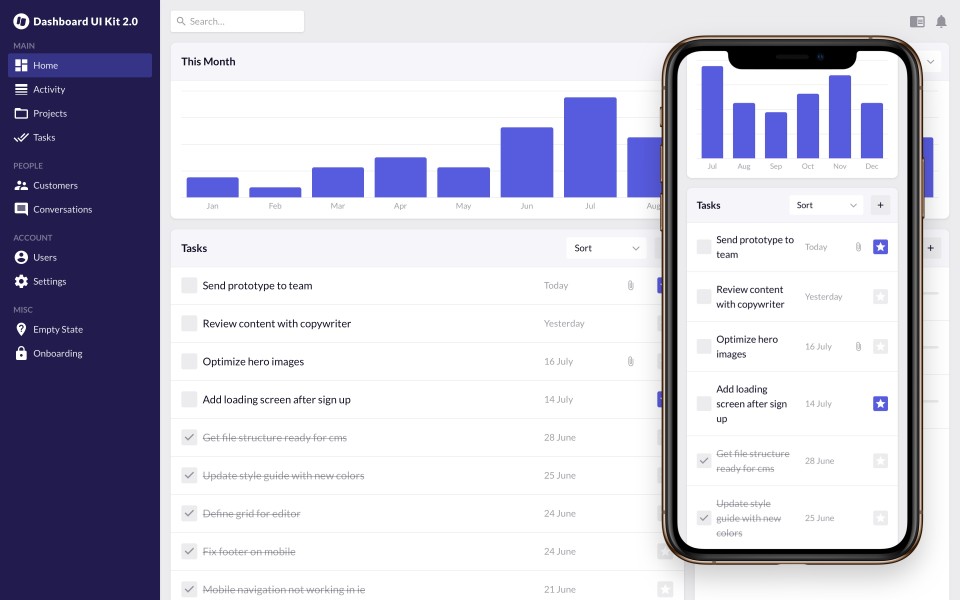
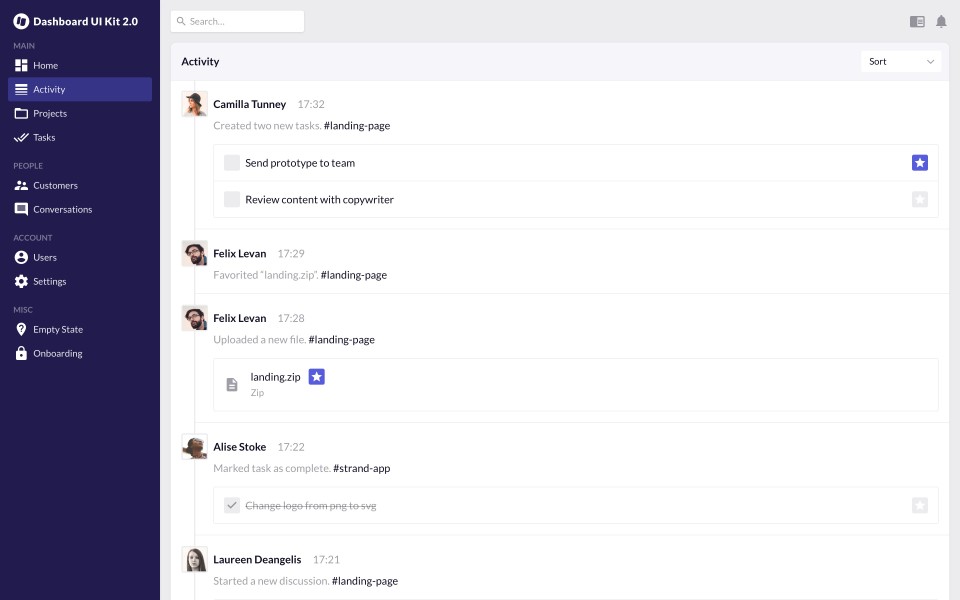
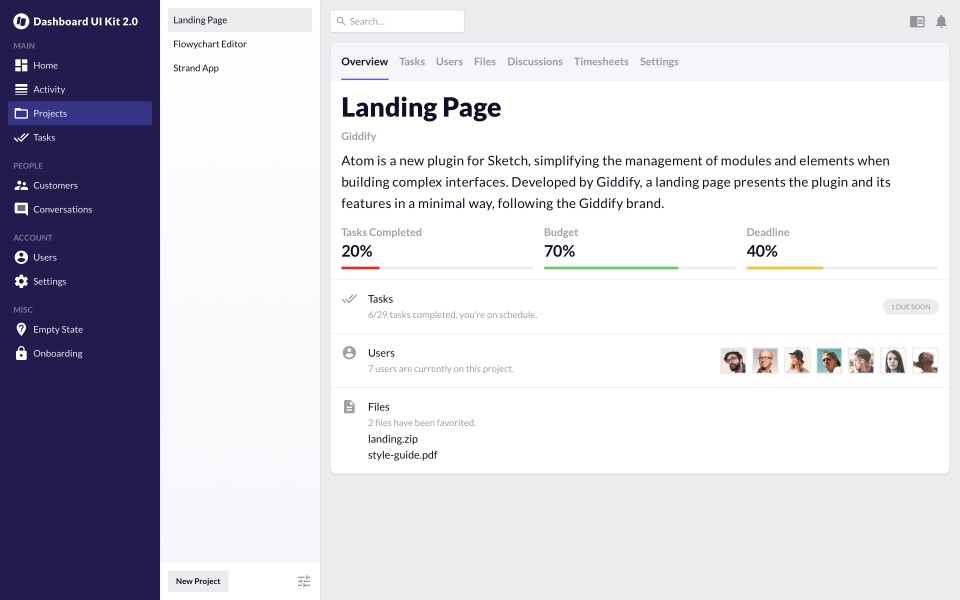
