Why Using a UI Kit Will Make Your Design Process More Efficient
As a designer, it's important to constantly strive for efficiency in your work. After all, a faster design process means more time for iteration and refinement, ultimately leading to better results …
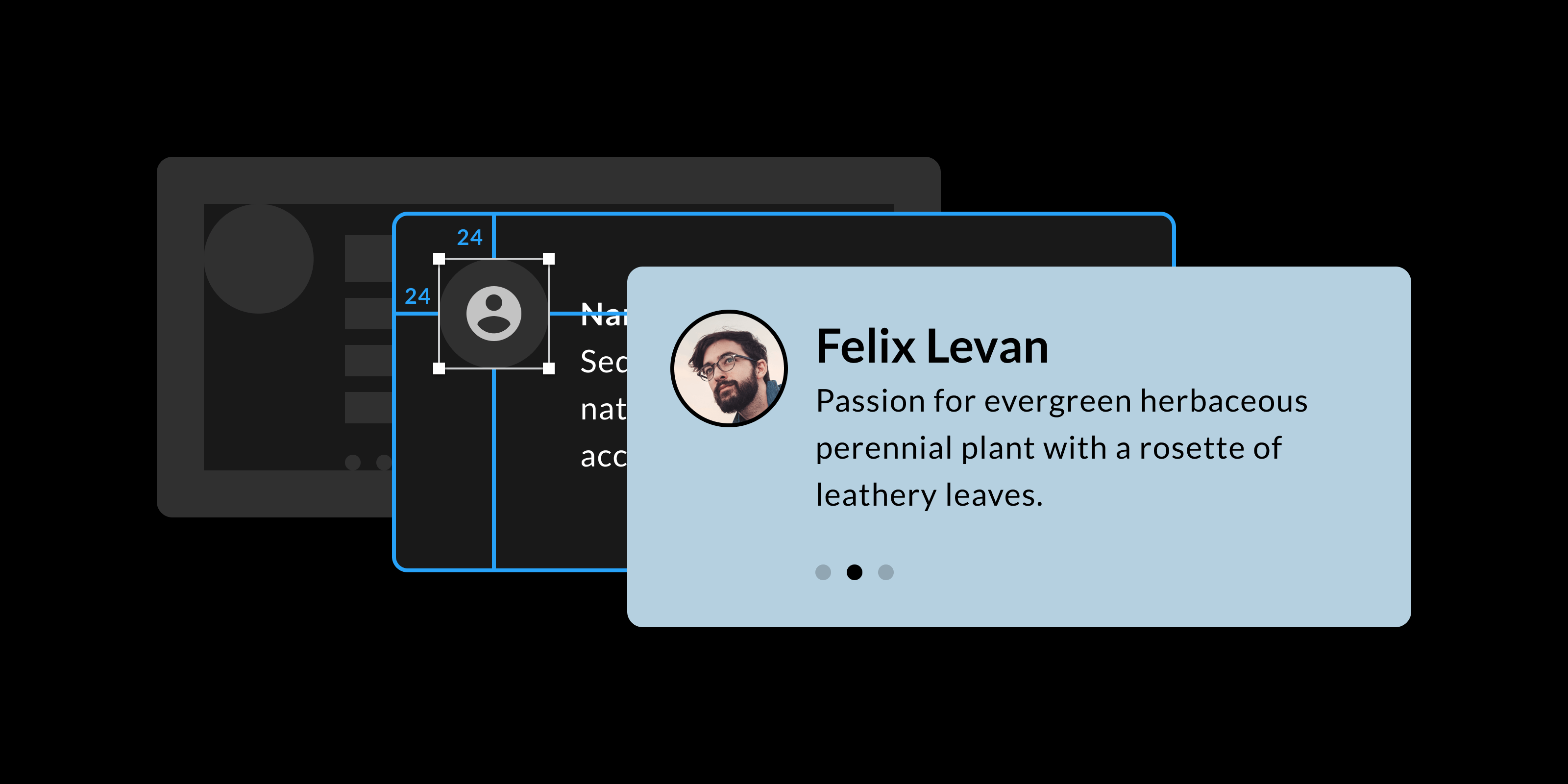
Best Grid System for Interface Design

An easy step to improve the overall harmony of an interface is to be consistent when it comes to