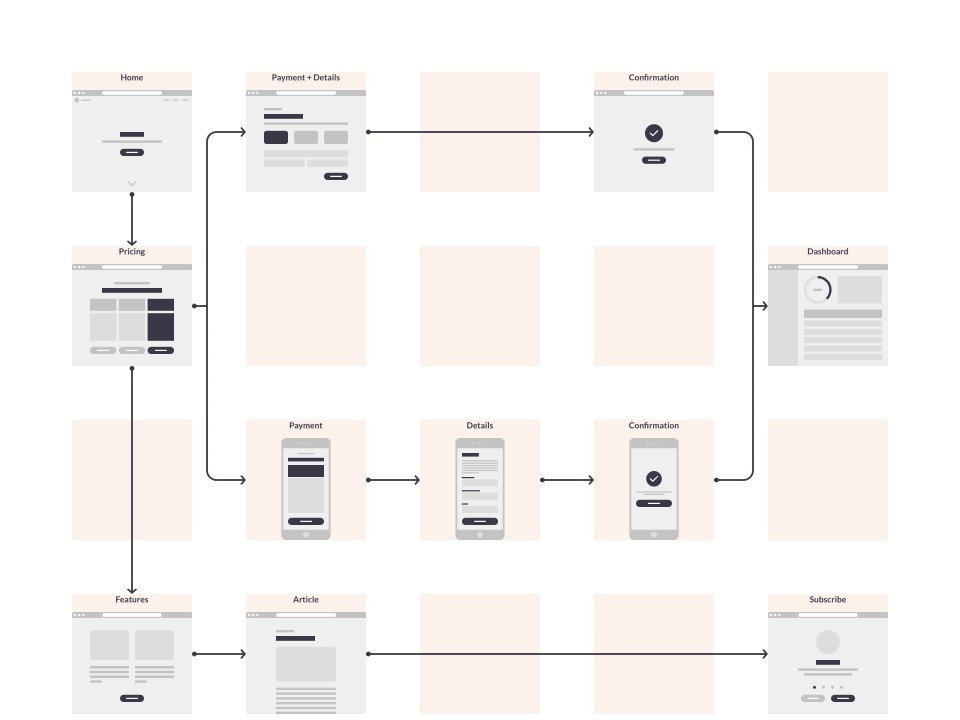
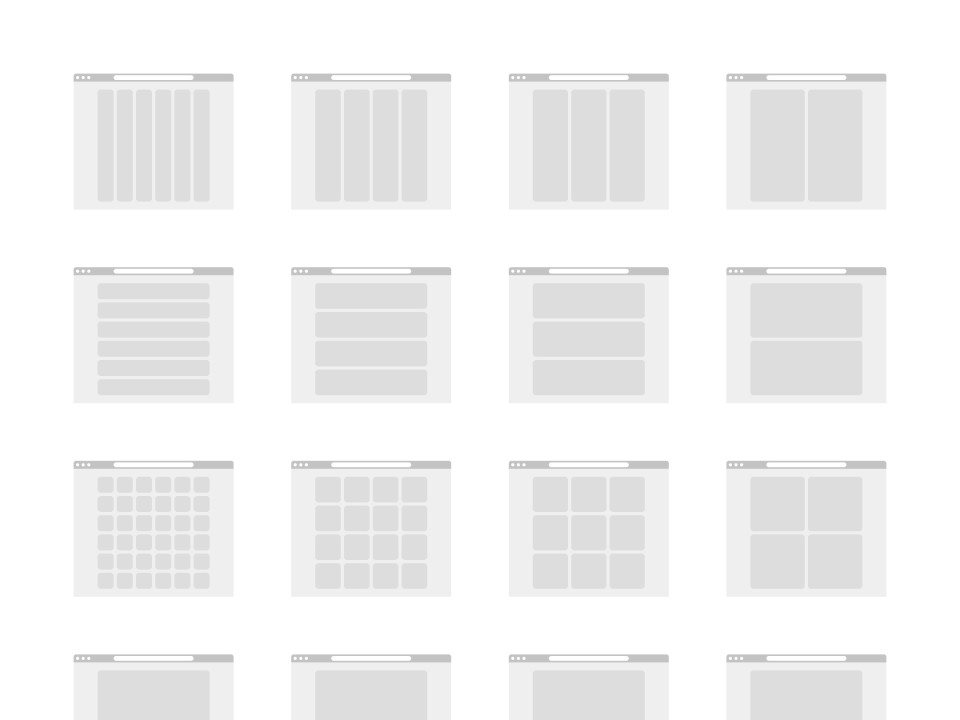