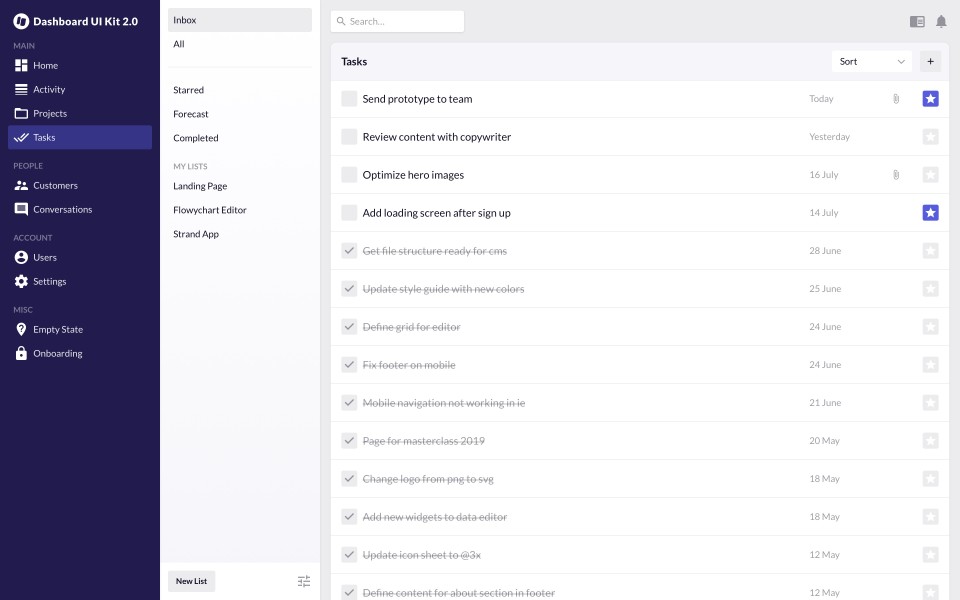
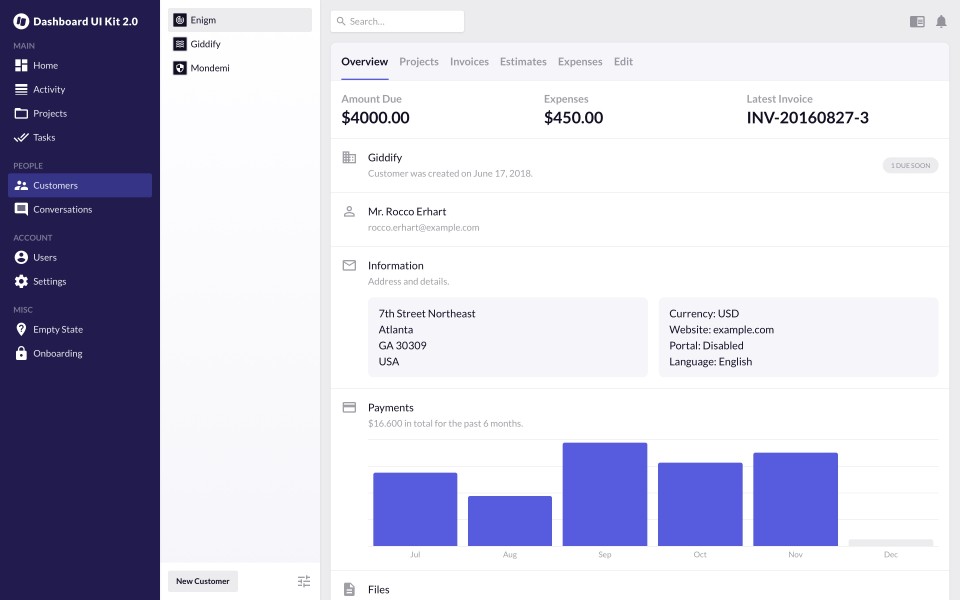
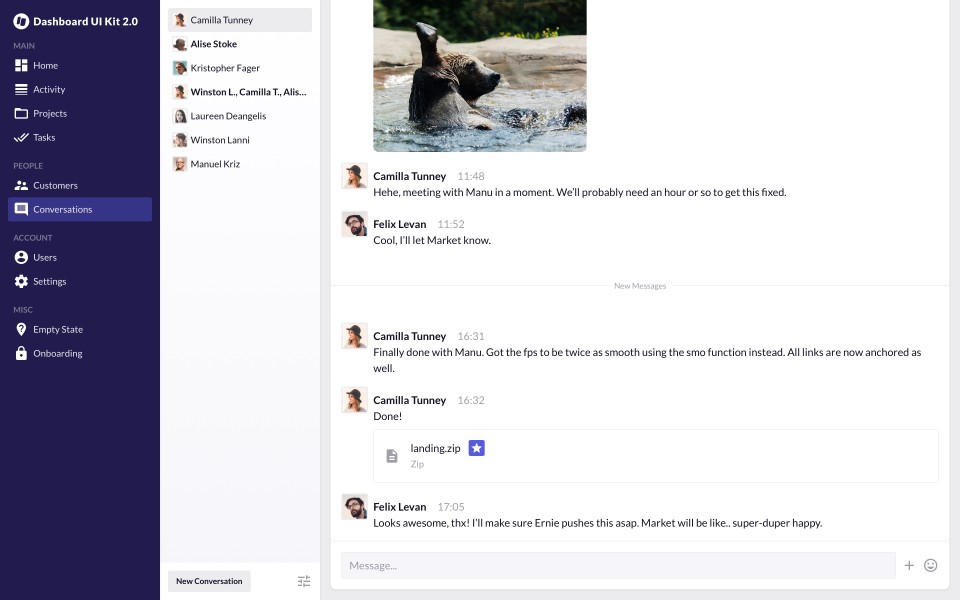
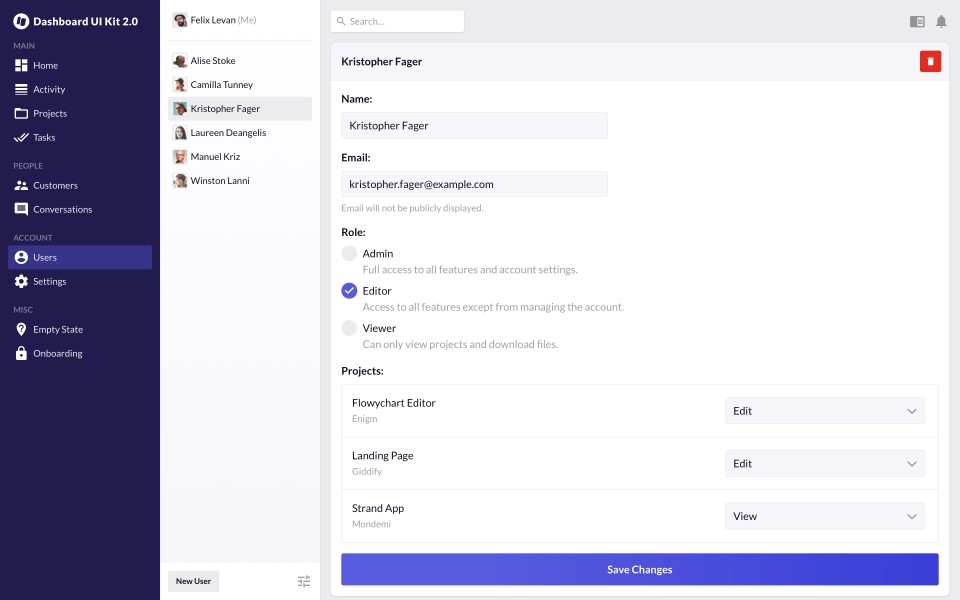
