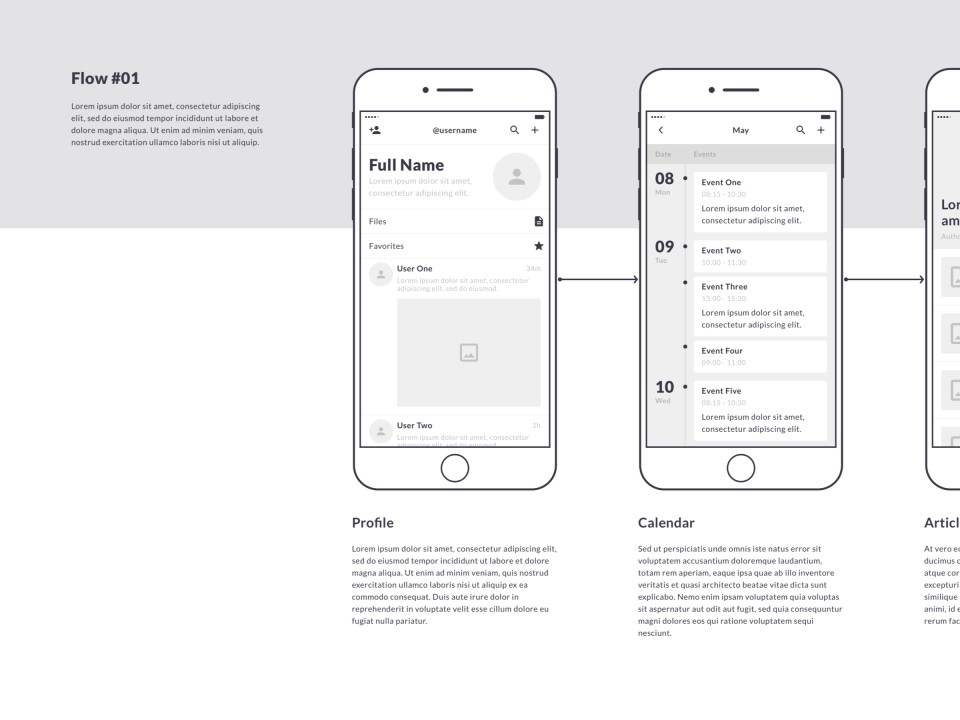
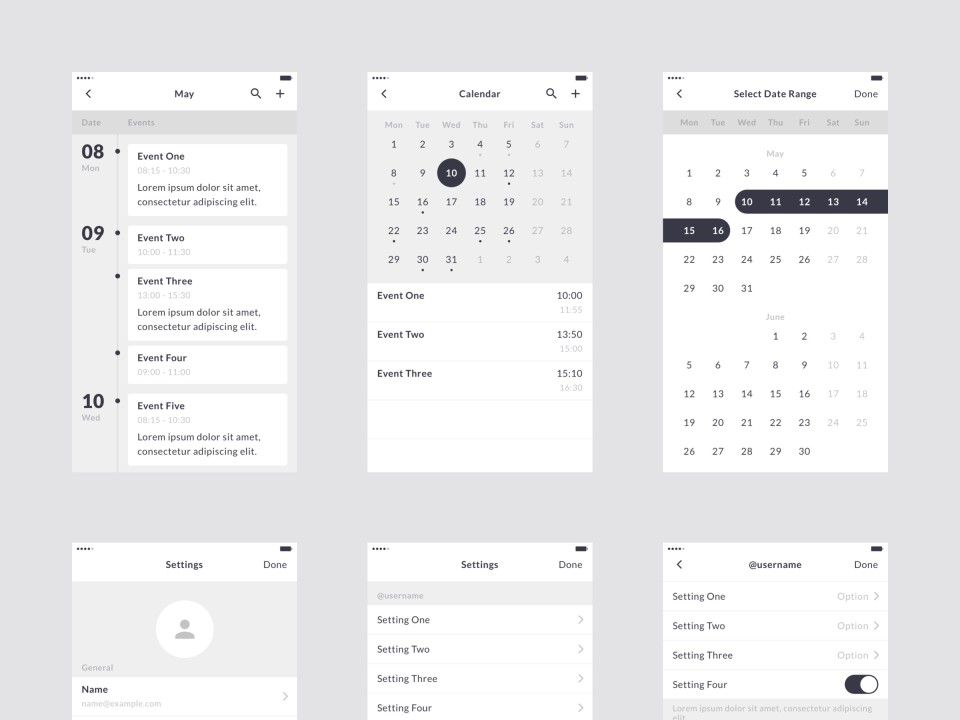