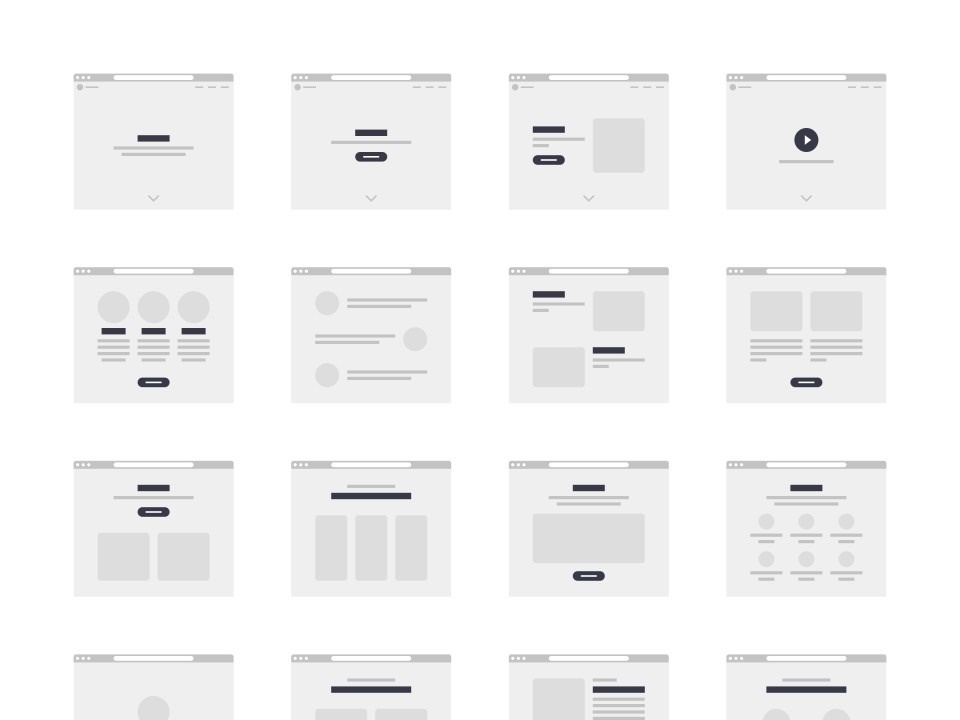
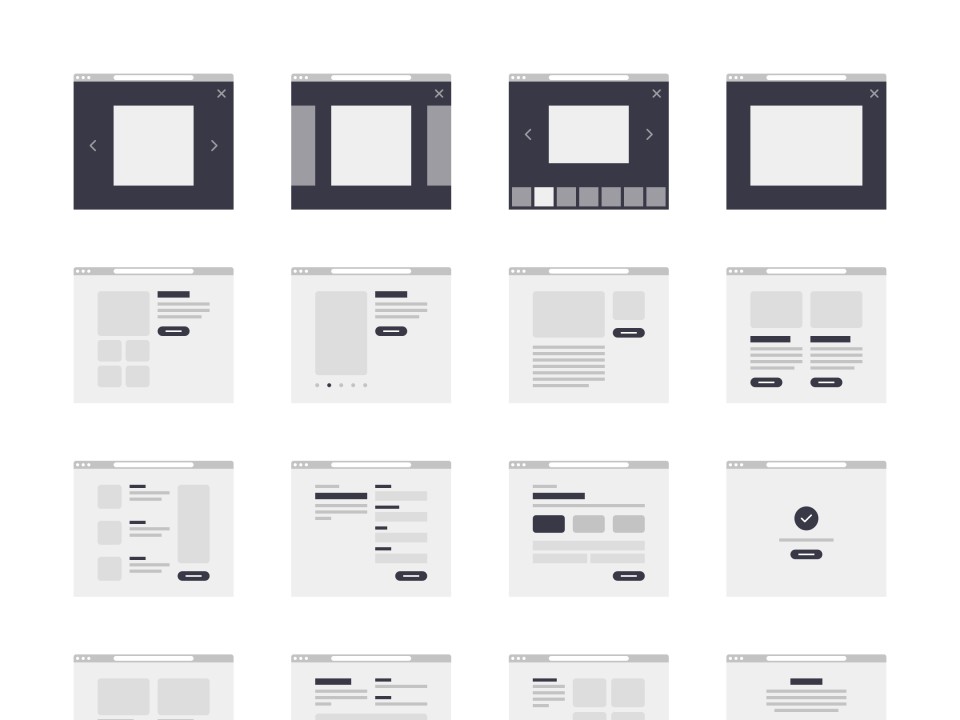
