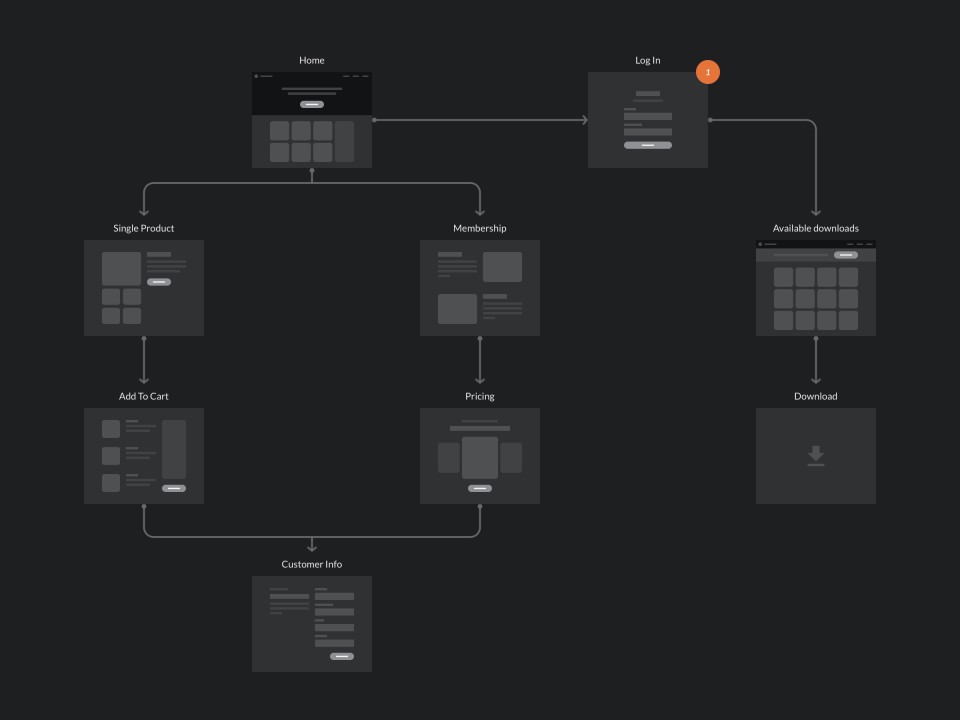
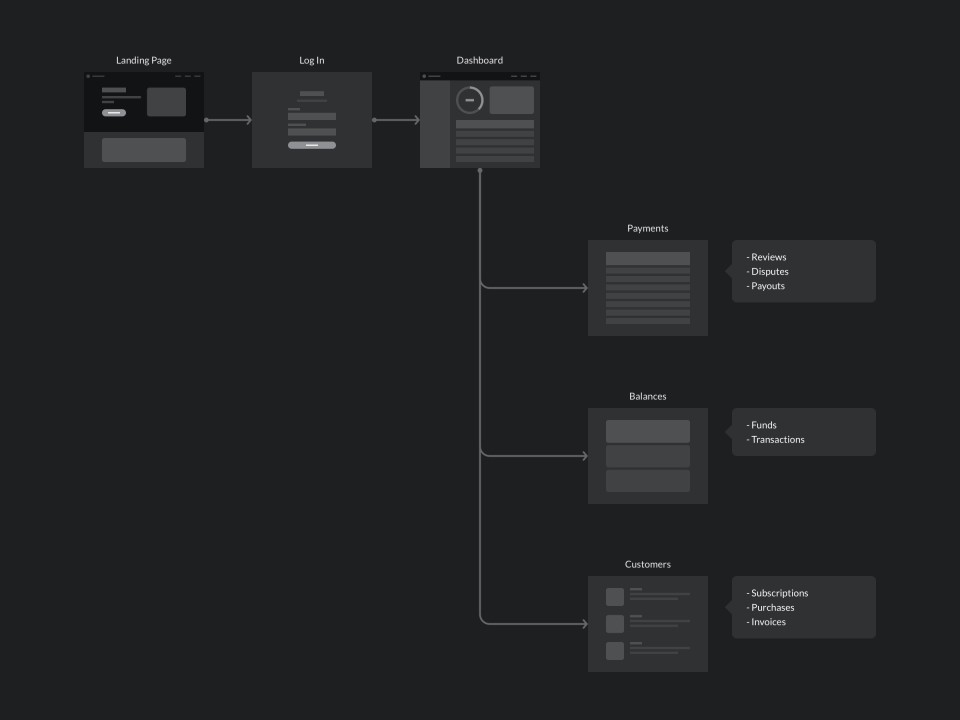
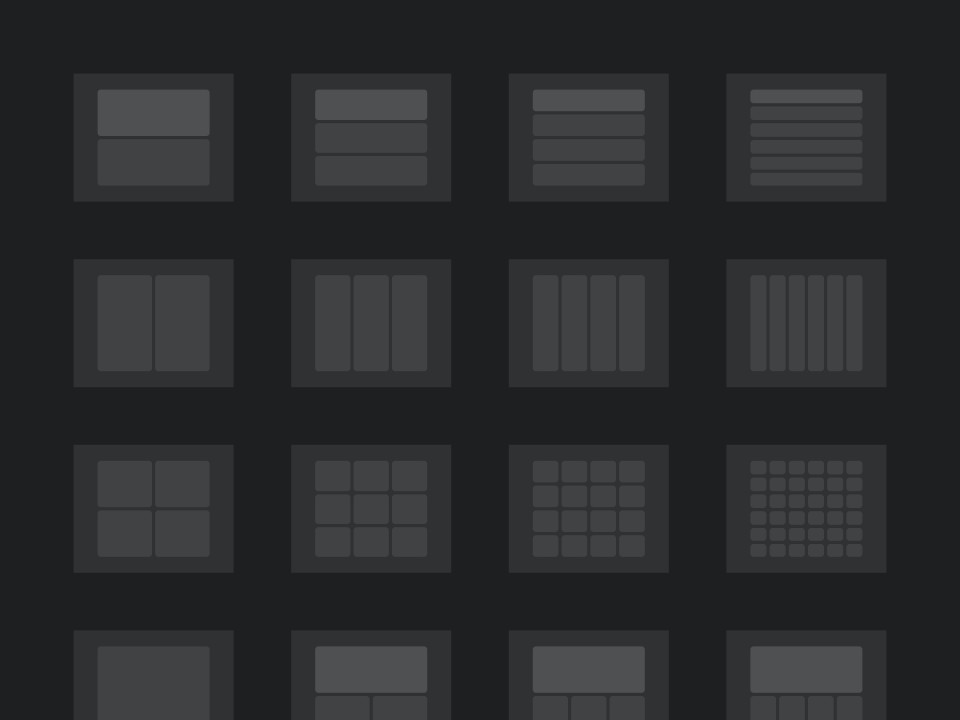
