How to Create Nested Symbols in Sketch
Apr 09, 2018 — UI/UX Assets
Creating symbols in Sketch is a great way to improve your workflow by staying organized and keeping your design consistent. In this tutorial we'll create a symbol inside another symbol, called "nested symbol".
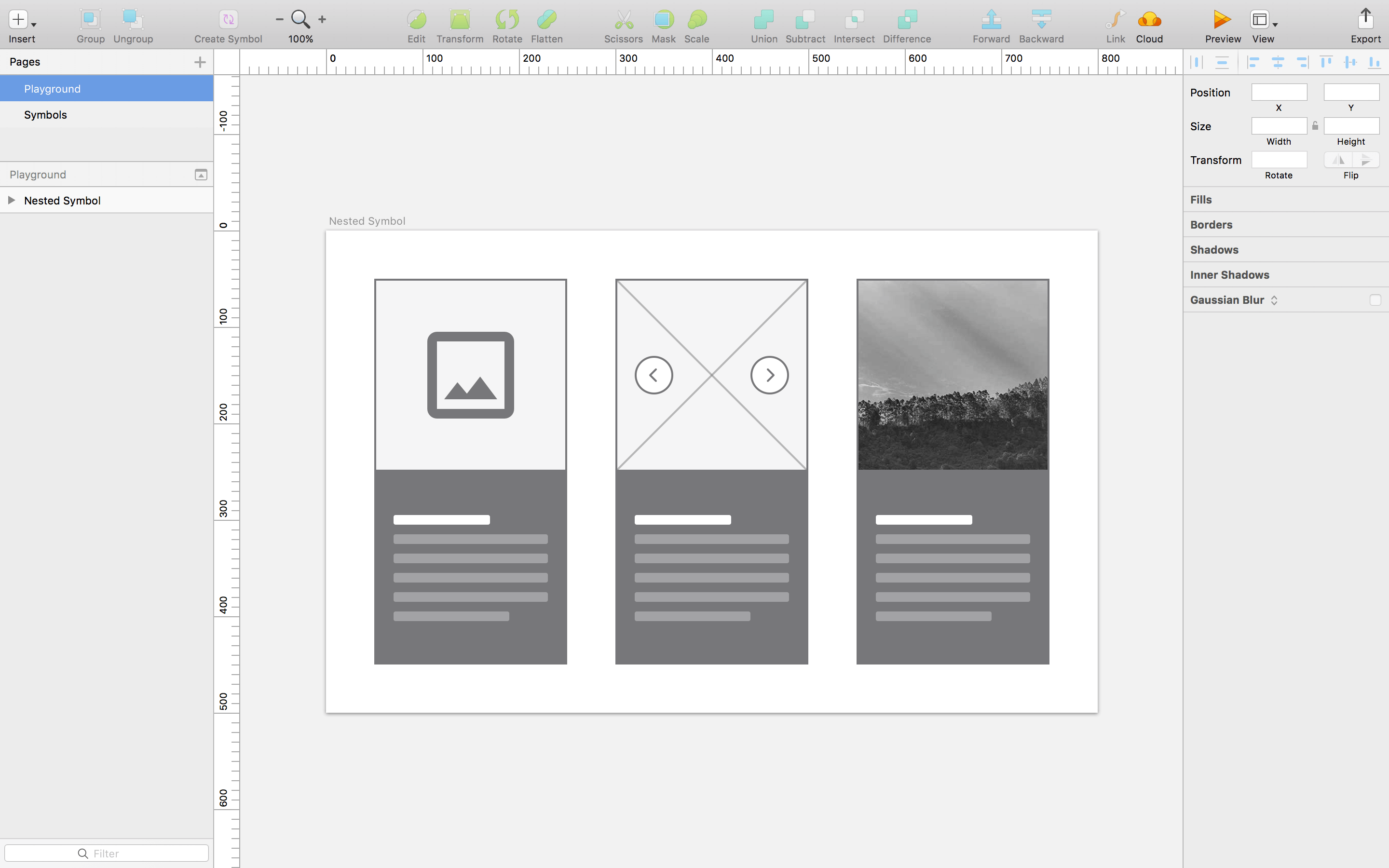
Below is the final result of this teeny-tiny tutorial. What's shown is the same symbol but with different overrides.