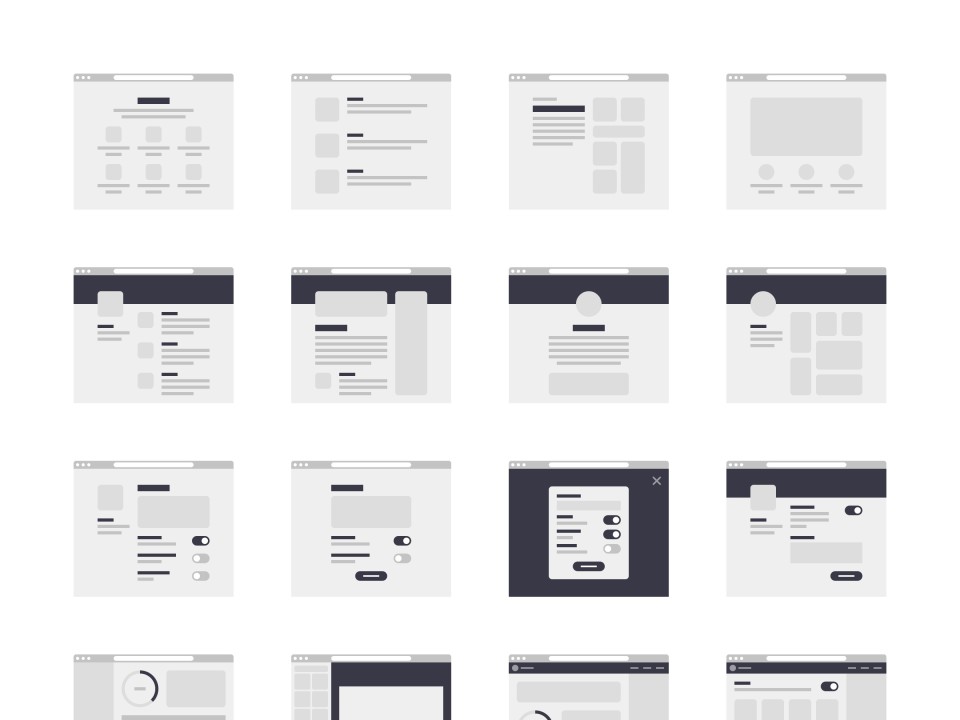
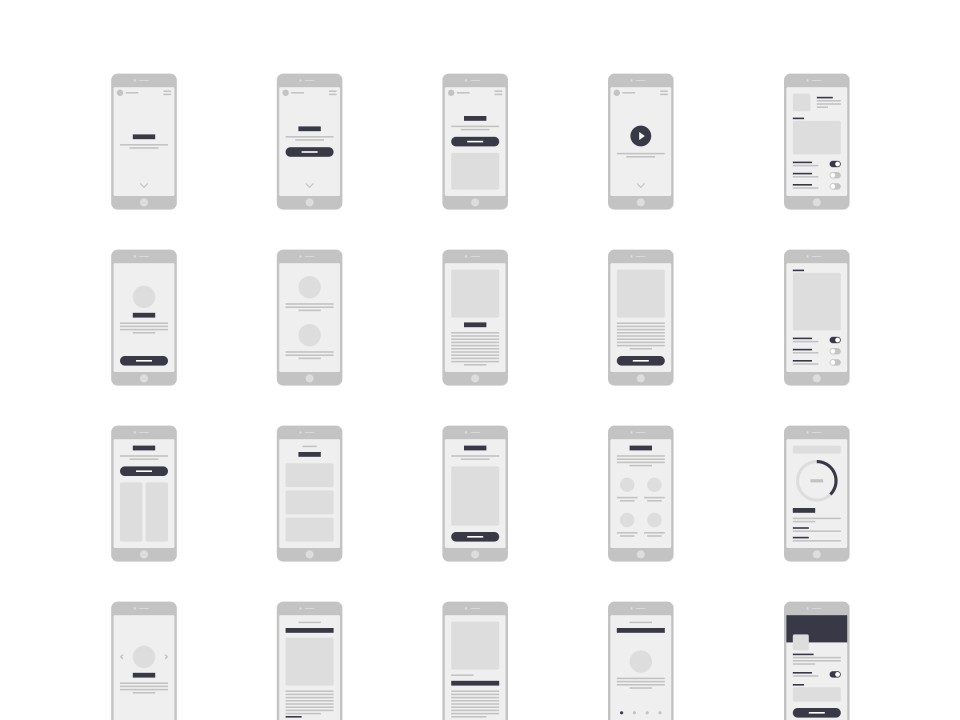