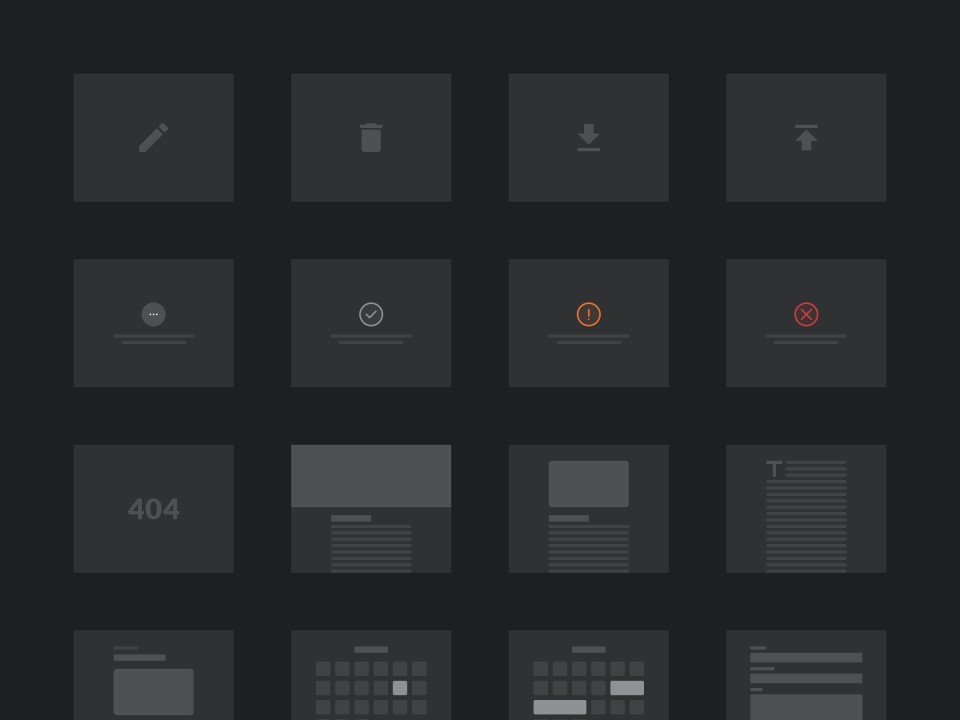
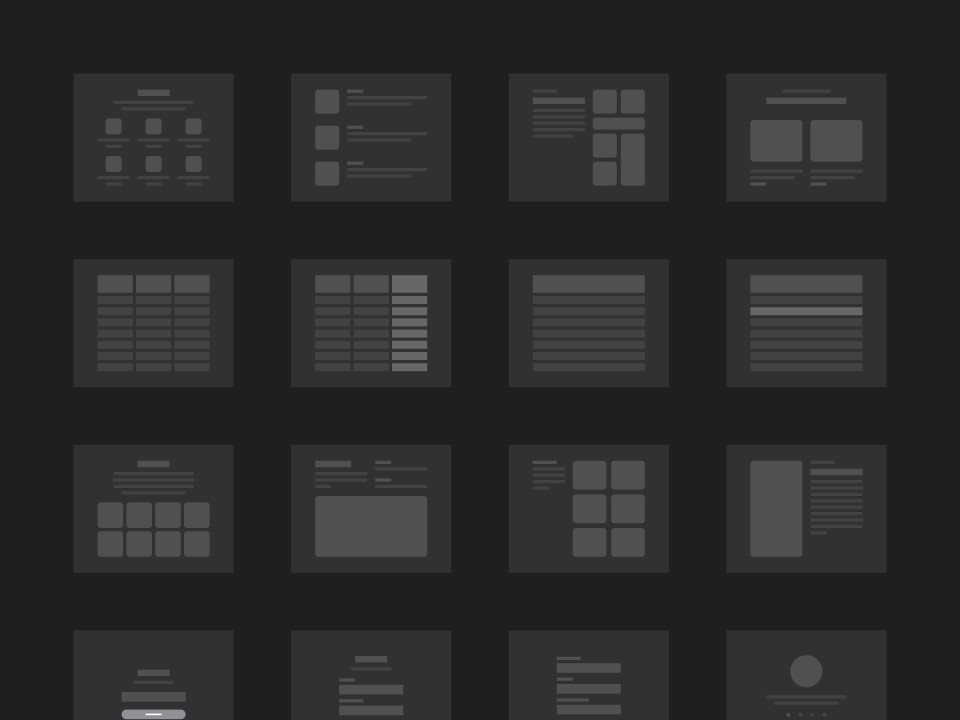
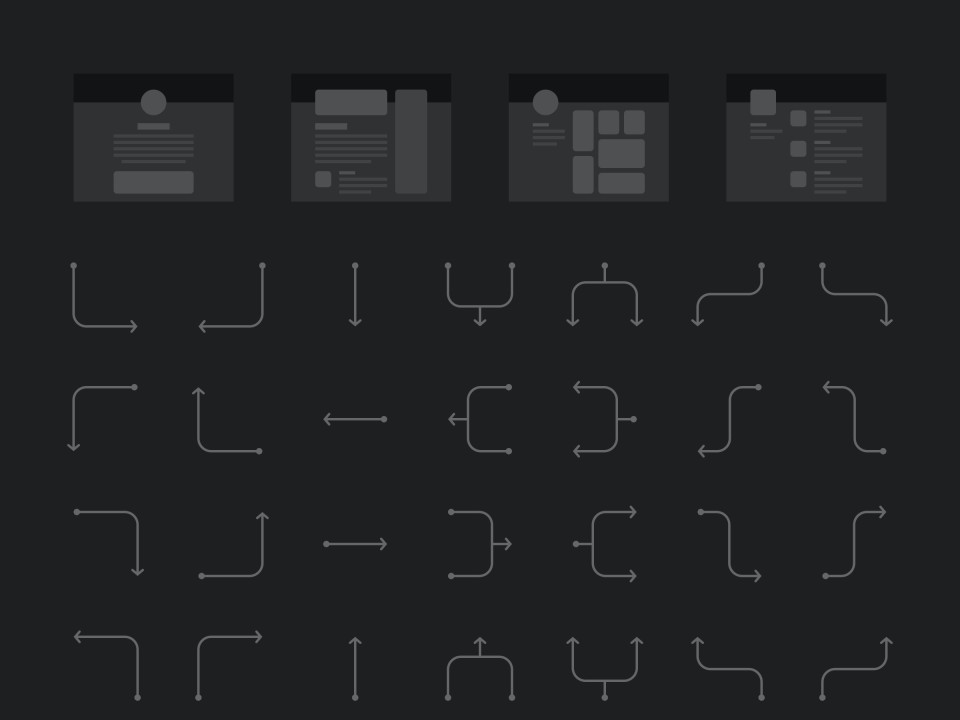
