Figkit - Payment Processing App
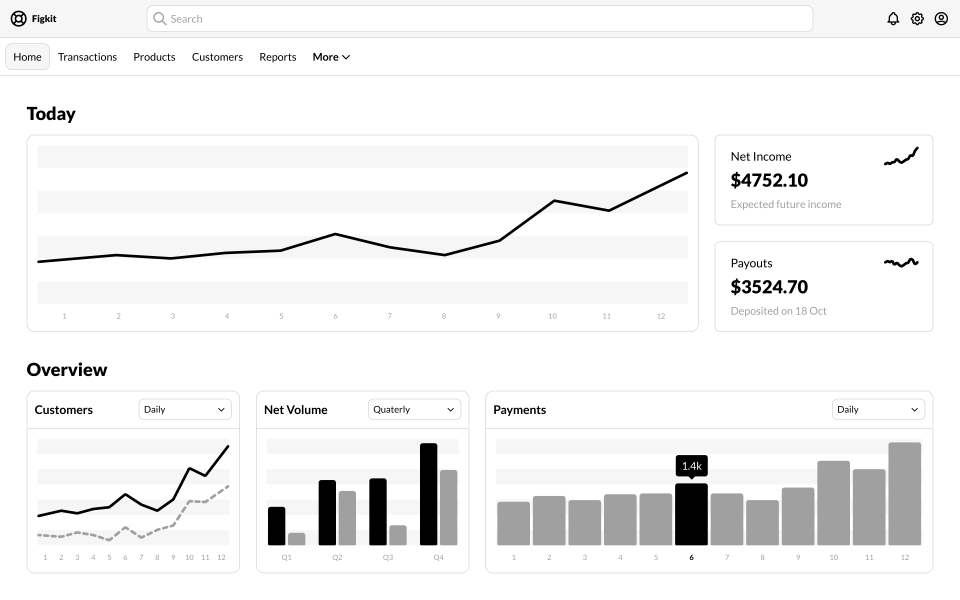
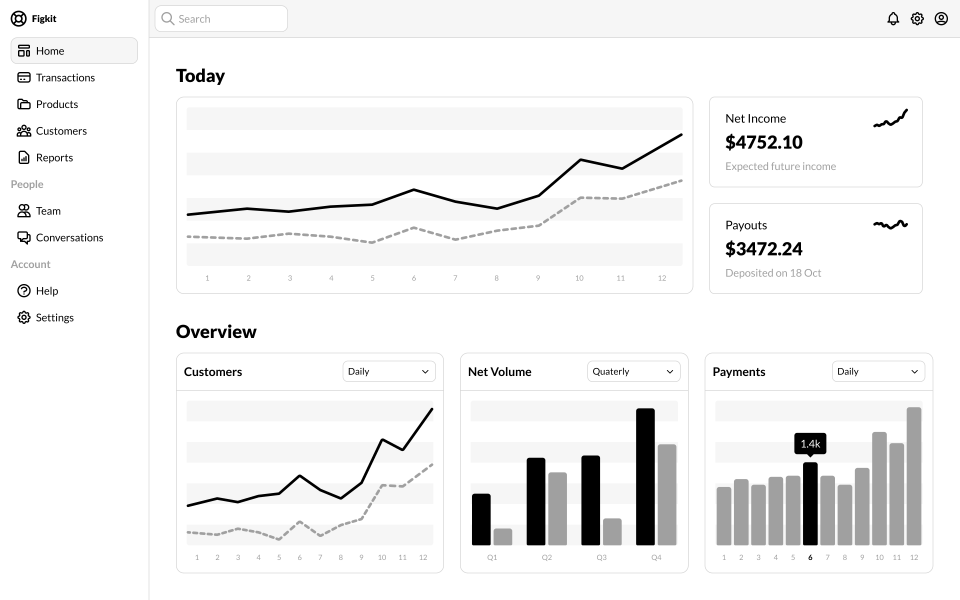