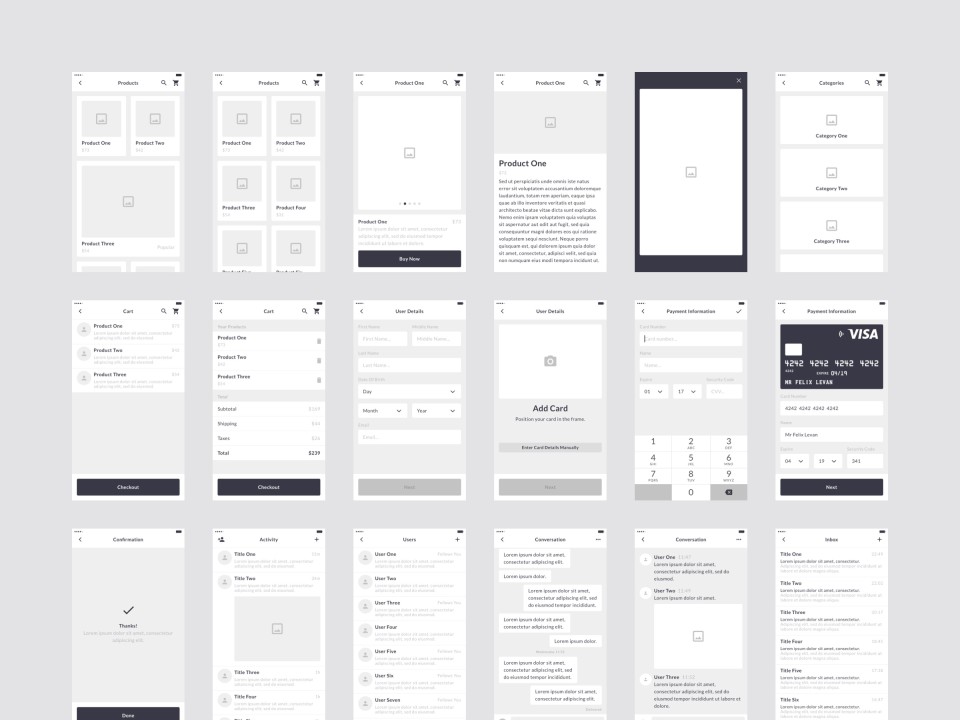
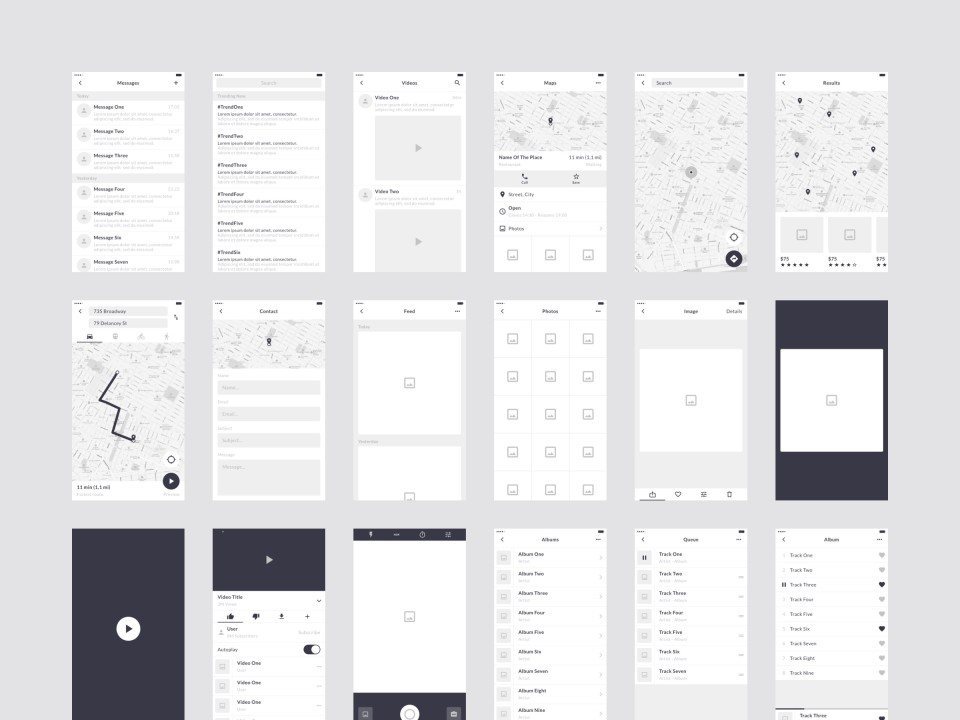
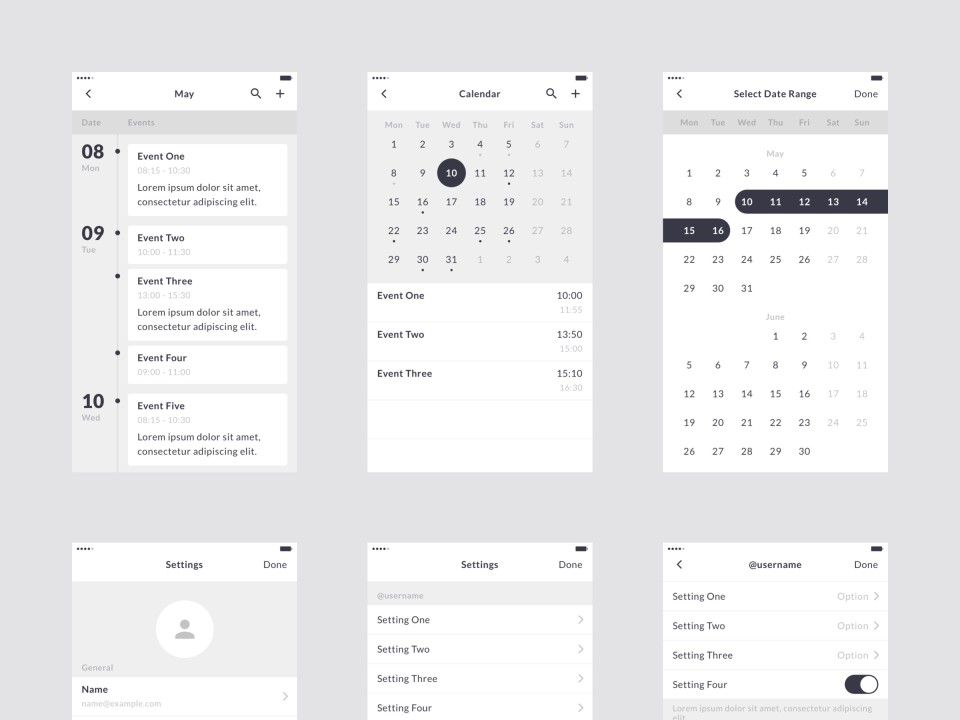