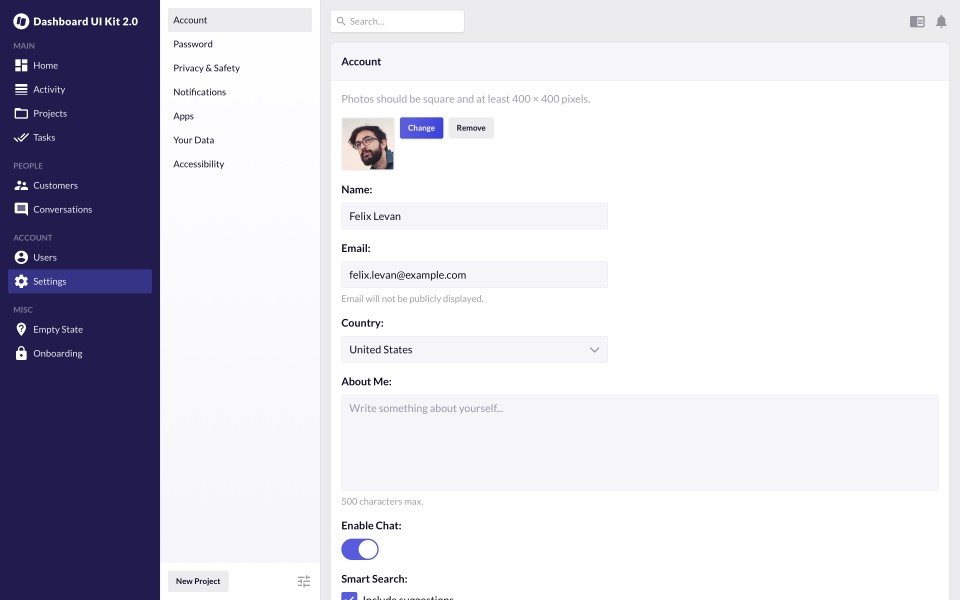
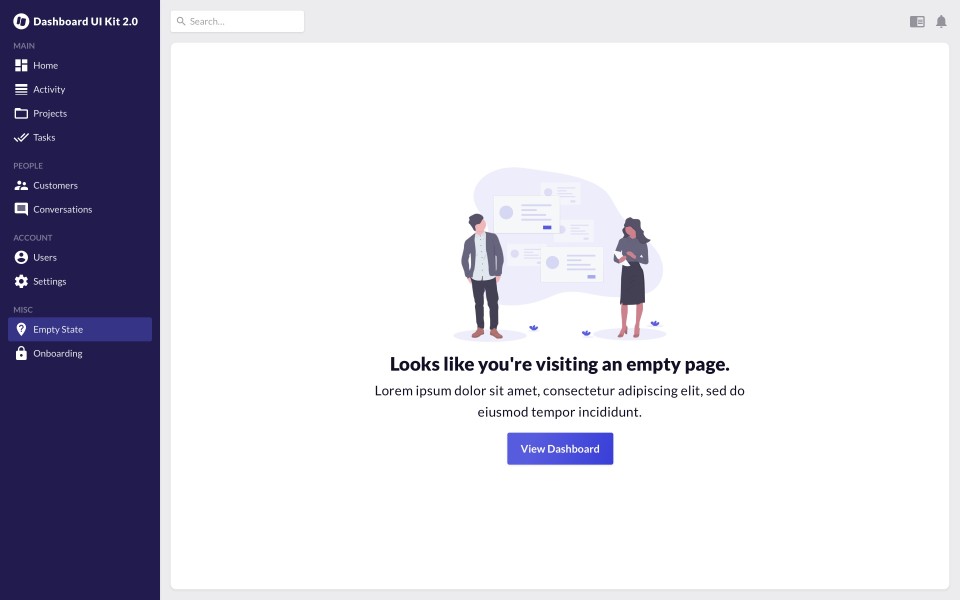
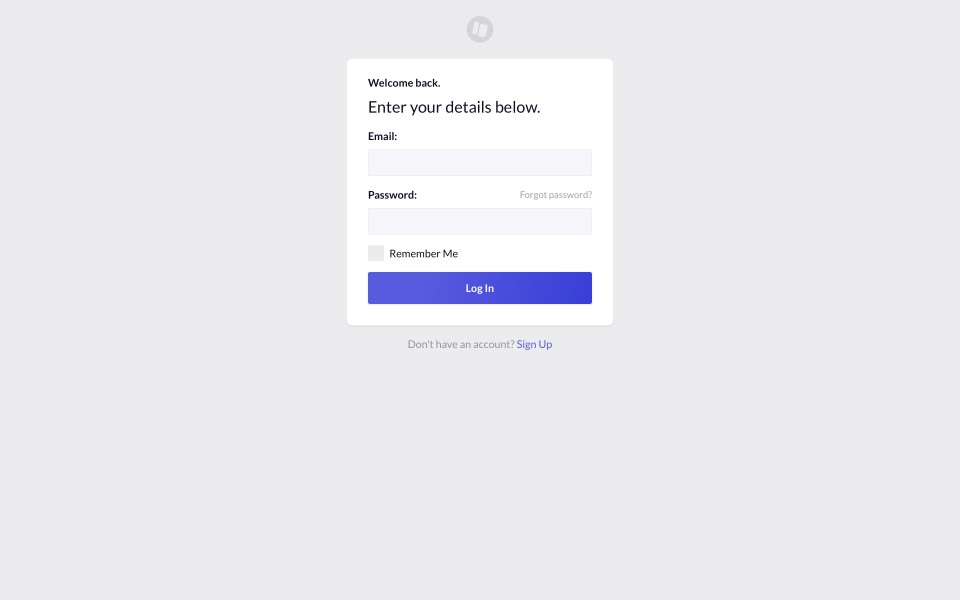