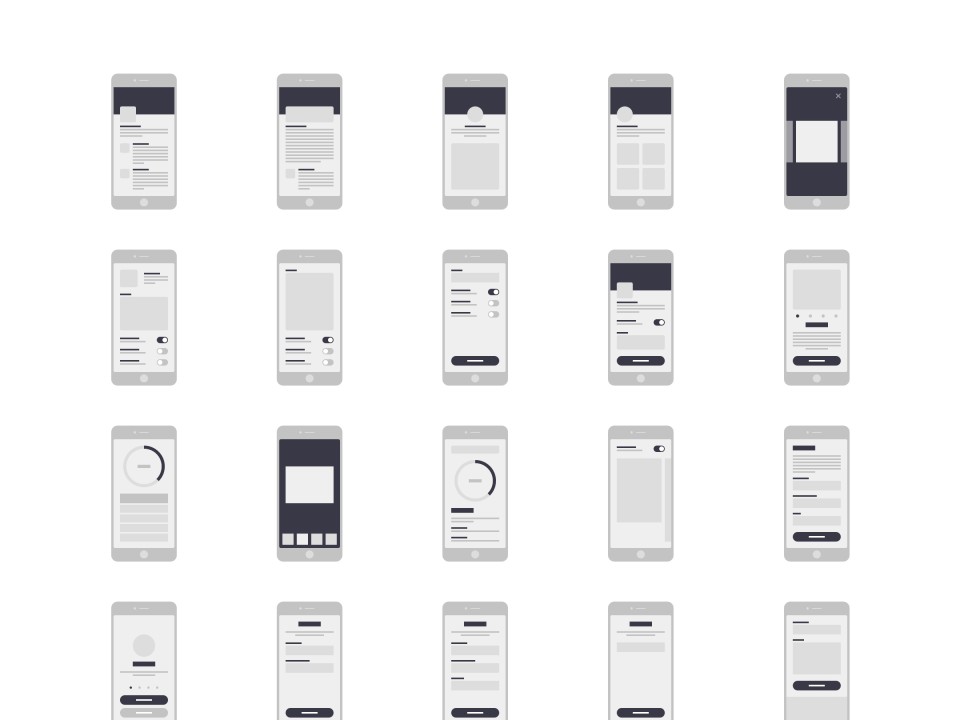