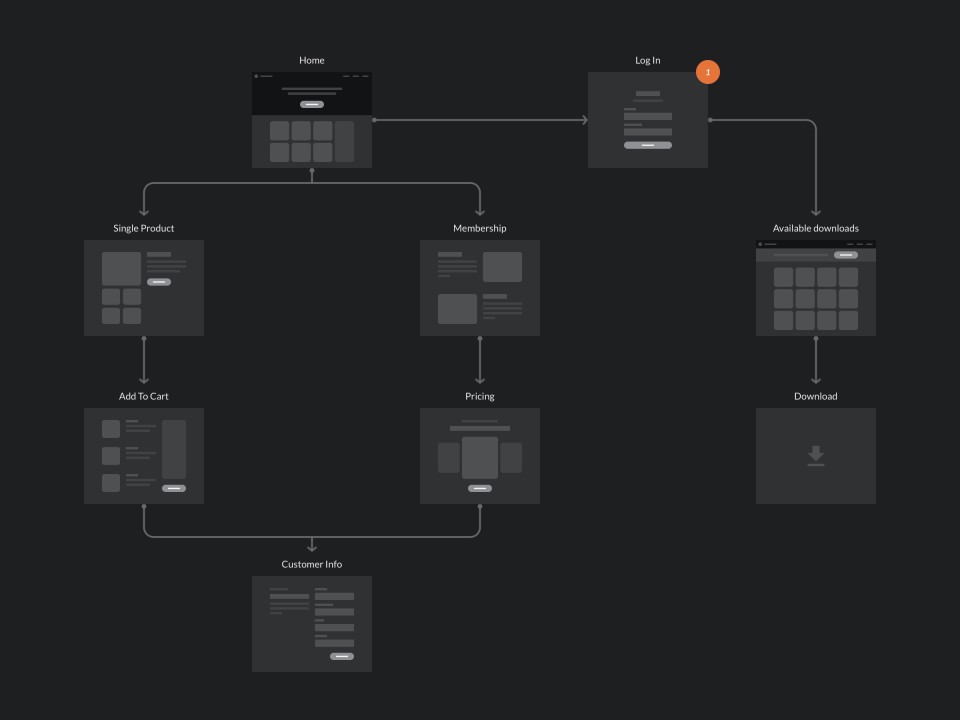
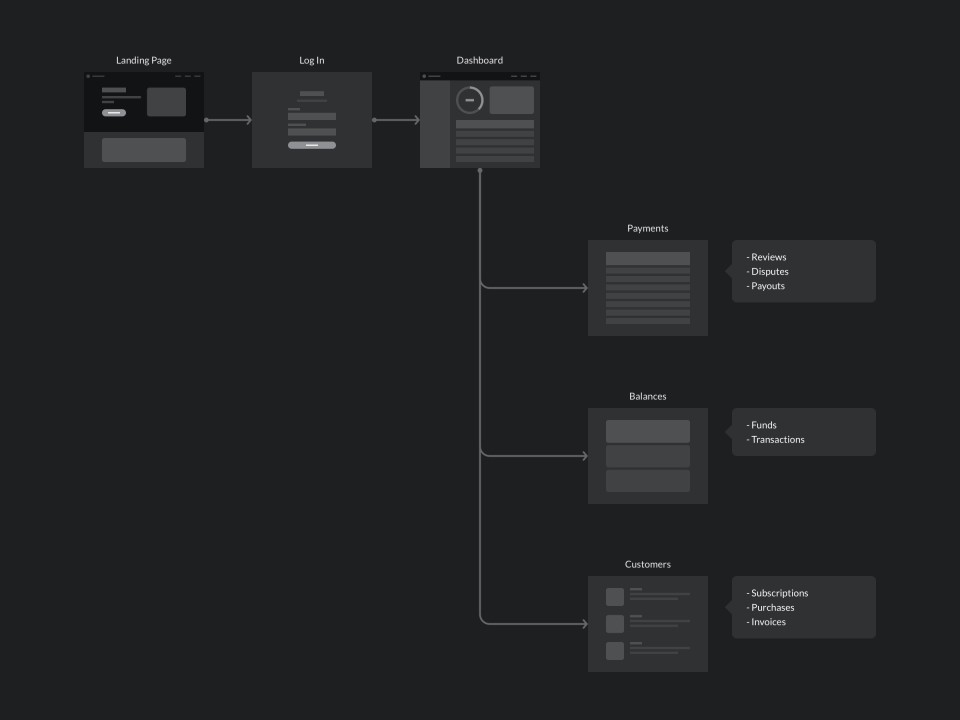
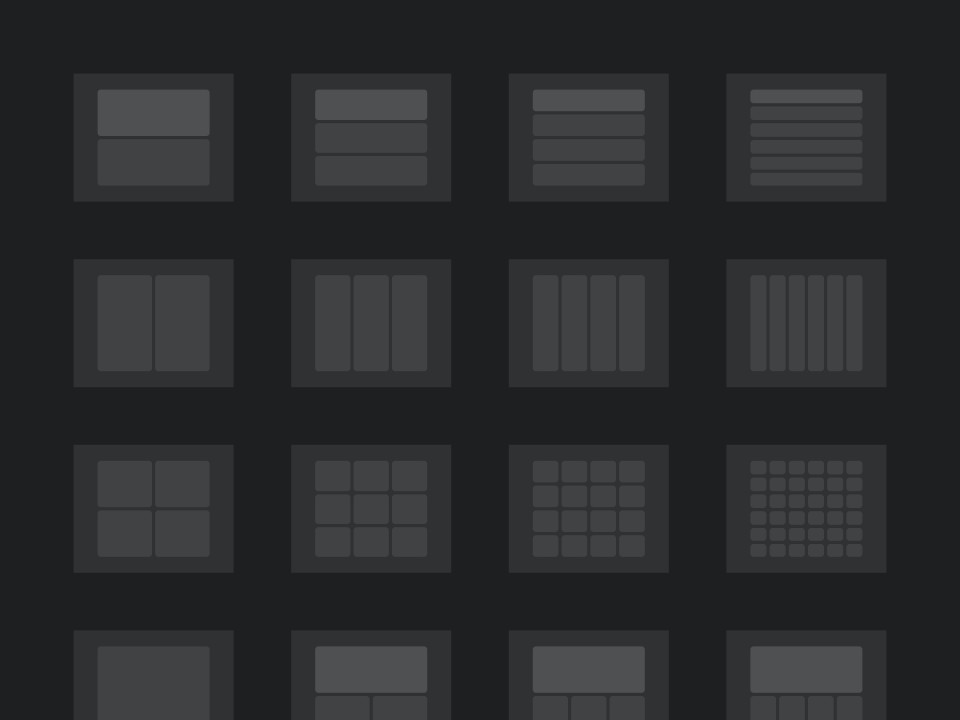