spacing between elements. It all boils down to having a grid that your design follows. It's not much …
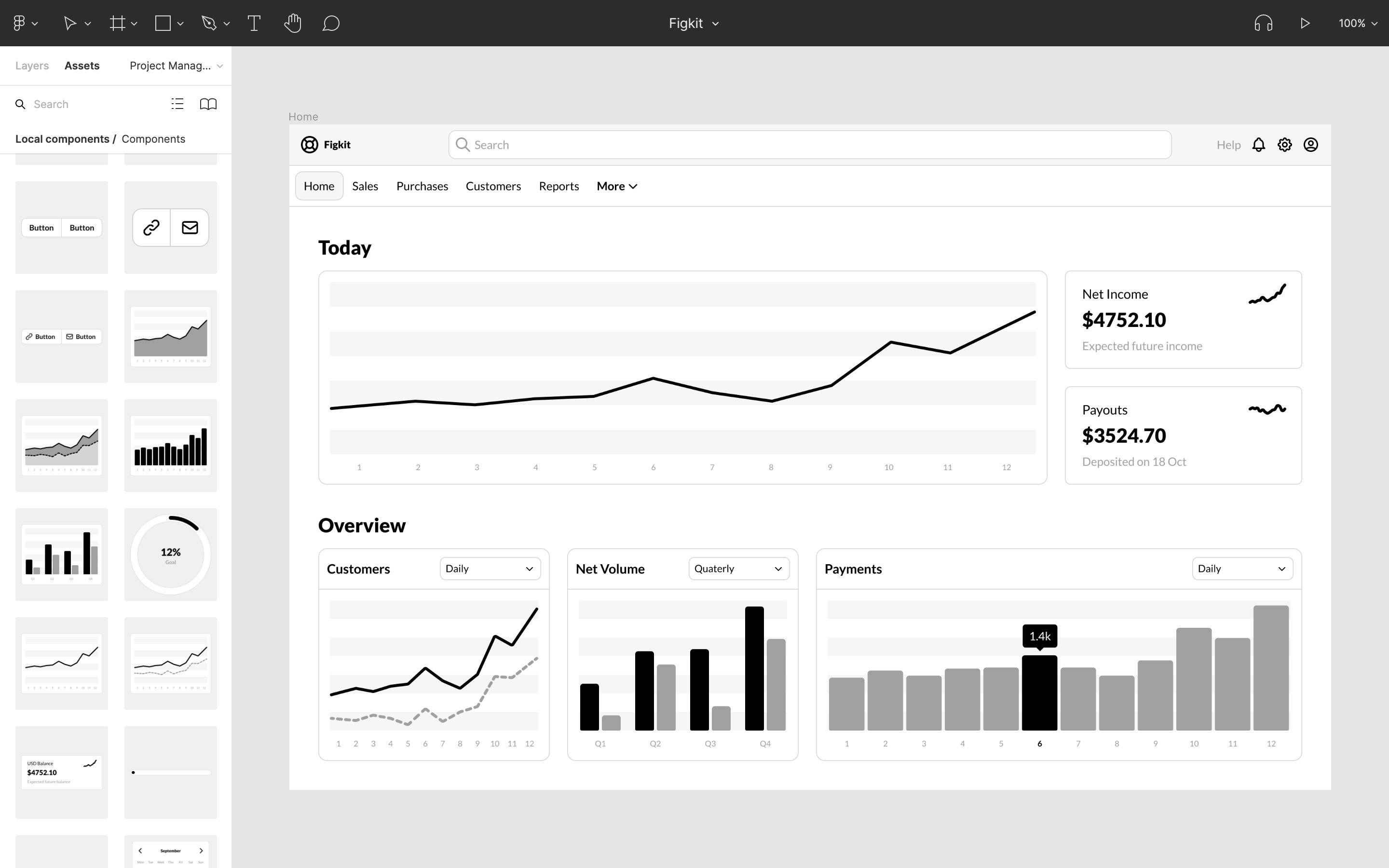
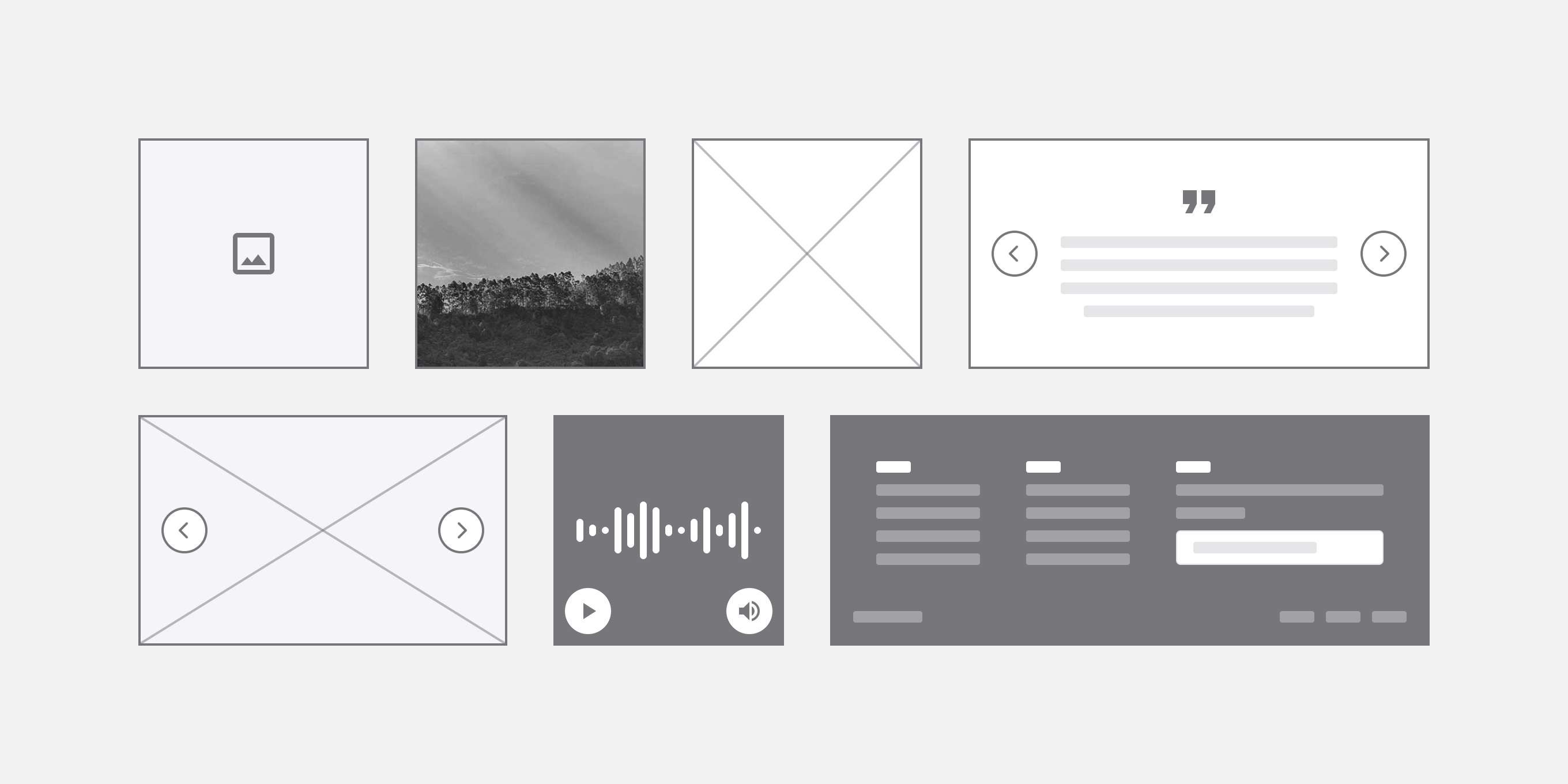
Introducing Figkit, the Ultimate Wireframe Kit for Figma

Today we're finally launching Figkit for Figma. Figkit is a wireframe library with a huge collection of components and variants. In summary, this kit will help you:
How to Create Your Own Logo