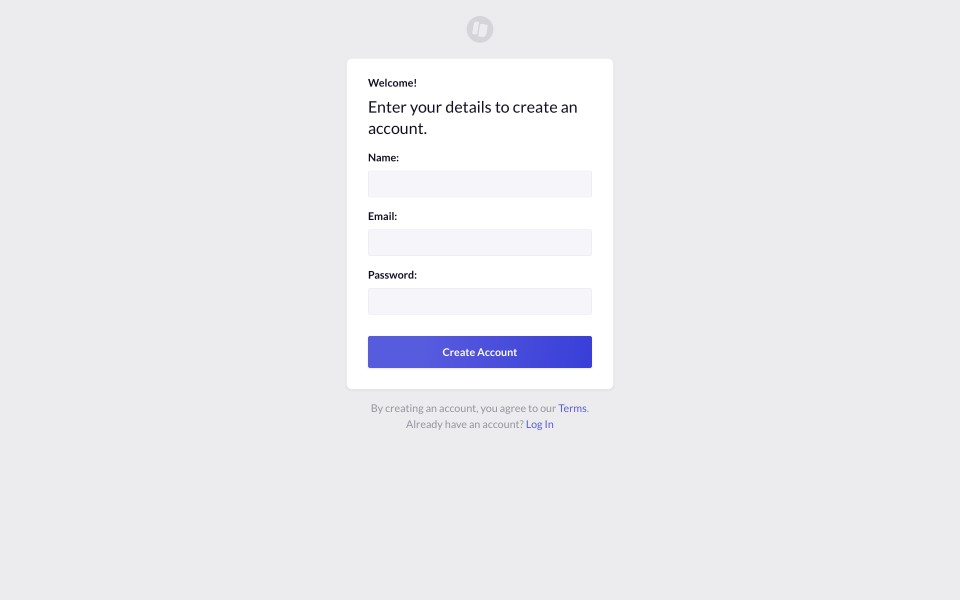
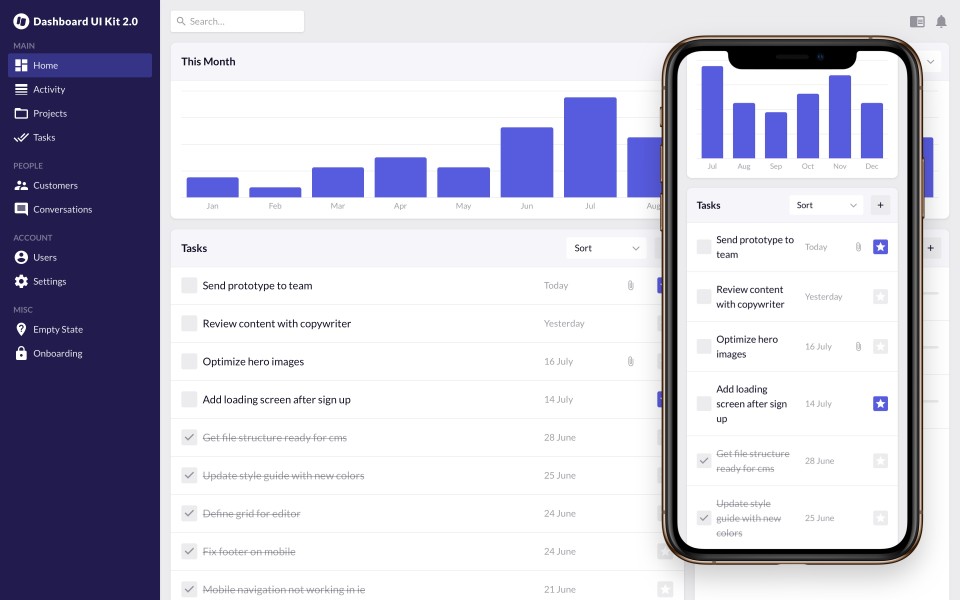
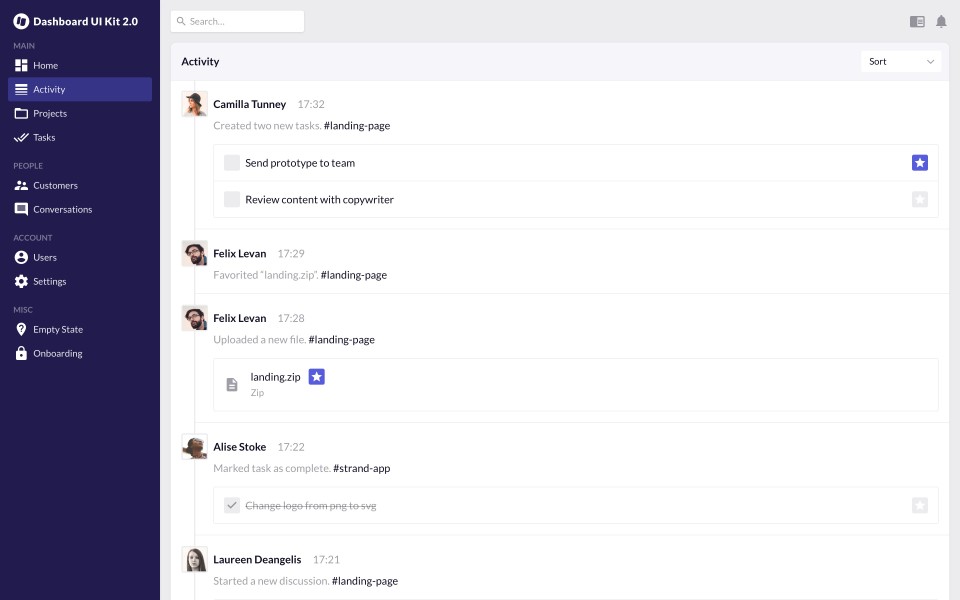
