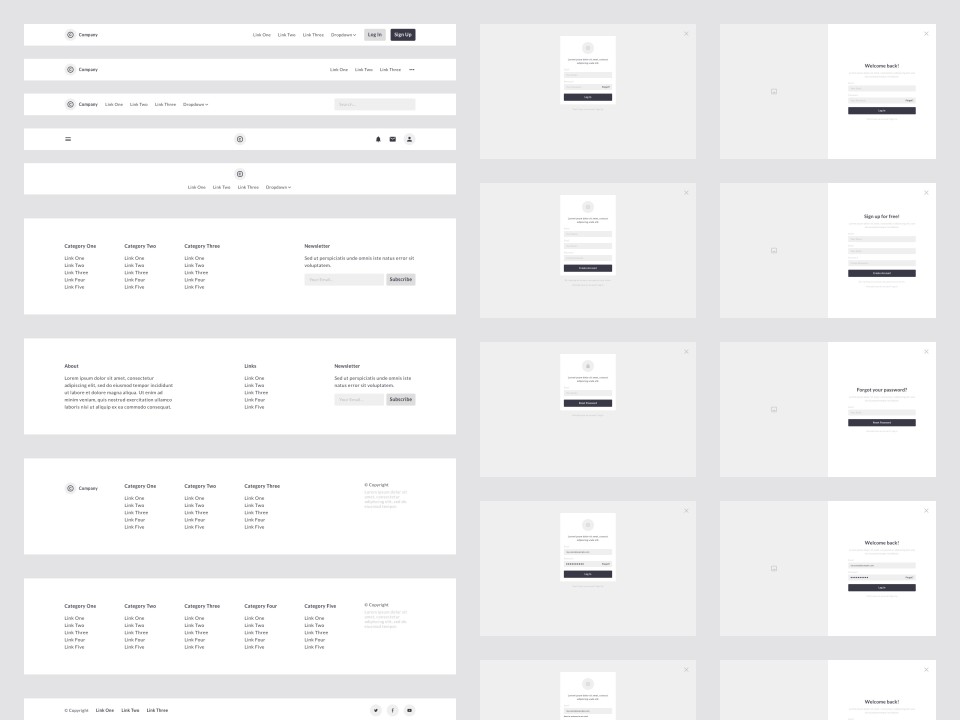
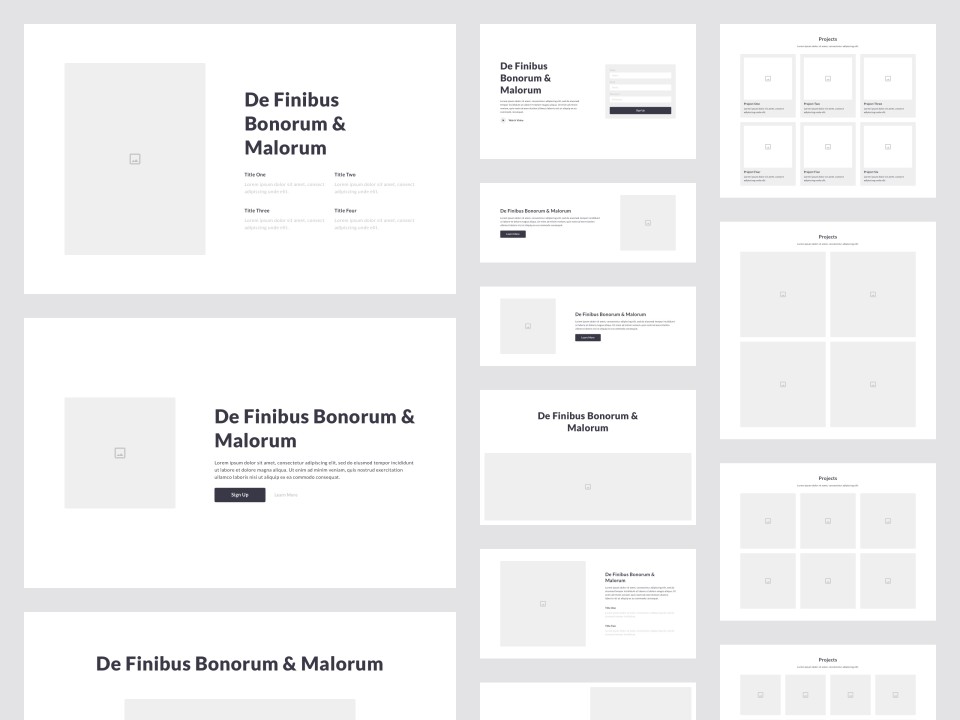
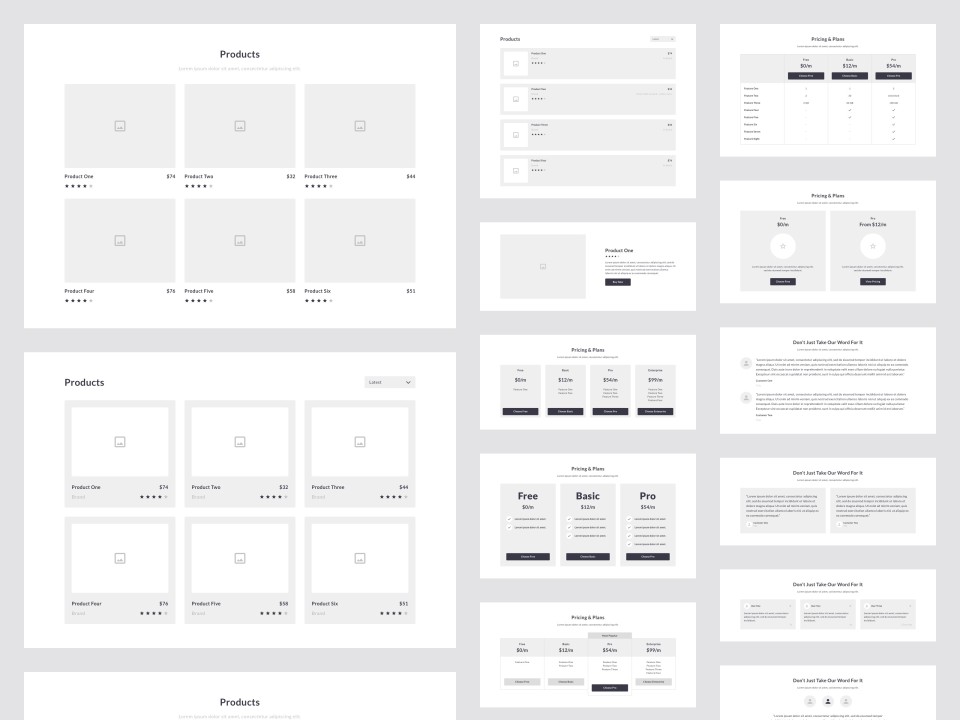