I’m not a logo designer. Still, from time to time I find myself in the process of crafting one and getting a logo is a great feeling. Suddenly your business or idea have an identity, it is happening, …
New Changelog Page

We want to keep you in the loop, that's why we now have a page dedicated to updates and new releases. It's basically a chronologically ordered list of notable changes we make to our assets, check it …
How to Create Nested Symbols in Sketch

Creating symbols in Sketch is a great way to improve your workflow by staying organized and keeping your design consistent. In this tutorial we'll create a symbol inside another symbol, called …
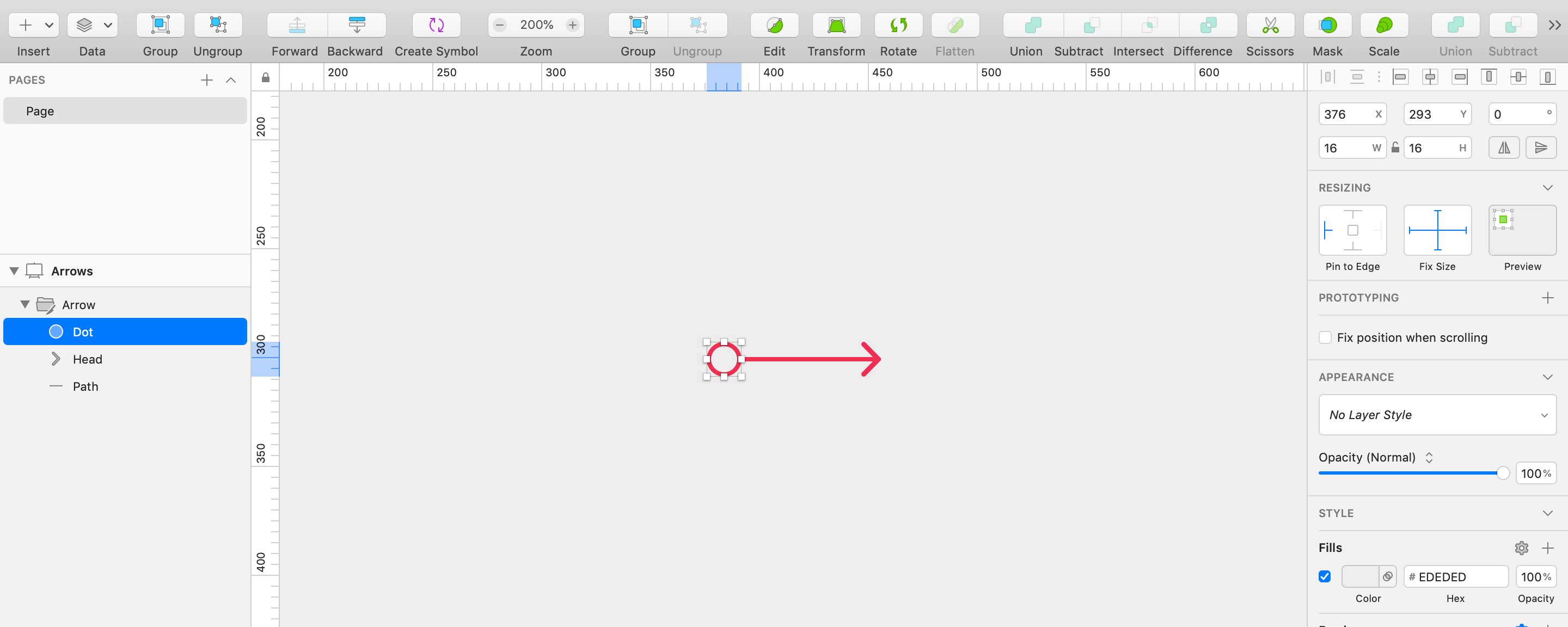
Resizable Arrows in Sketch

Arrows are very useful when working with wireframes or flowcharts but there are no native arrow capabilities in Sketch. The good news is that it’s pretty easy to create one.