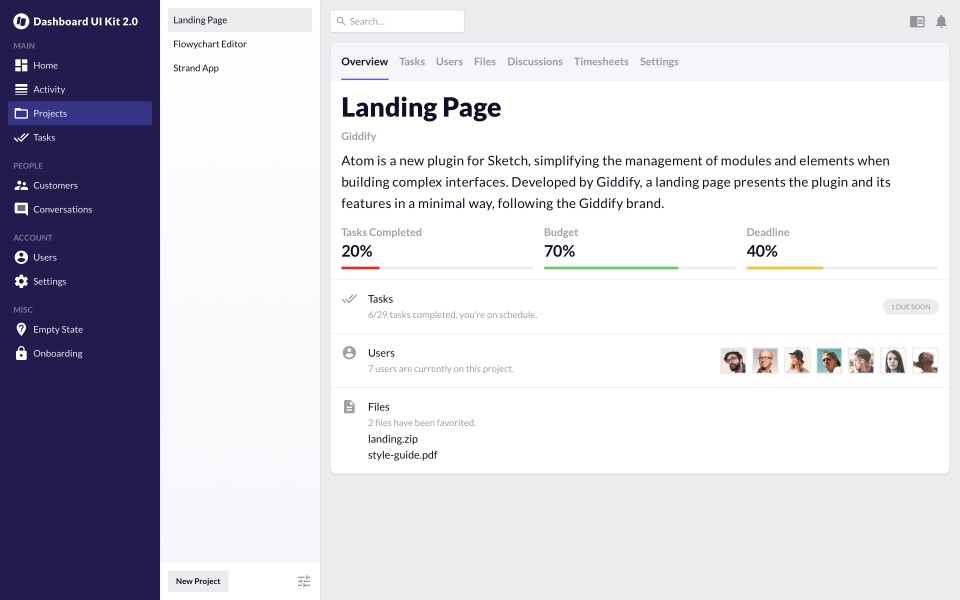
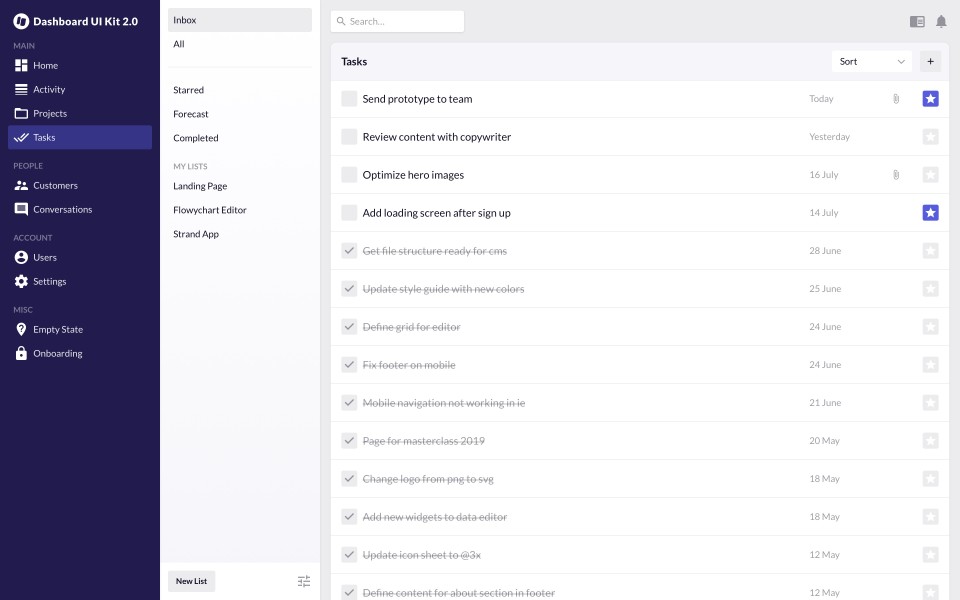
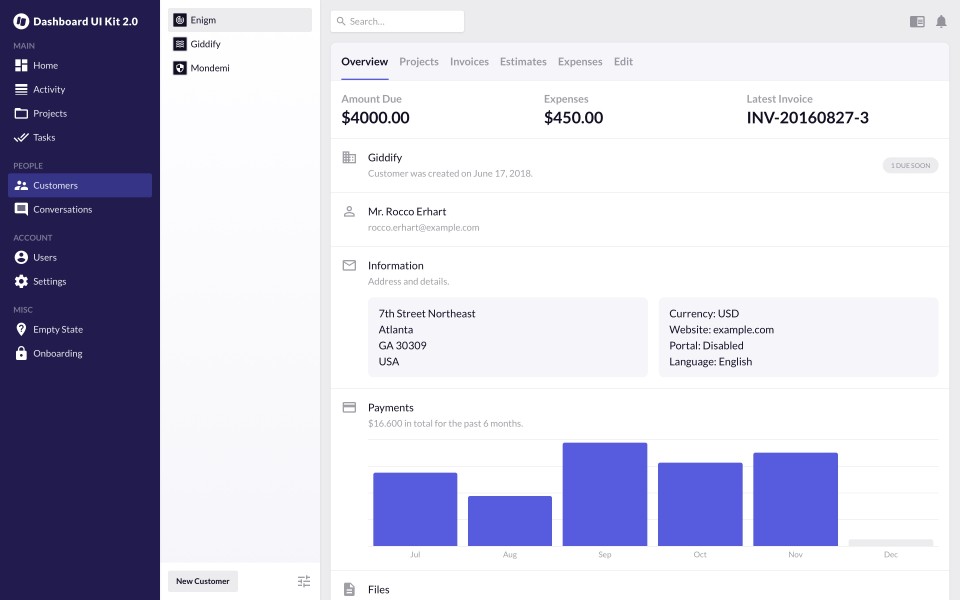
