive layout
This asset is based on responsive components. Easily move things around, resize elements and rearrange lists when items are moved around.
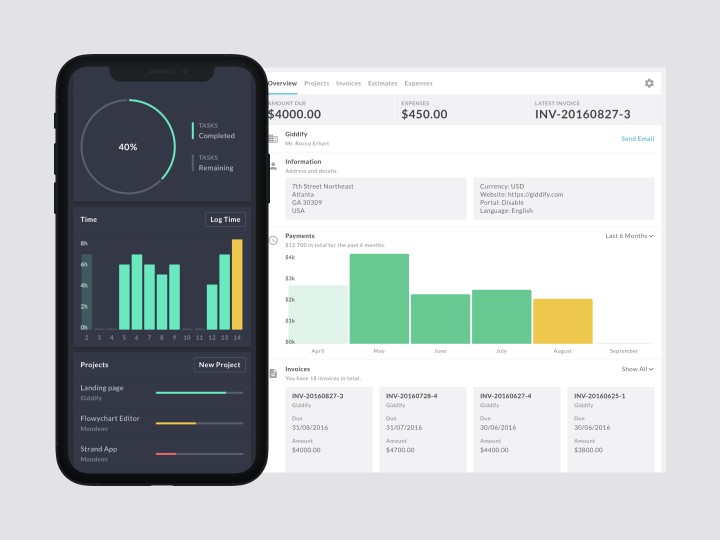
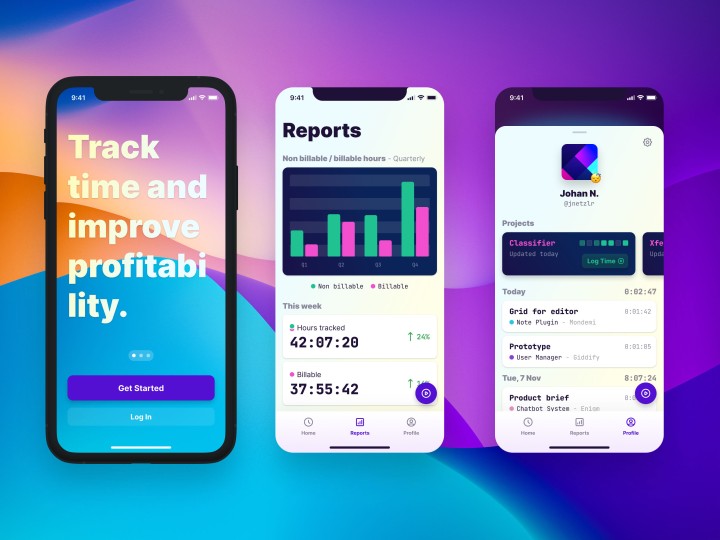
Preview