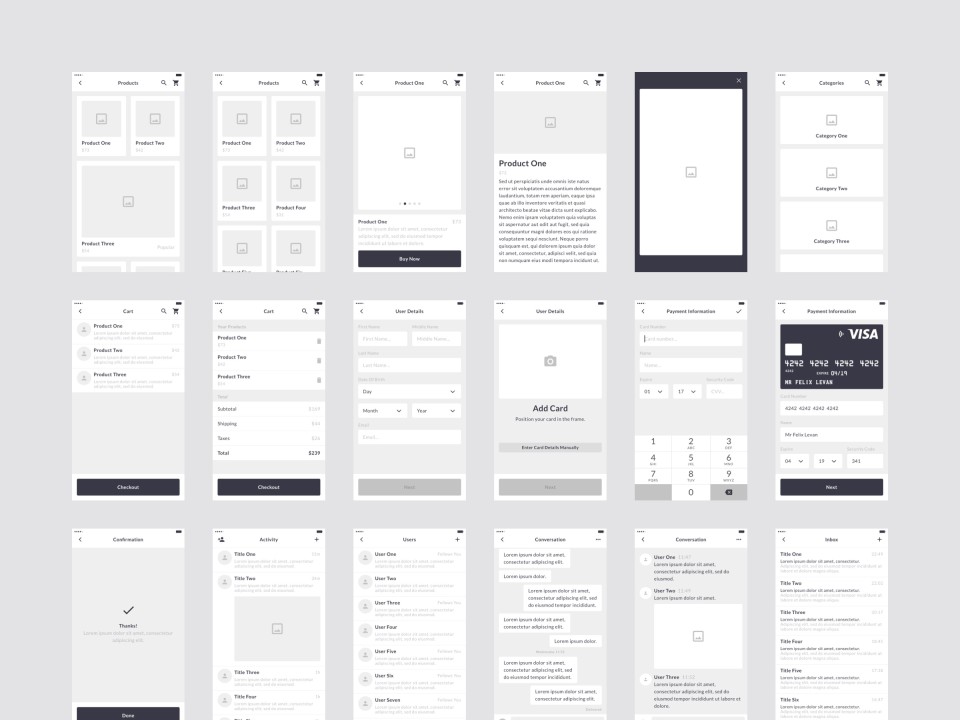
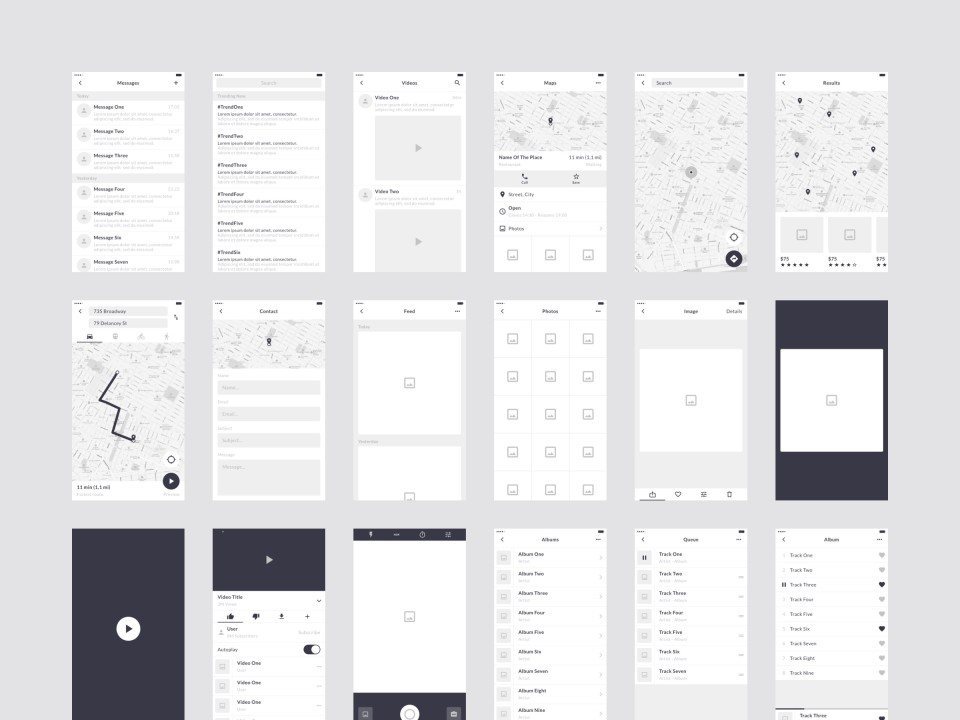