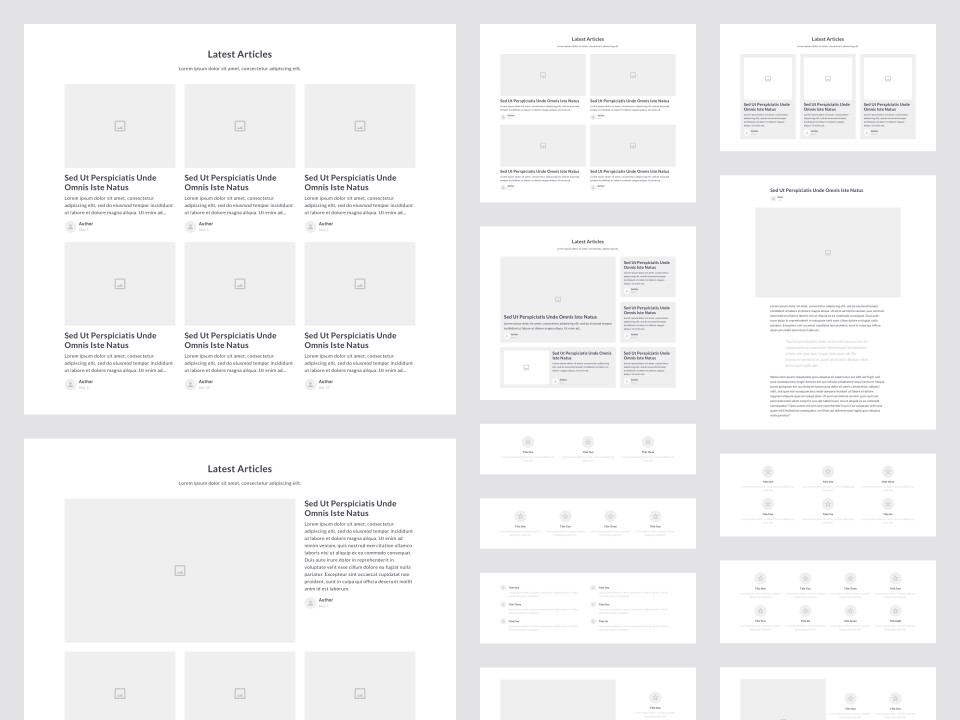
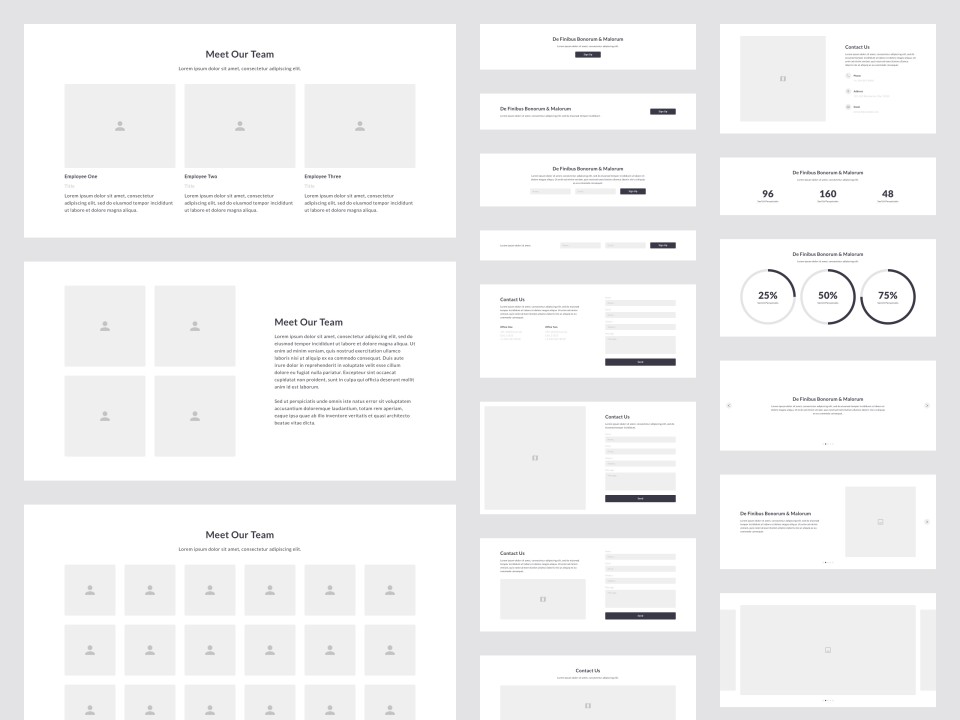
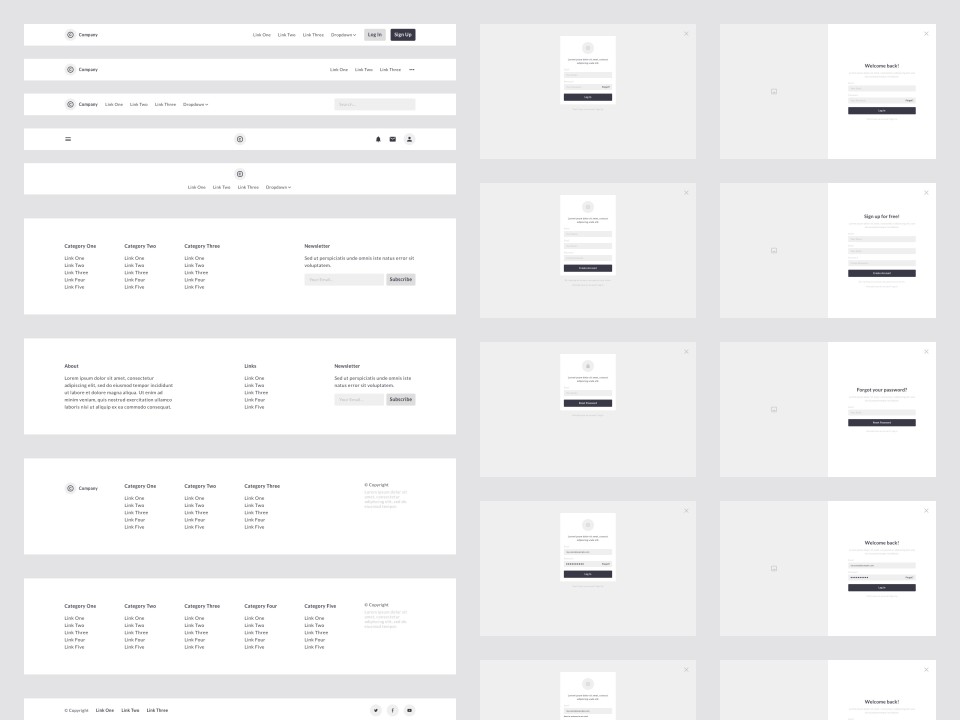