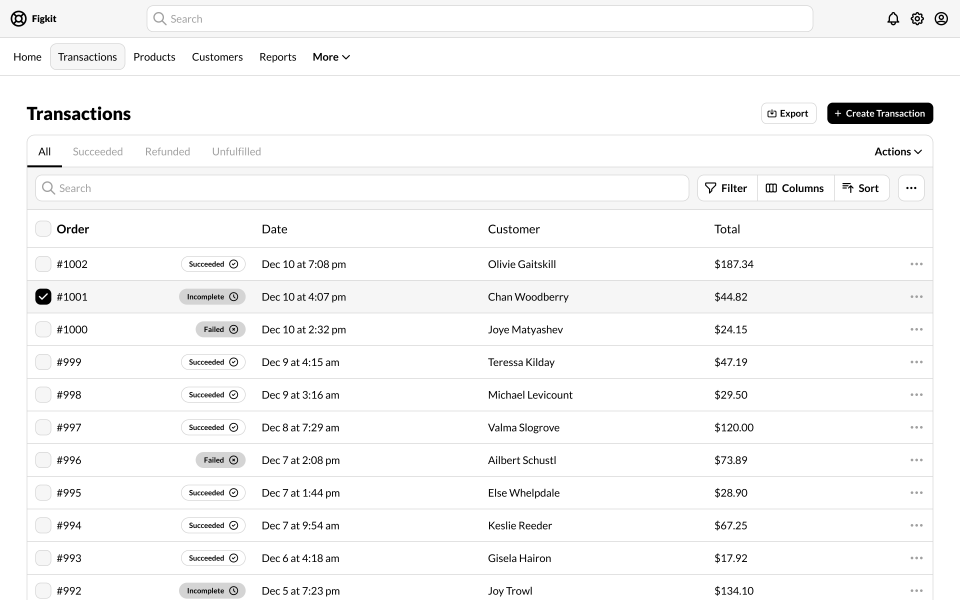
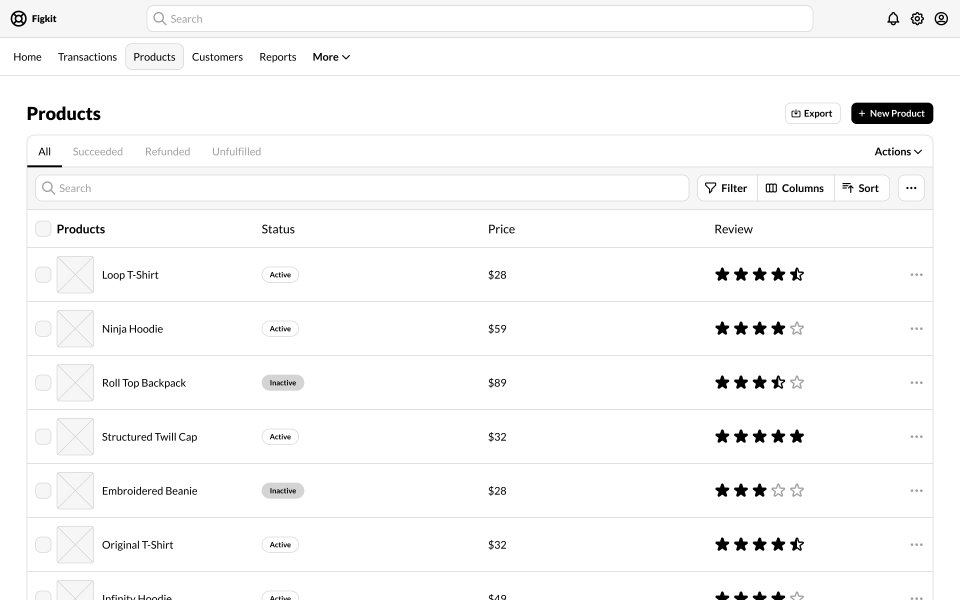
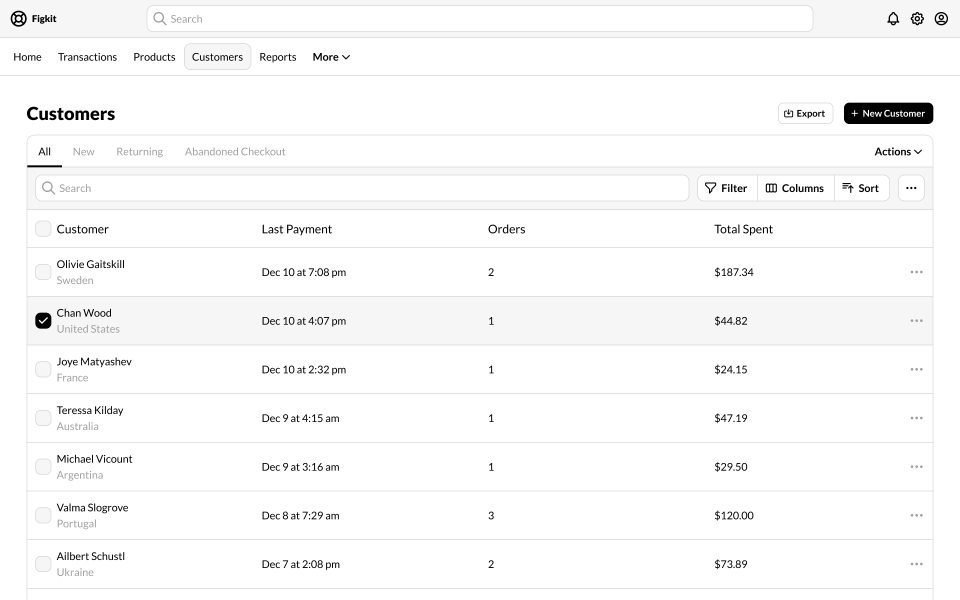