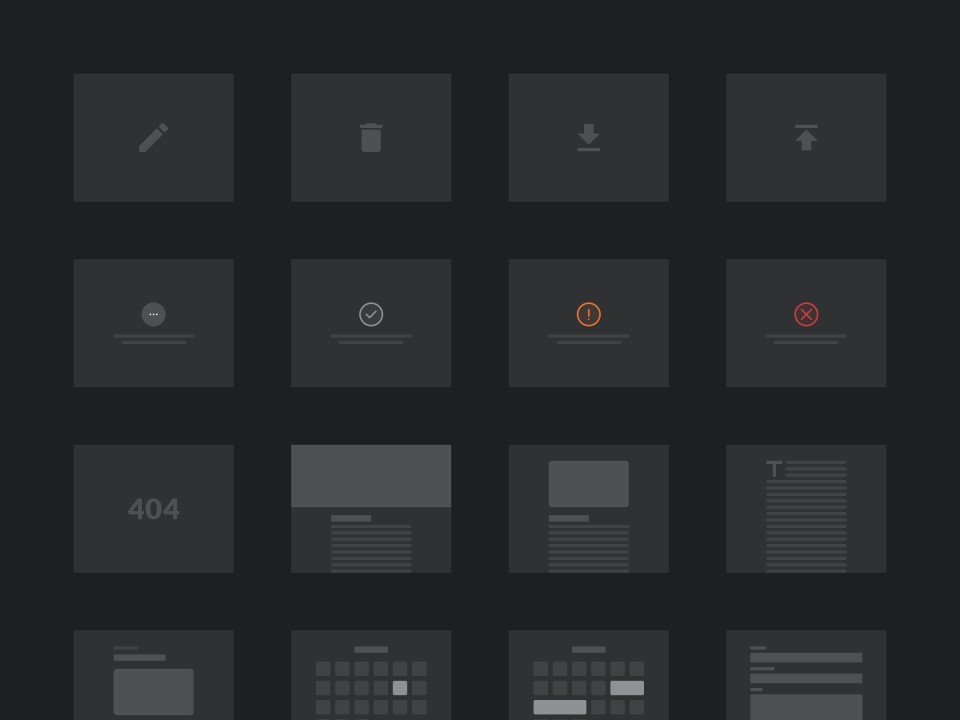
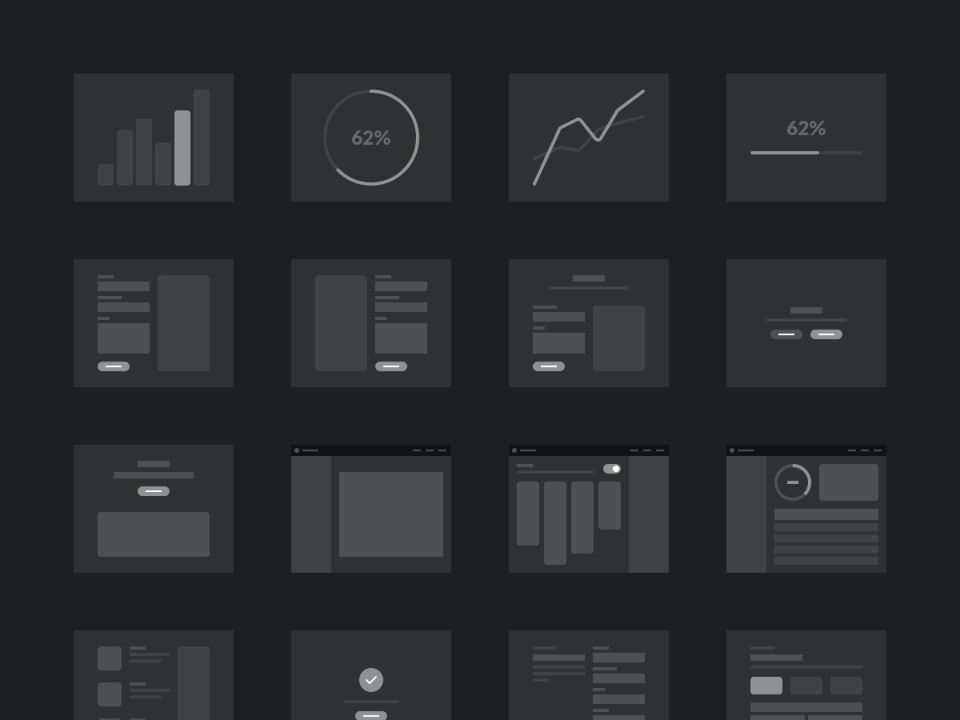
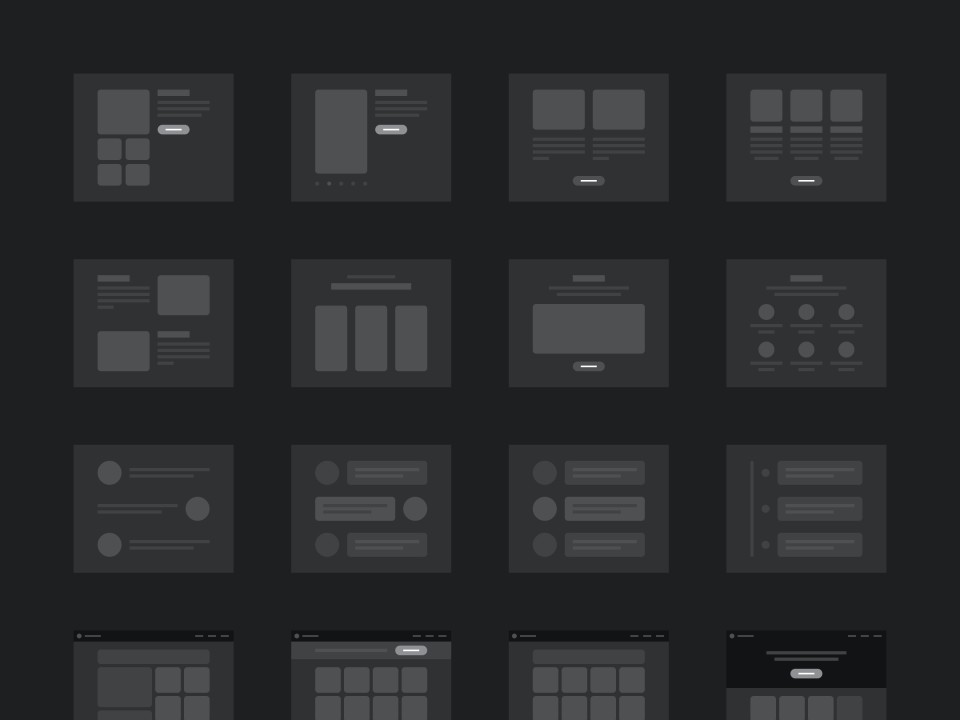