Web Wireframe Kit
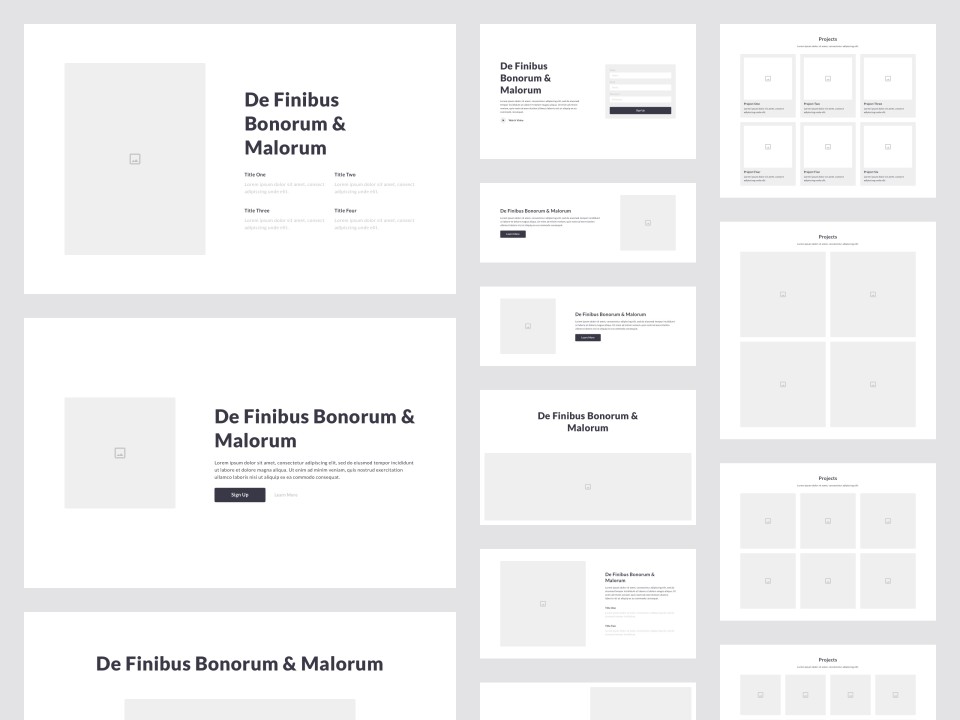
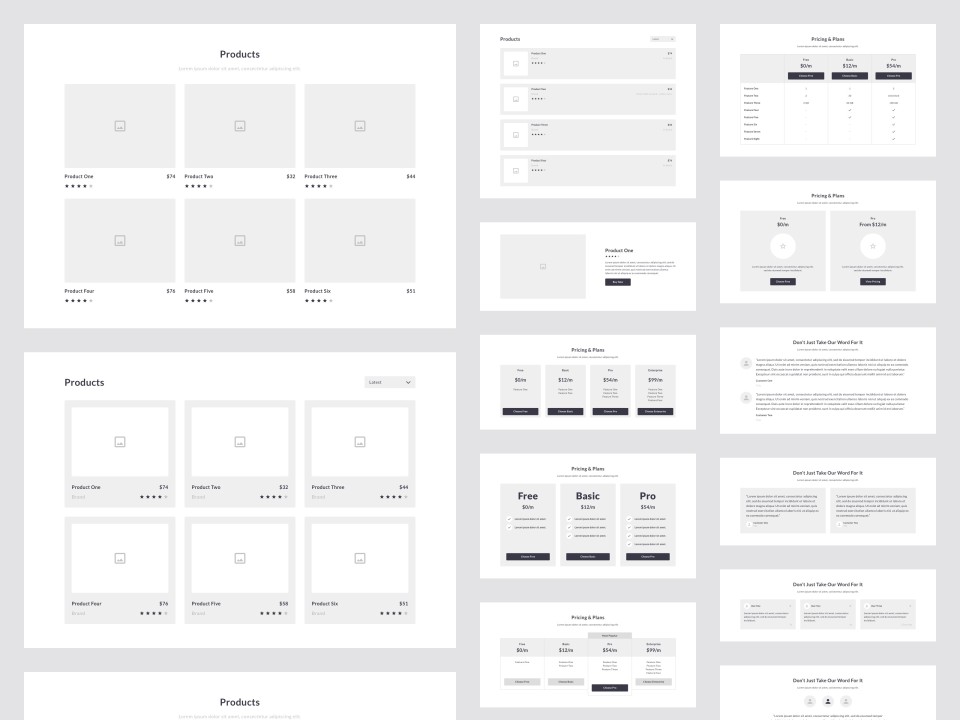
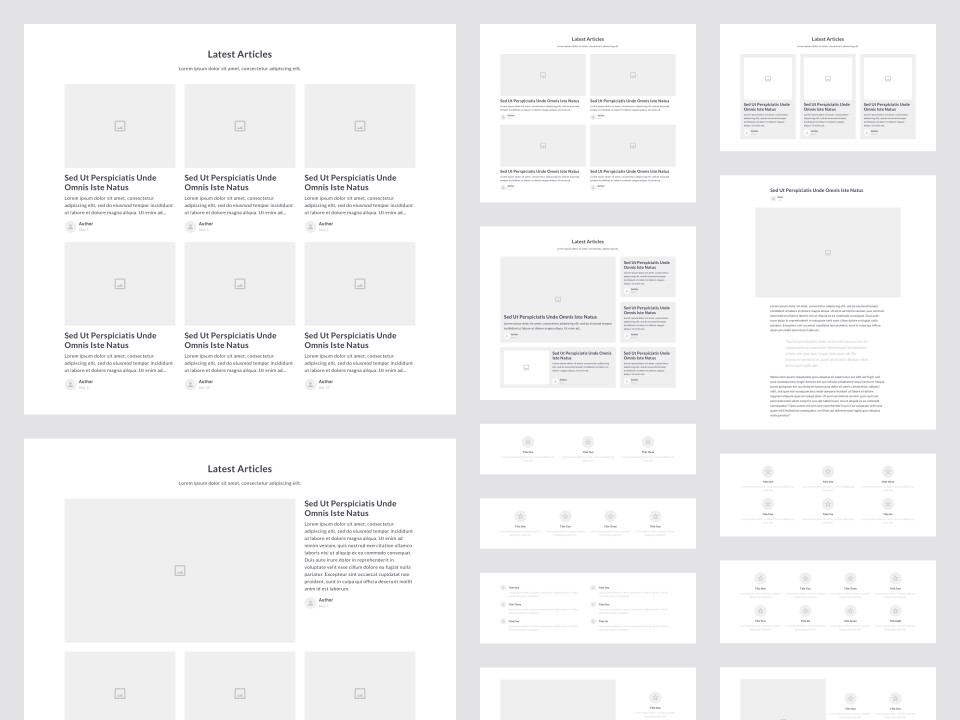