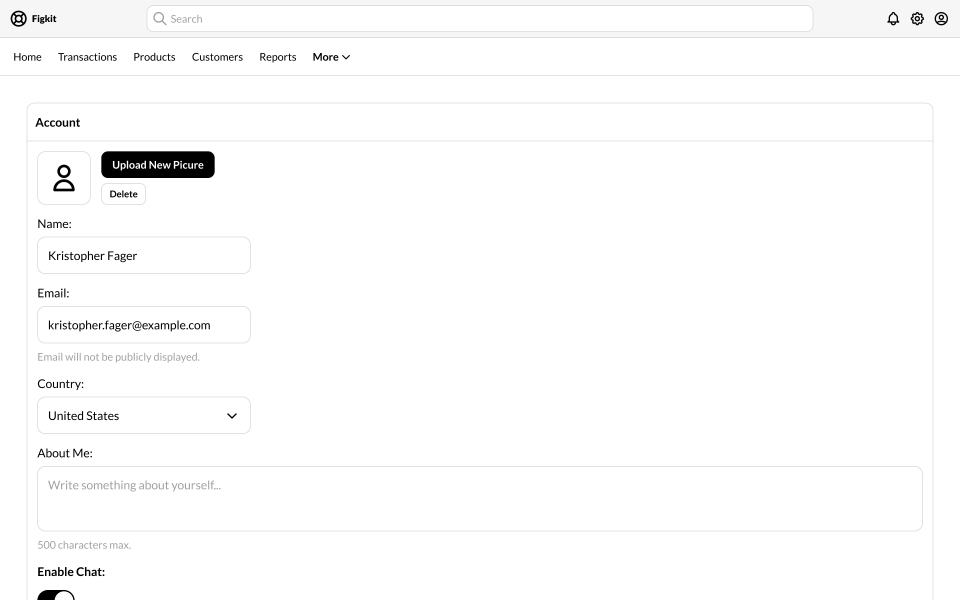
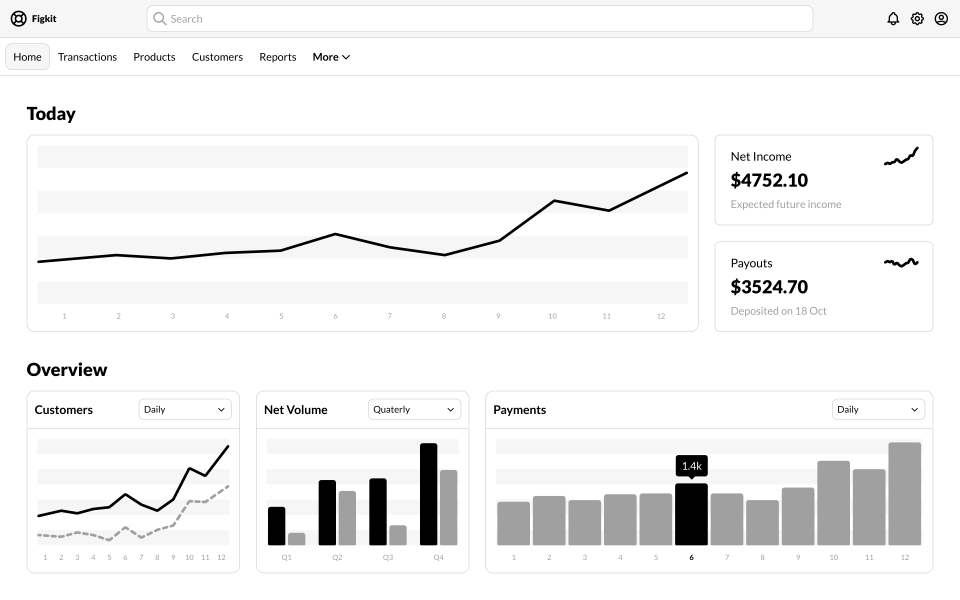
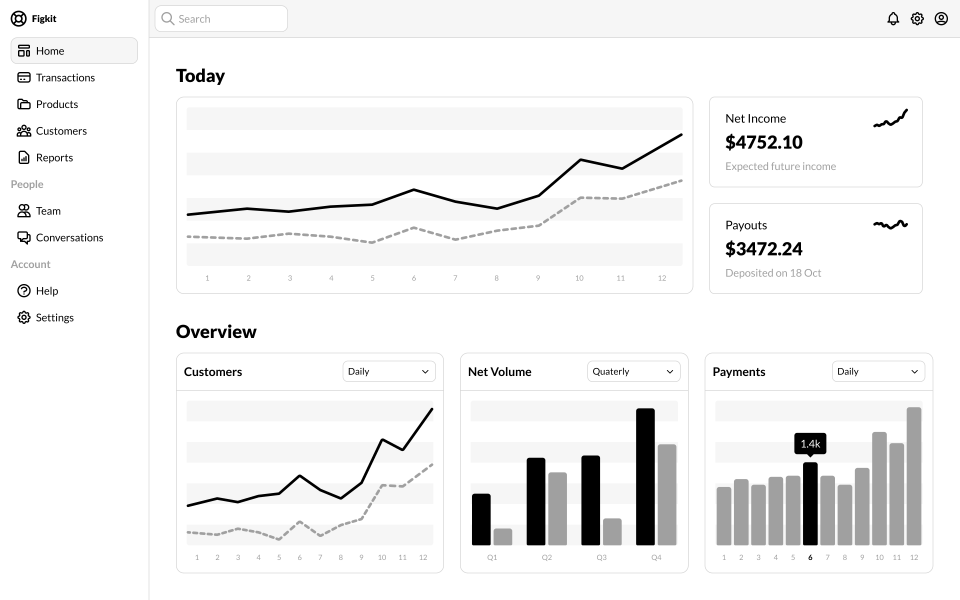