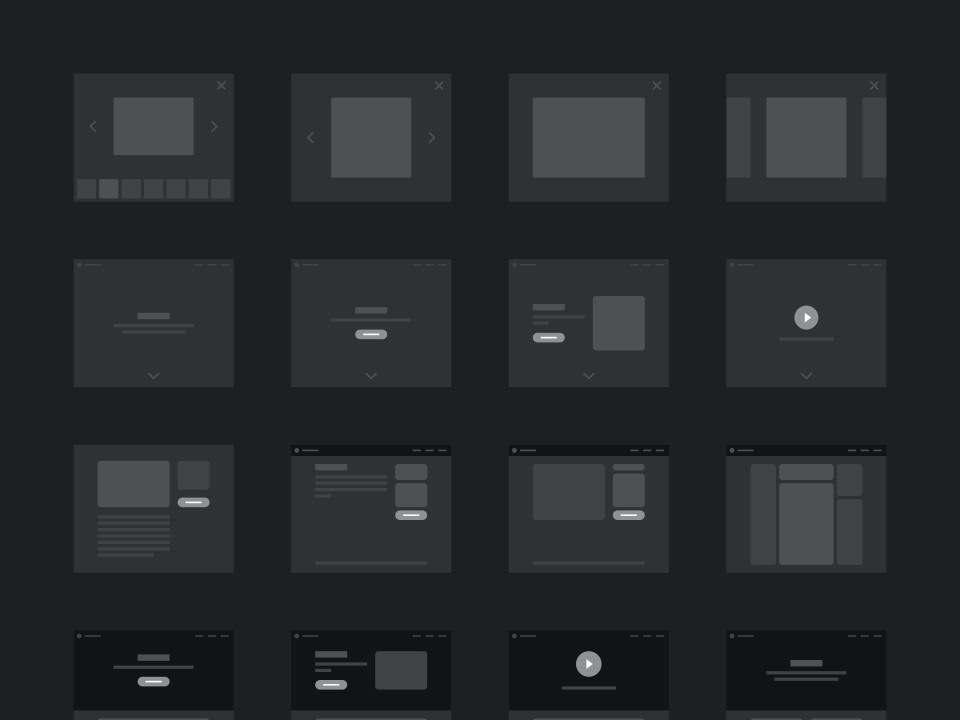
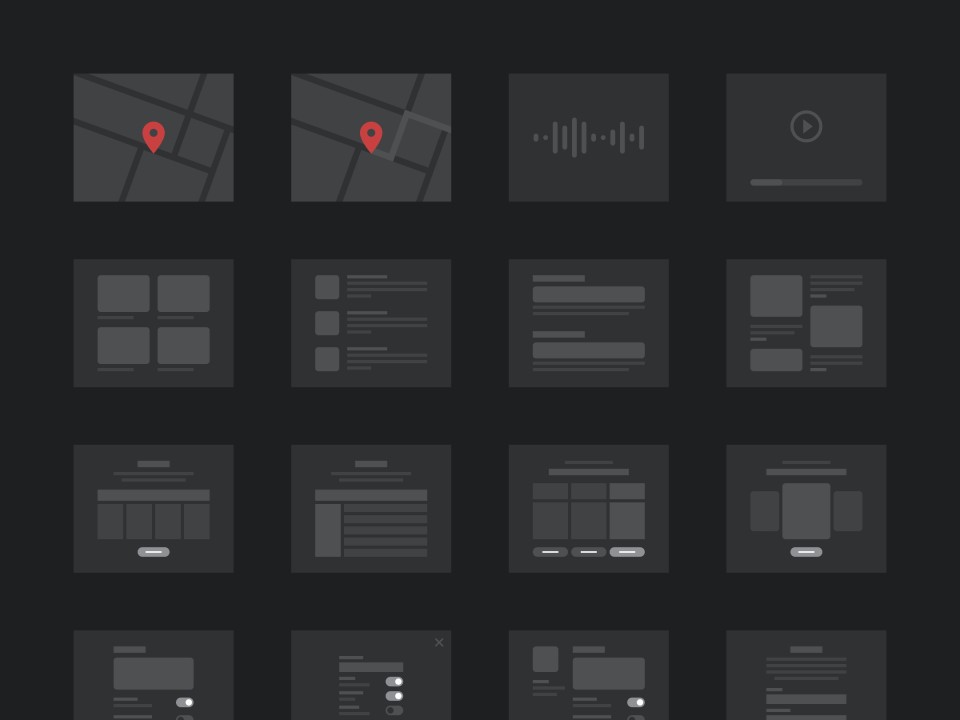
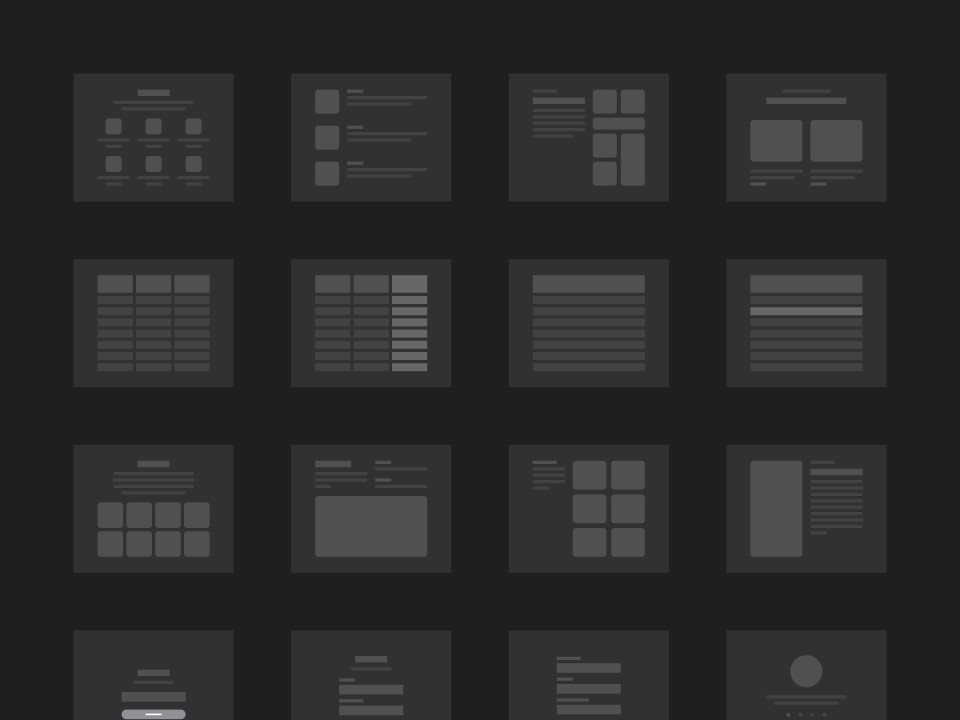