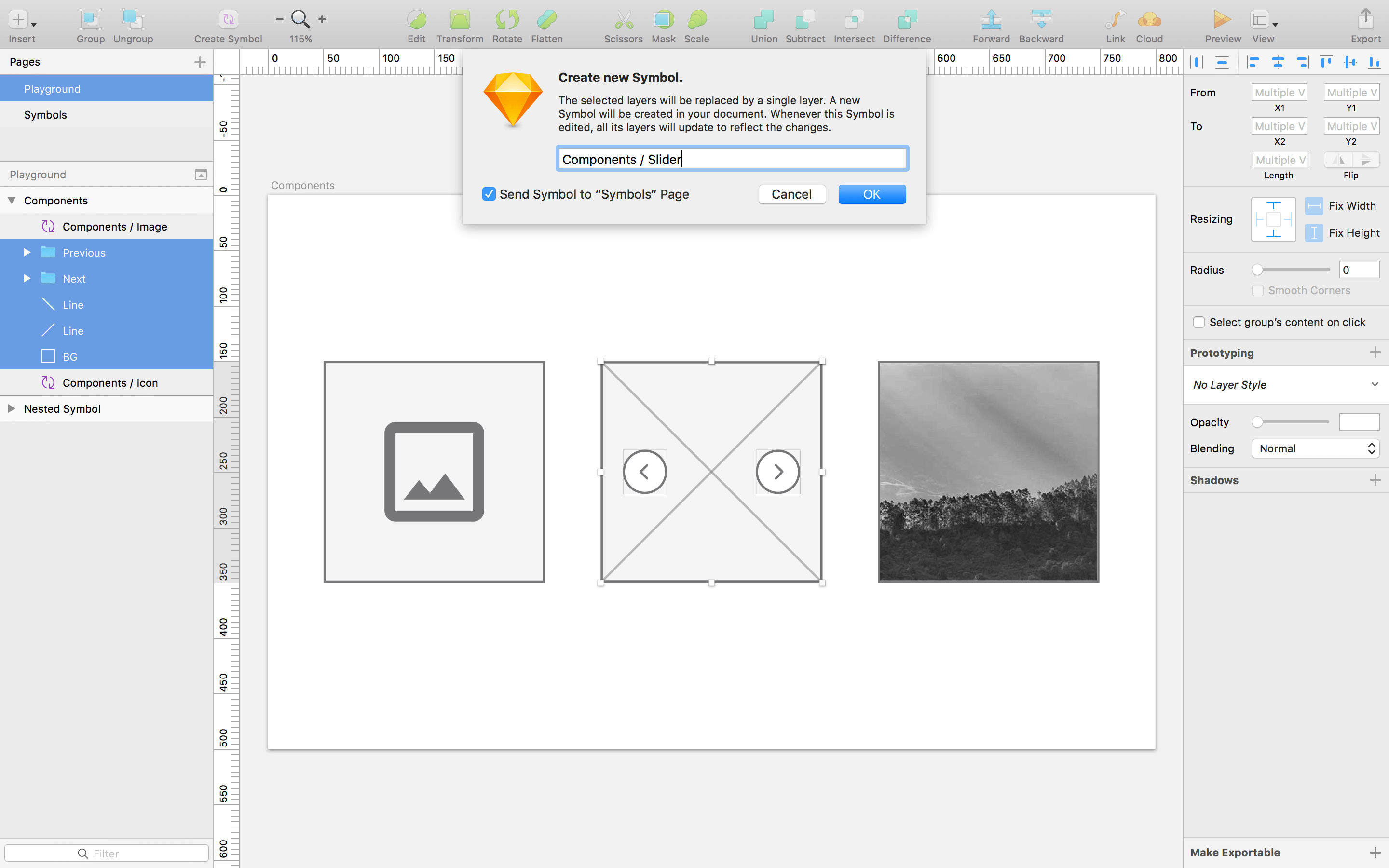
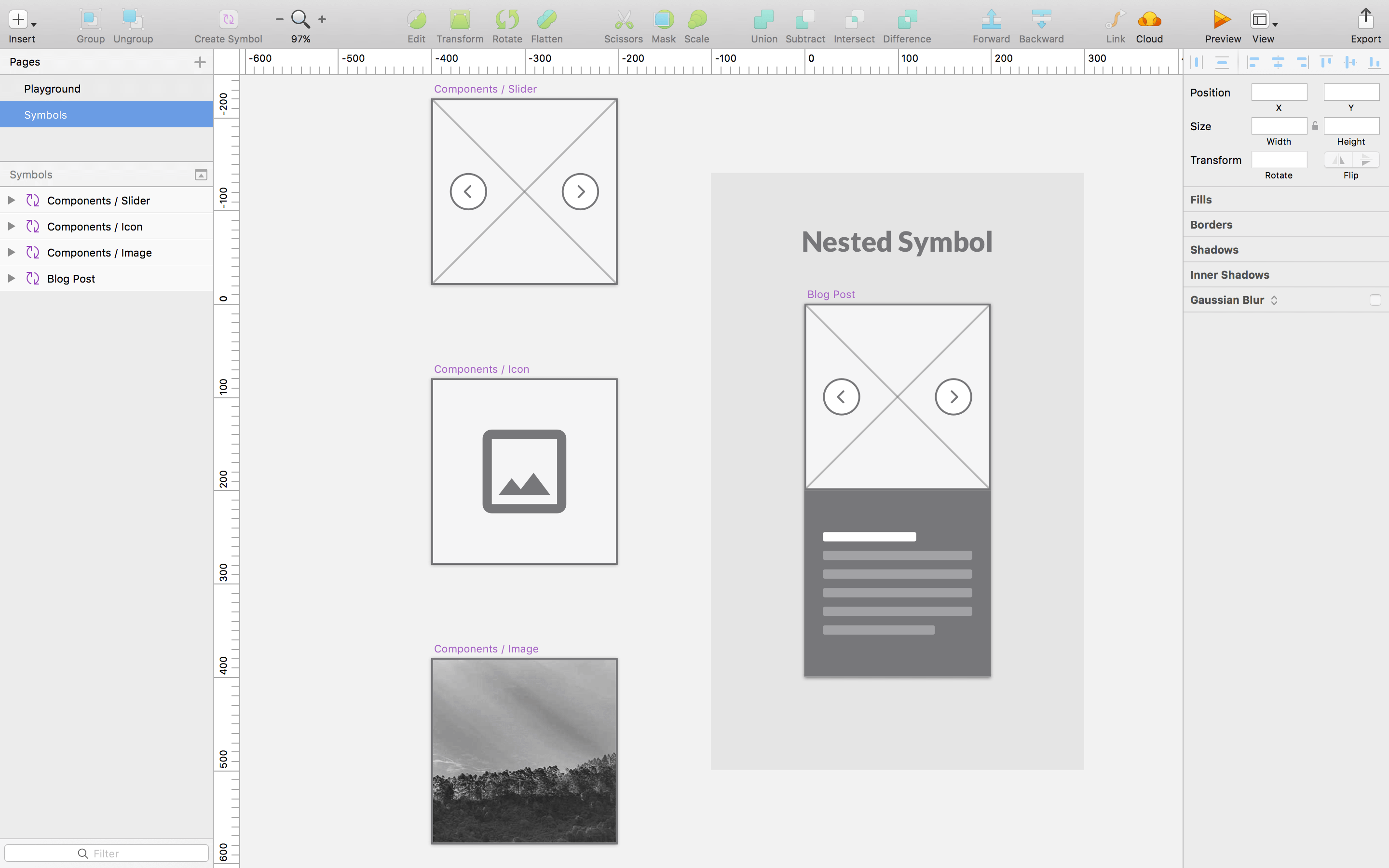
We'll start by creating three symbols. Note that each symbol have to be the same size in order for you to switch between them.

Now that we’ve created some symbols, let's place one of them in a new symbol; our master symbol.

And voilà! You now have an awesome nested symbol! This is a very basic version but there’s no limit to how deep you can nest Symbols.
Hide overrides
If you have a text layer, an image or a symbol inside another symbol that you don't want to be overridden, simply lock that layer.