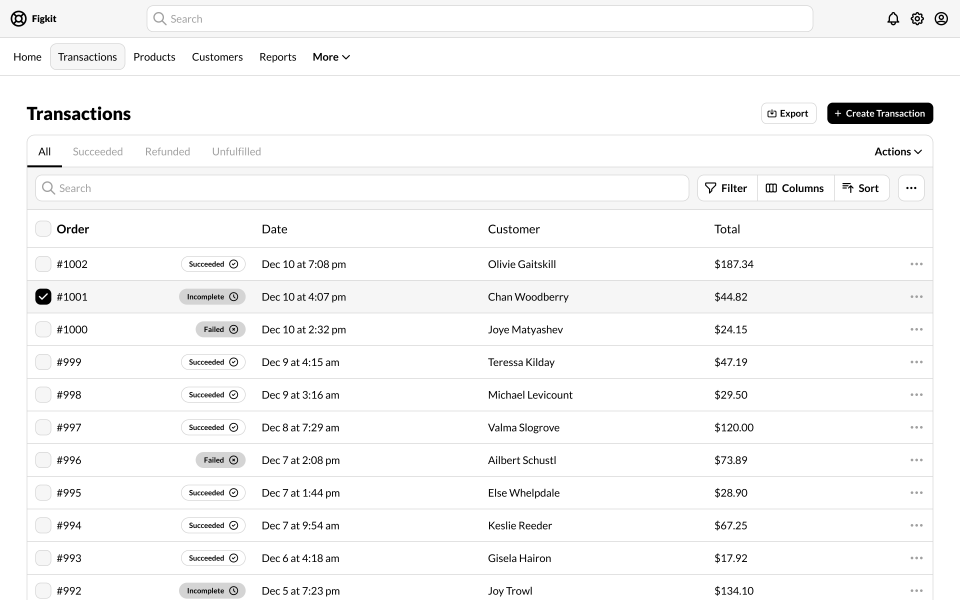
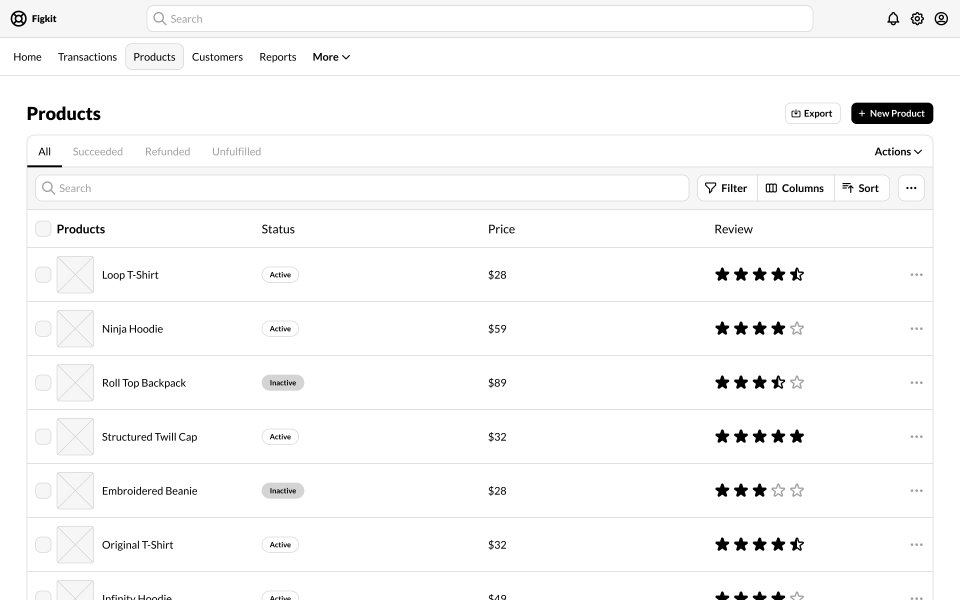
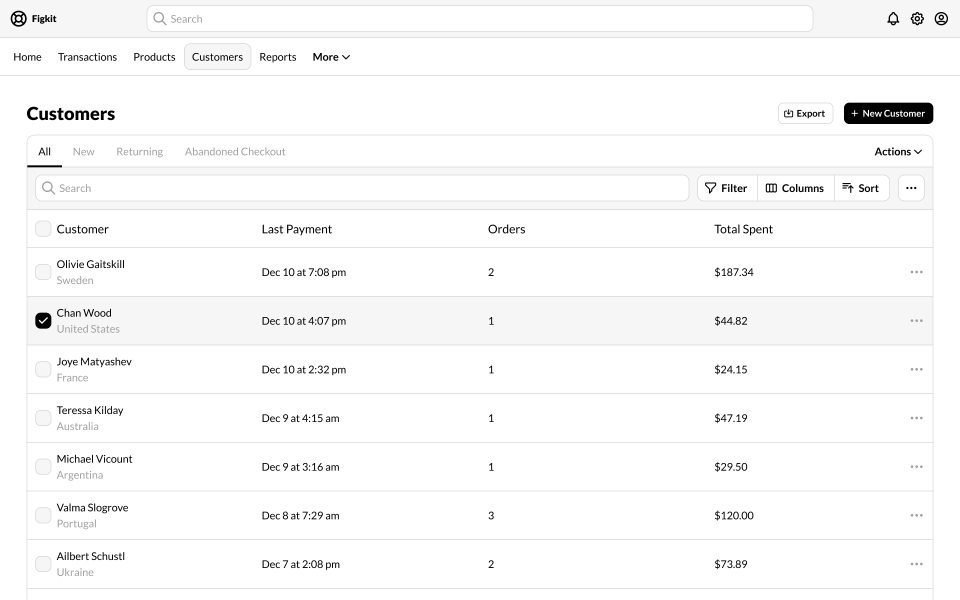