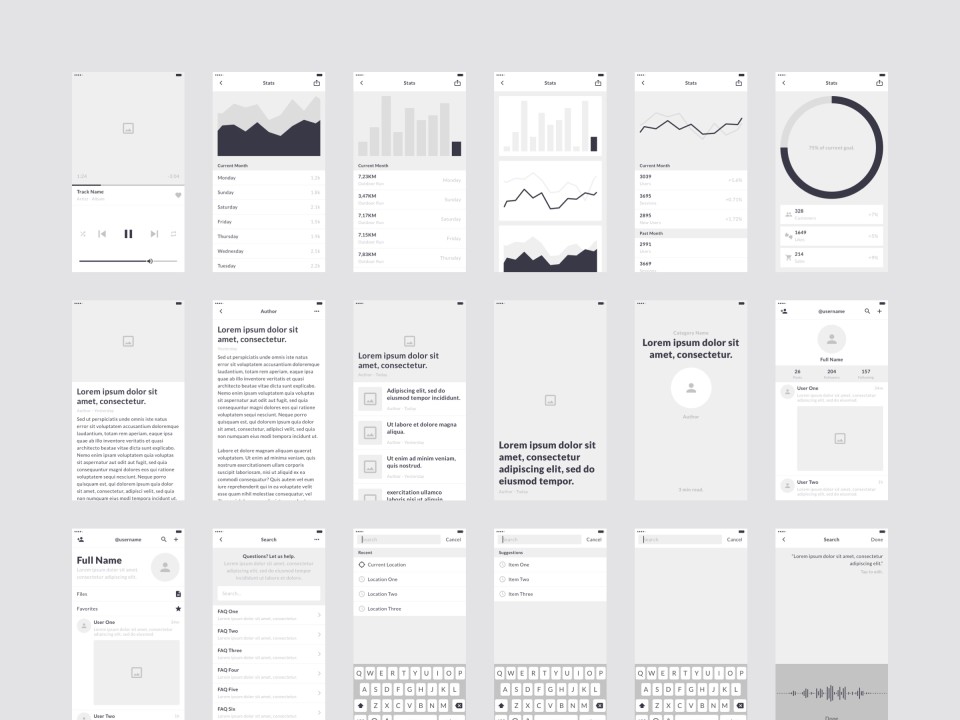
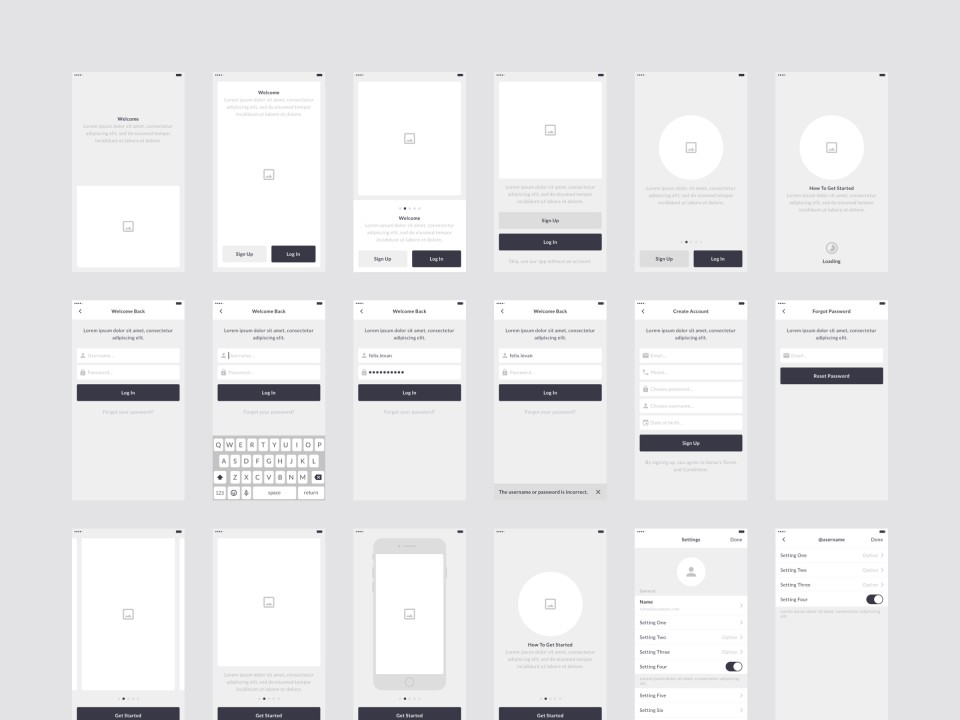
Mobile Wireframe Kit