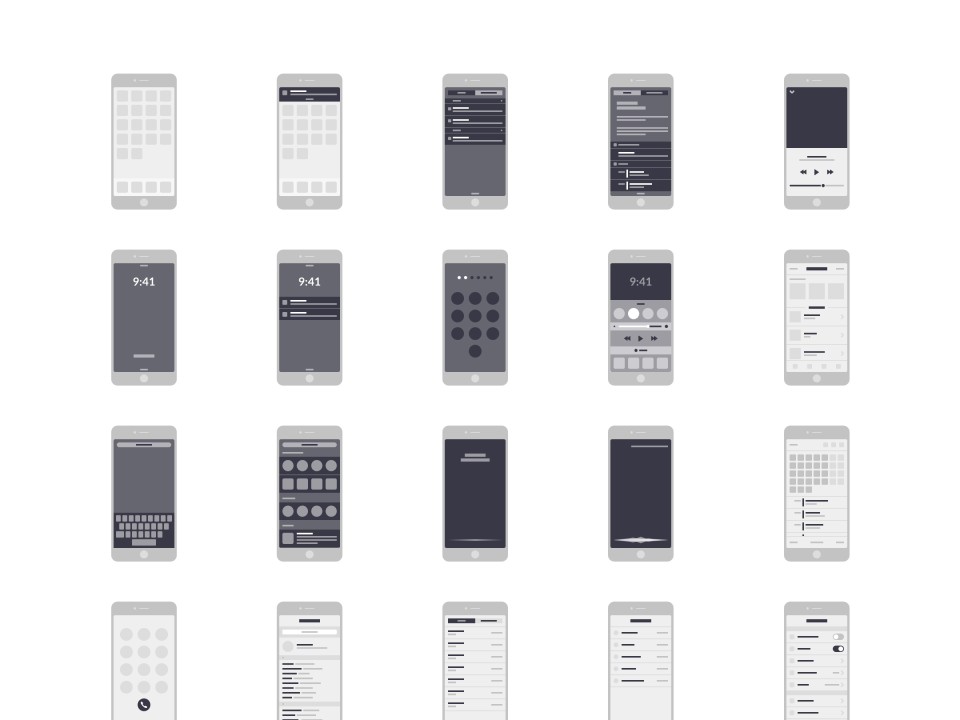
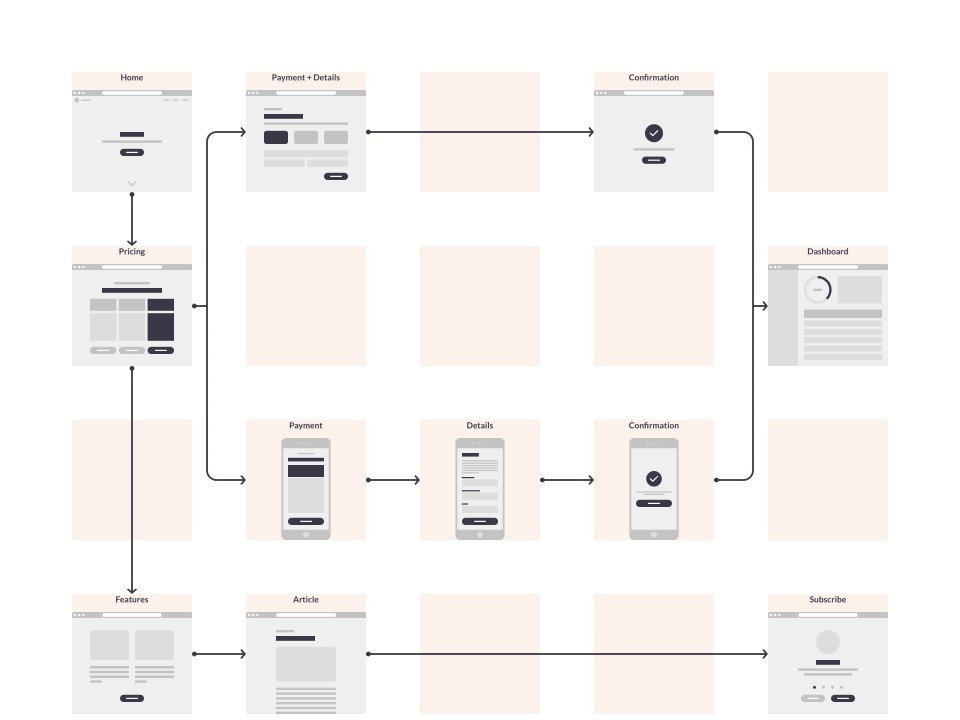