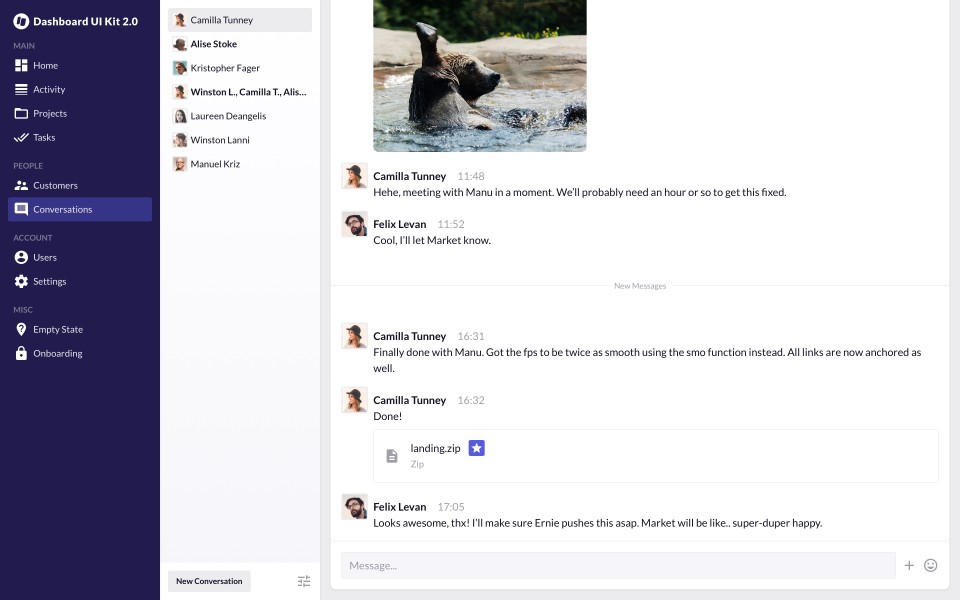
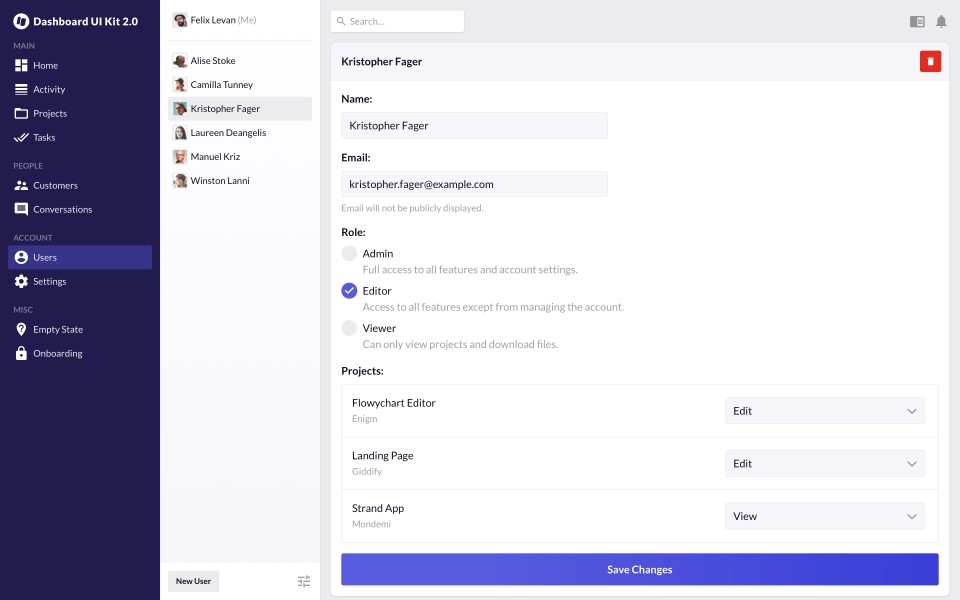
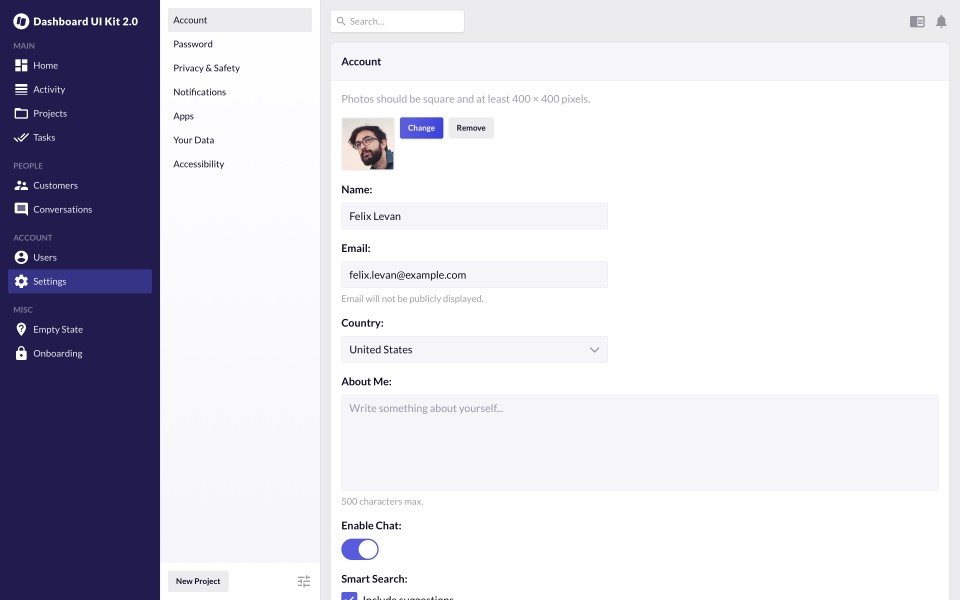
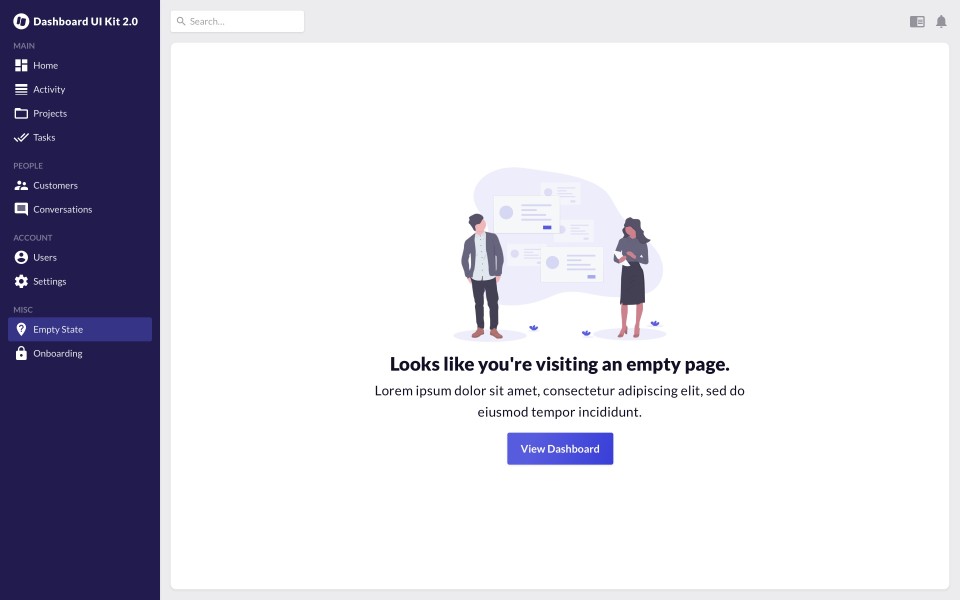
Dashboard UI Kit 2.0
Design the next-generation app with Sketch and Figma; including HTML, CSS and well organized Sass files.
























Design the next-generation app with Sketch and Figma; including HTML, CSS and well organized Sass files.