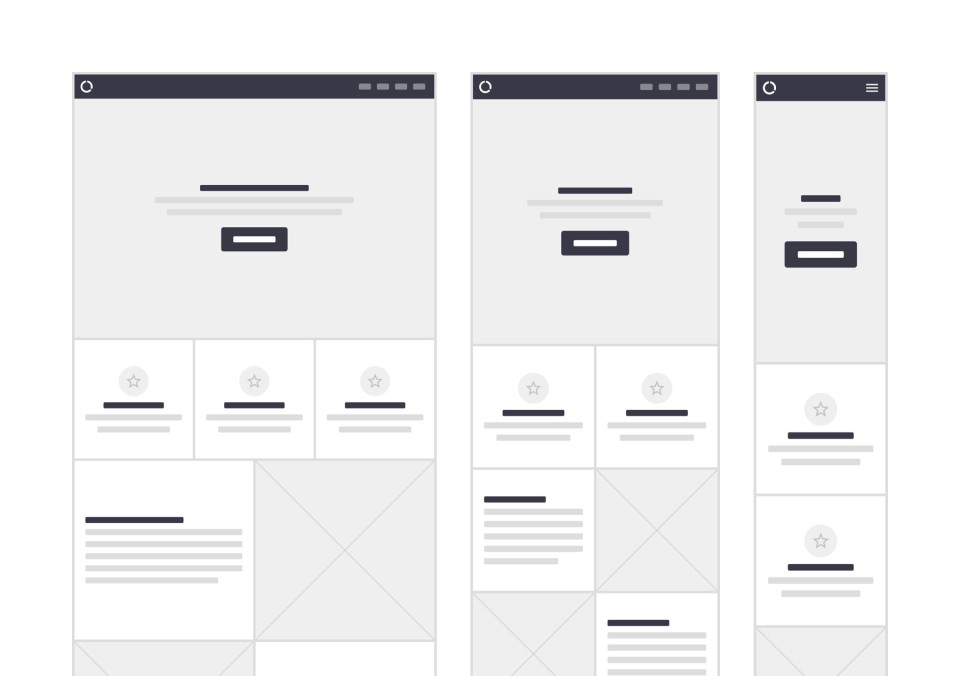
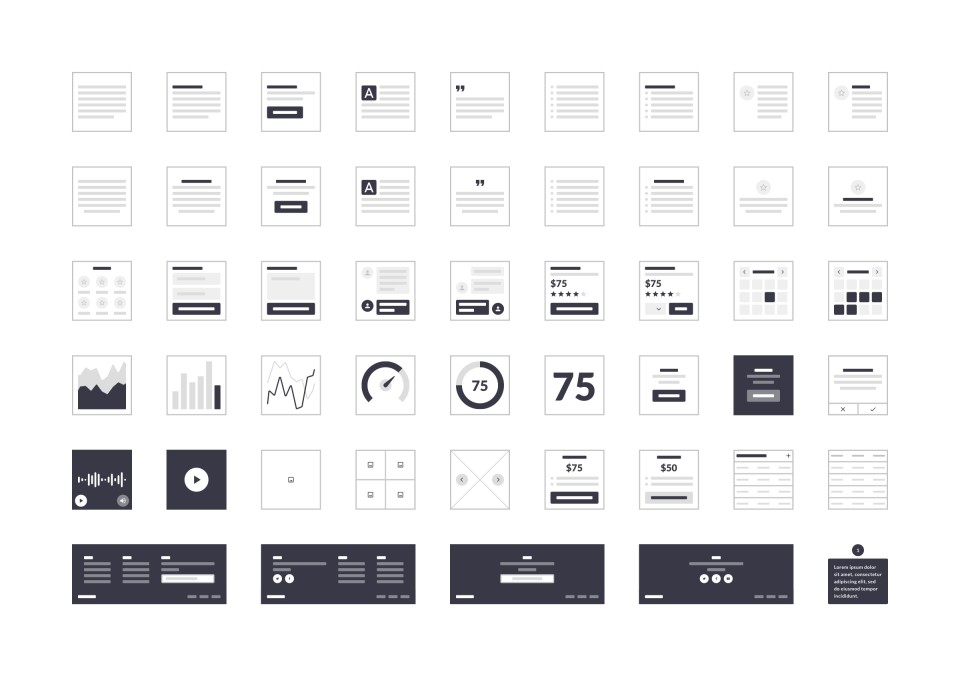
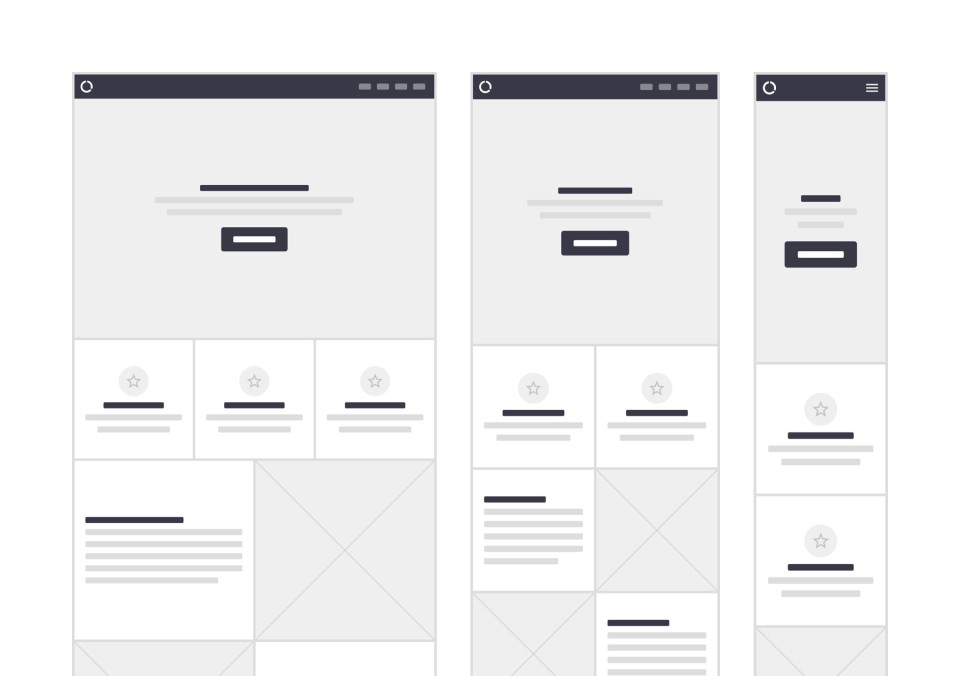
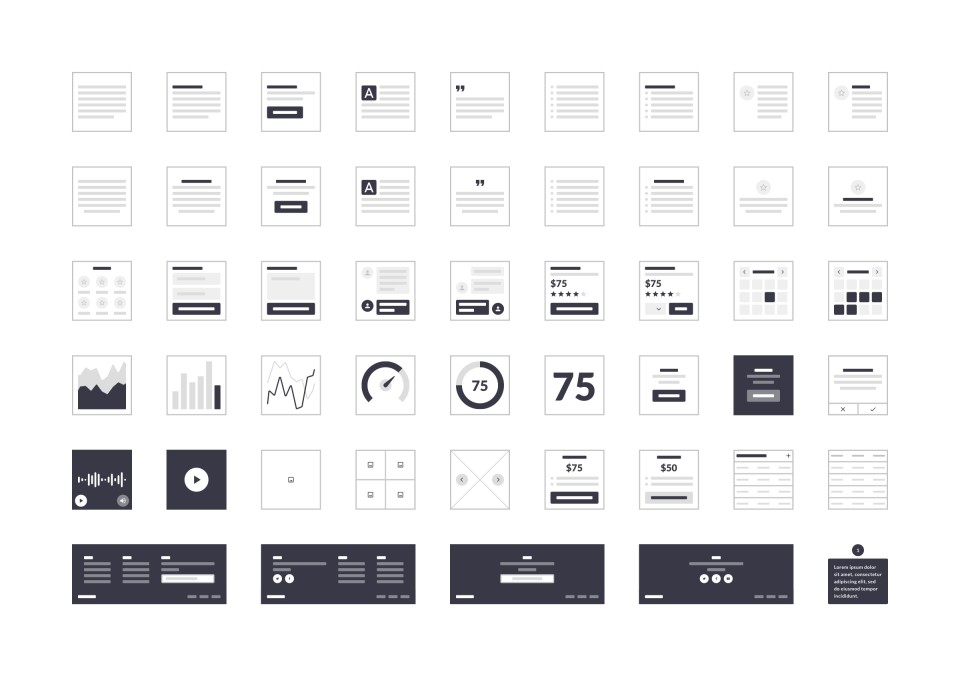
Blocks Wireframe Kit
Create simple and beautiful block-based wireframes for desktop, tablet and mobile.






Create simple and beautiful block-based wireframes for desktop, tablet and mobile.