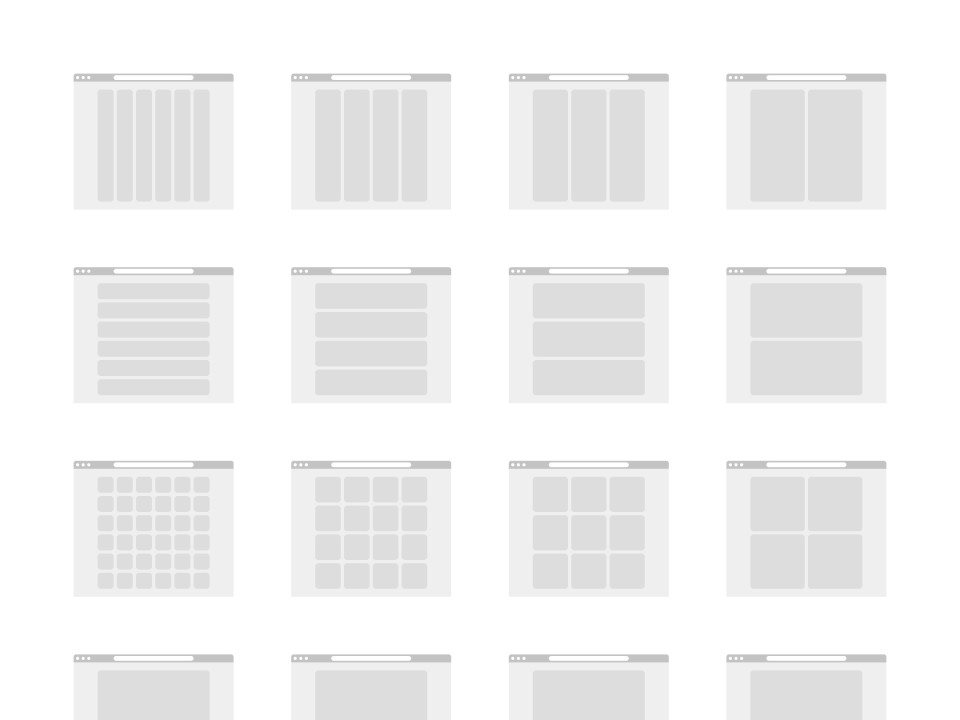
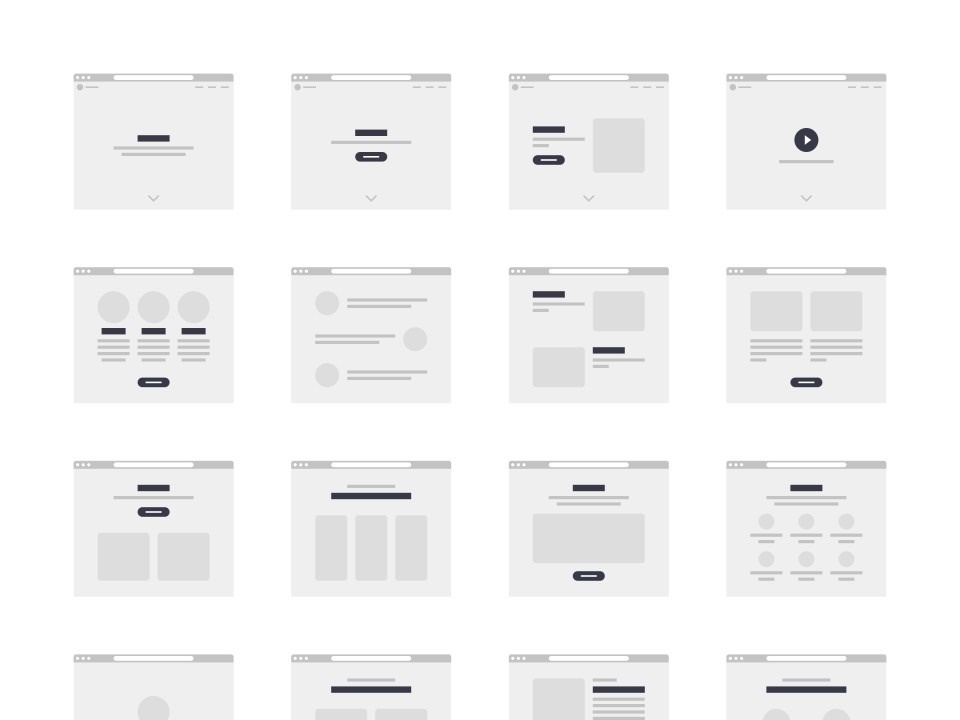