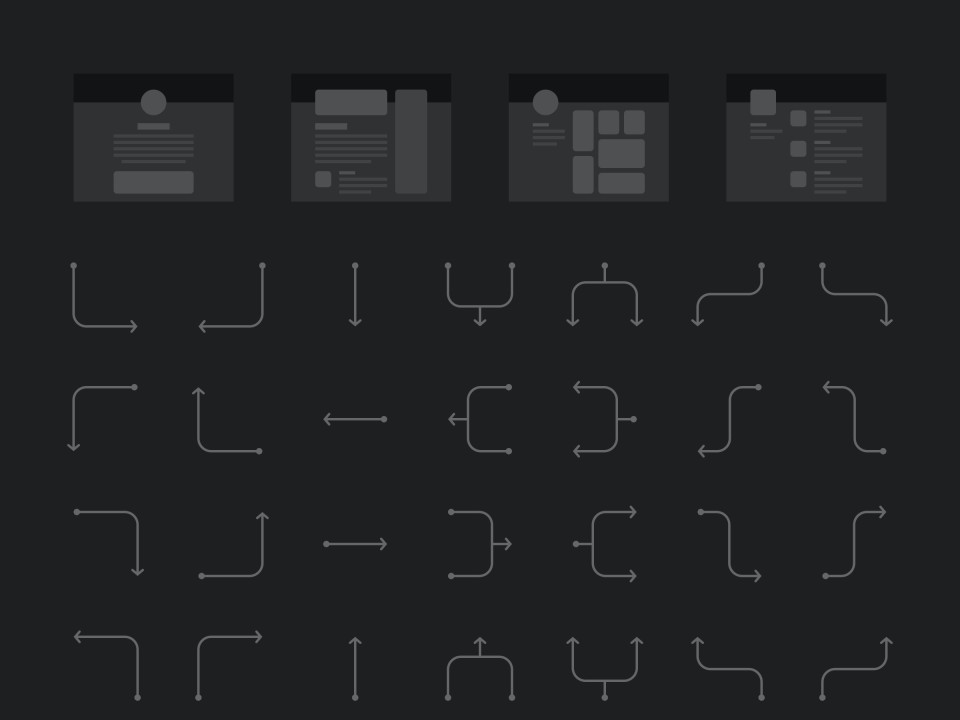
Dark UI Wireflows
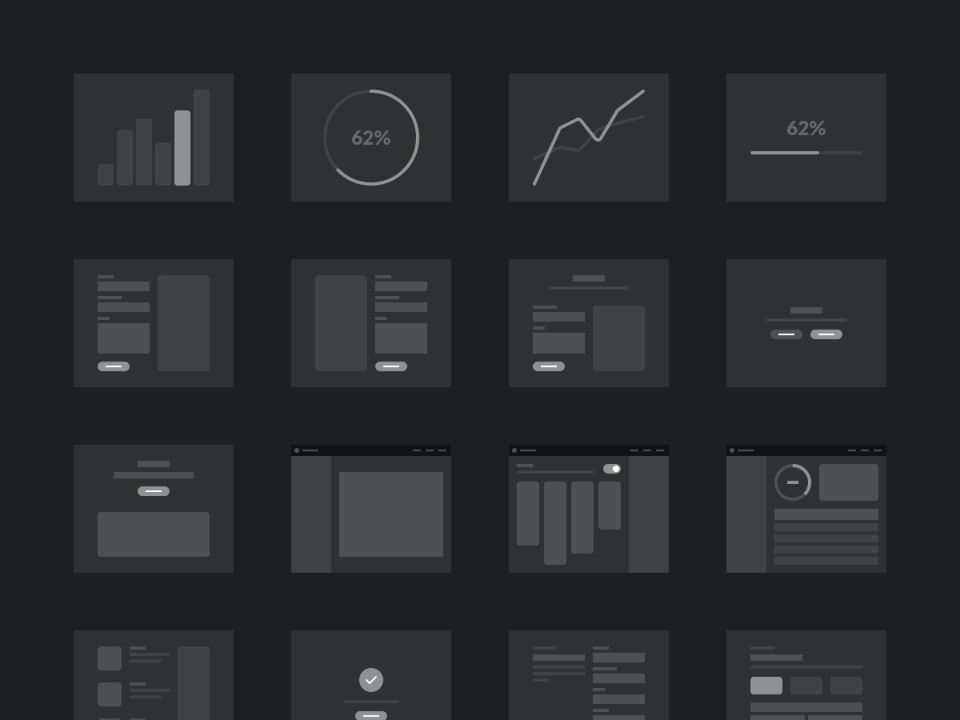