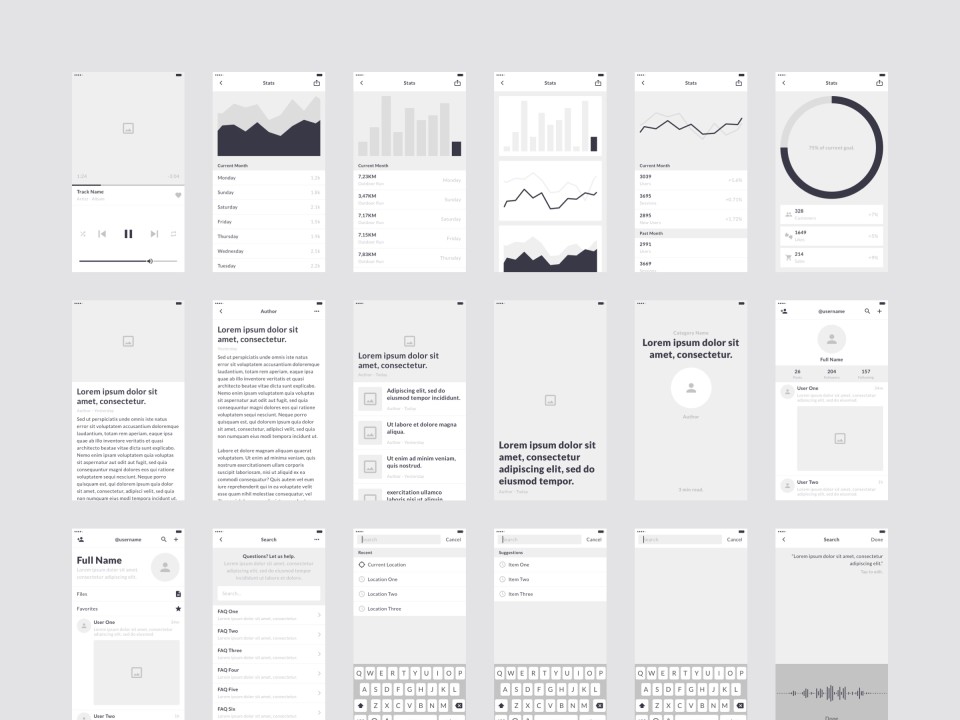
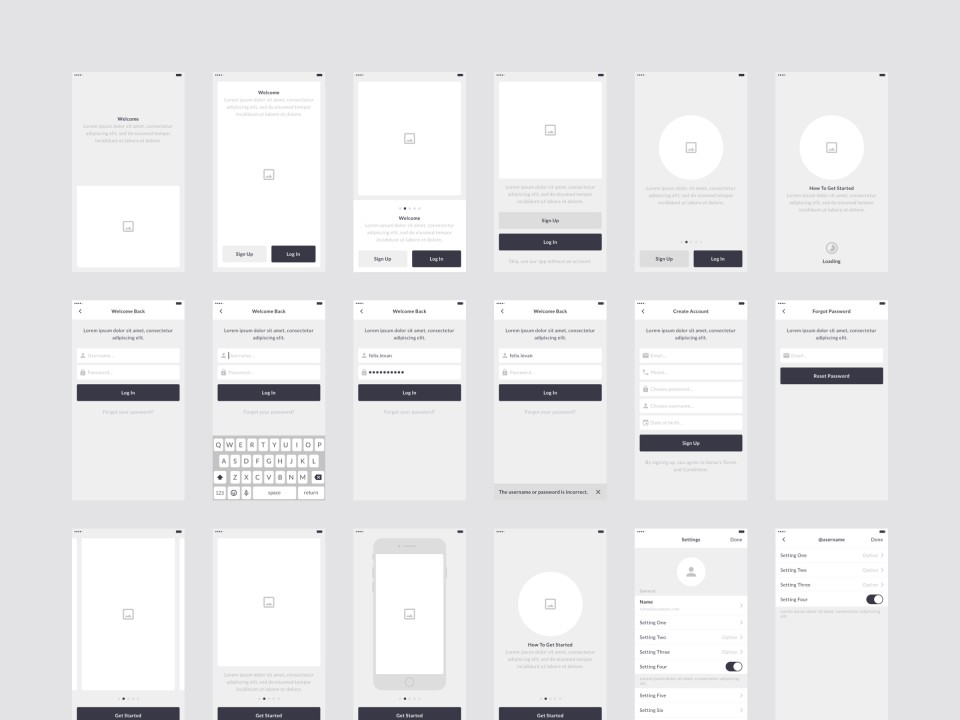
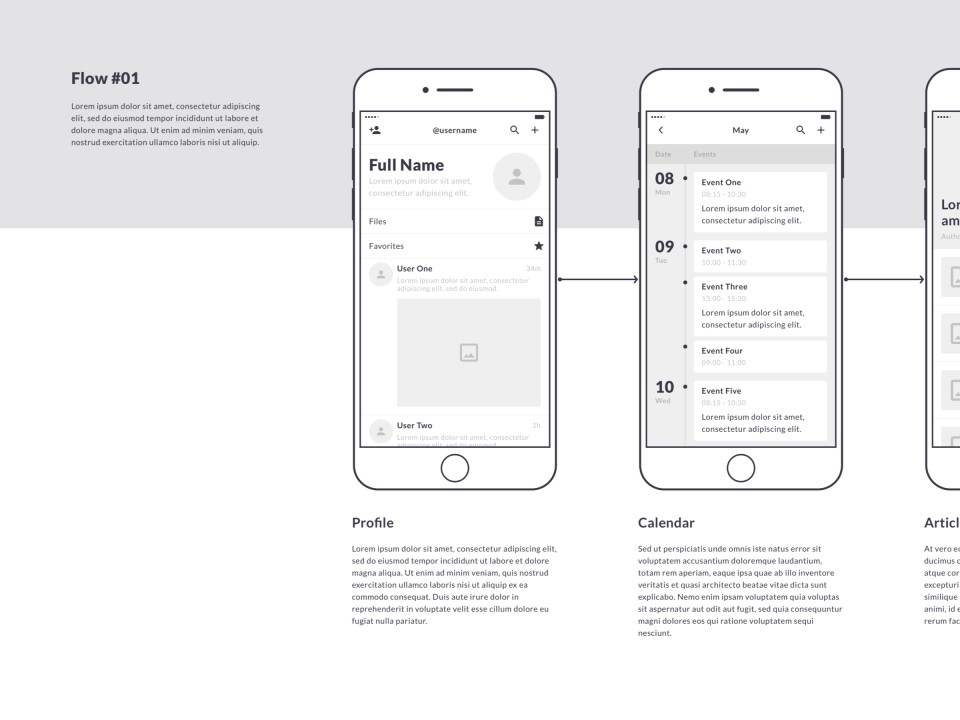
90+ mobile screens and hundreds of elements to create wireframes with Sketch and Figma.












90+ mobile screens and hundreds of elements to create wireframes with Sketch and Figma.