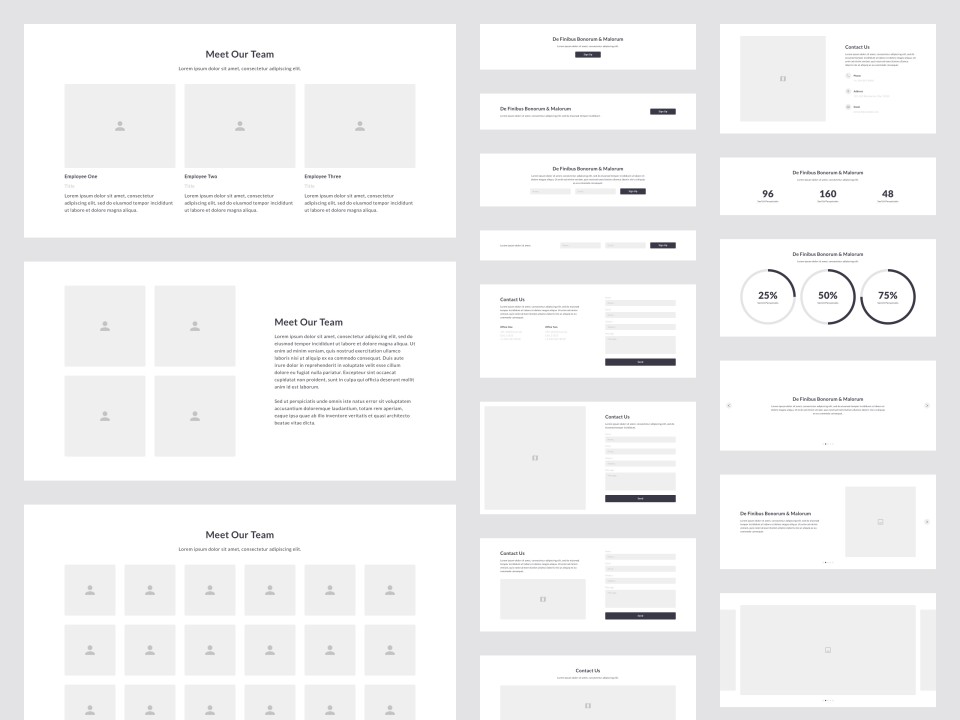
110+ wireframe modules and hundreds of elements to create web mockups with Sketch and Figma.










110+ wireframe modules and hundreds of elements to create web mockups with Sketch and Figma.