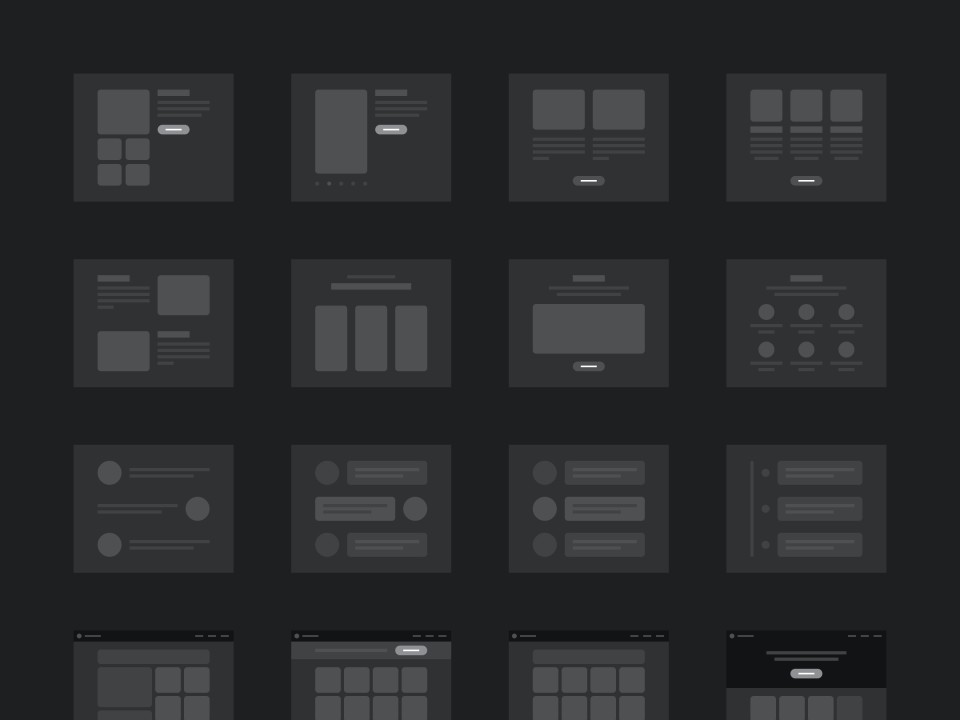
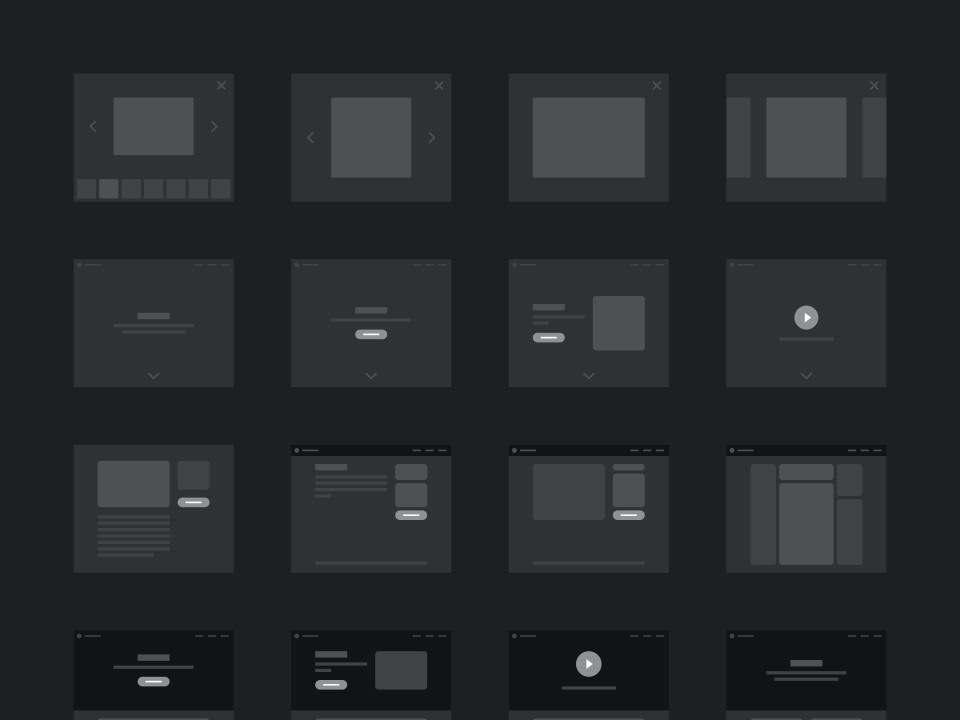
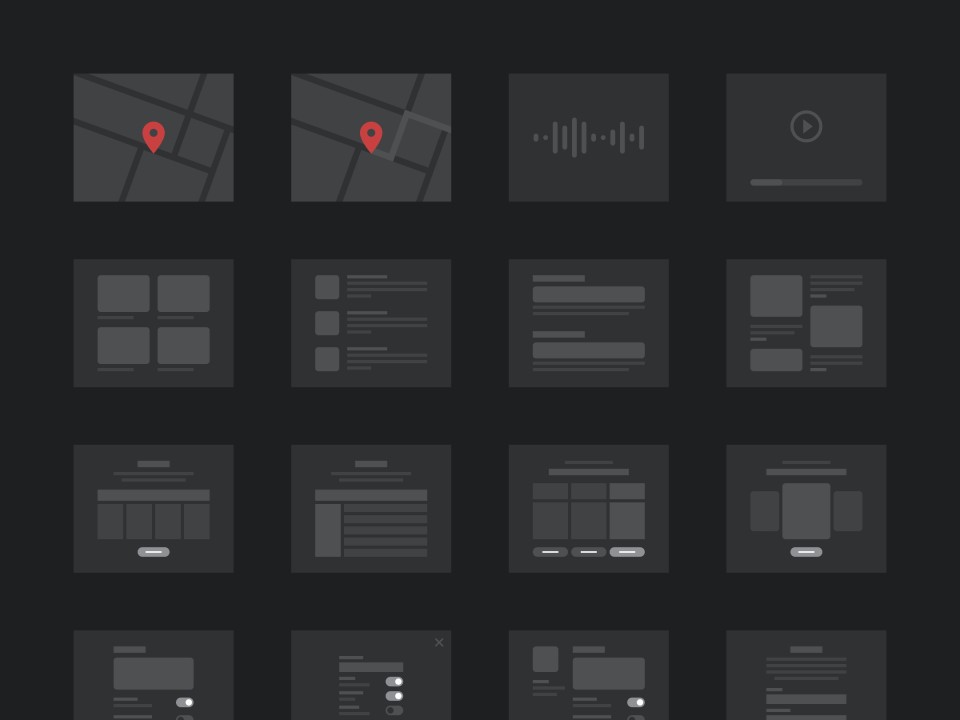
150 cards and flows for prototyping with Sketch and Figma.




















150 cards and flows for prototyping with Sketch and Figma.