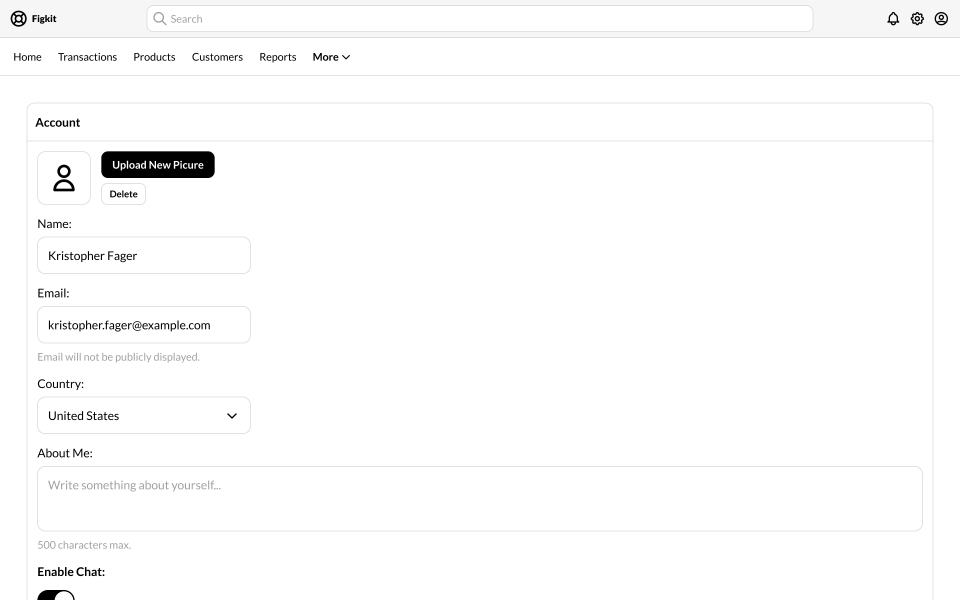
A payment processing app with screens for transactions, products and customers.












A payment processing app with screens for transactions, products and customers.