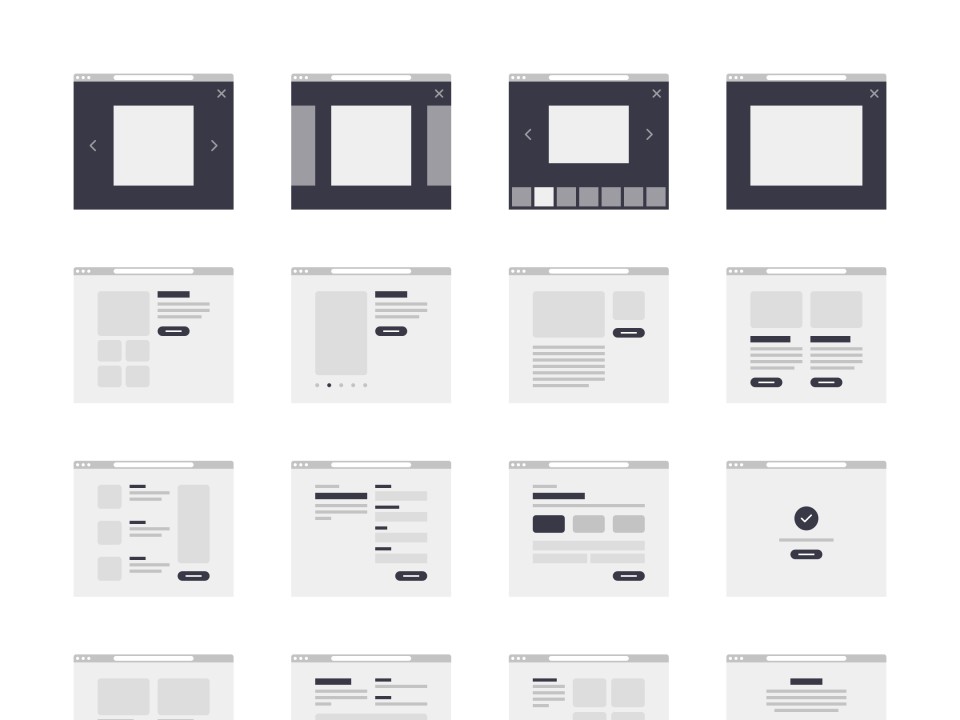
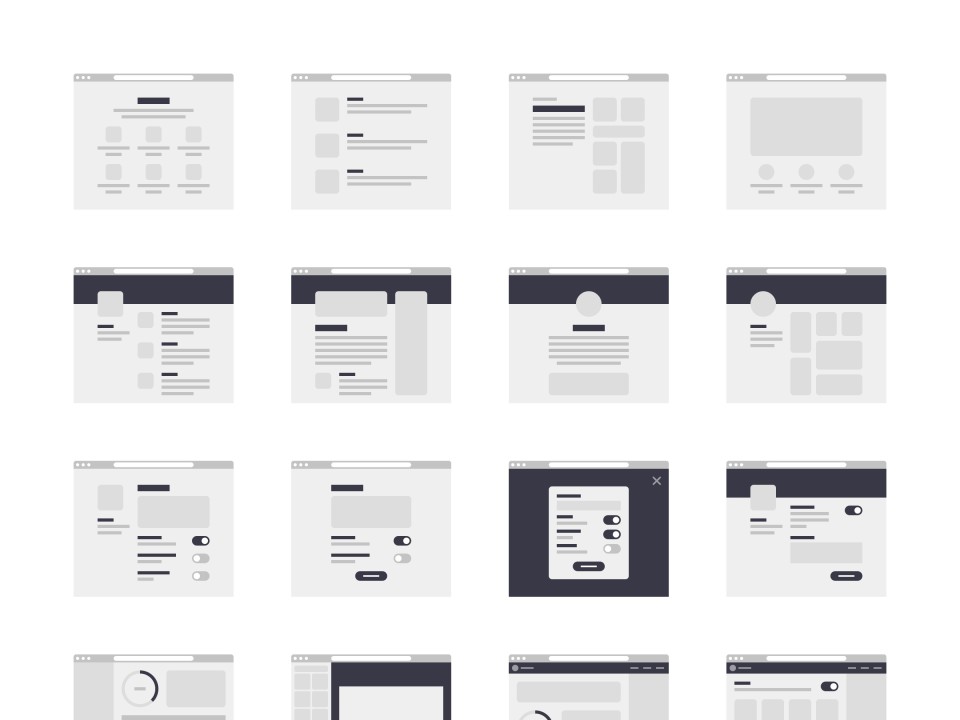
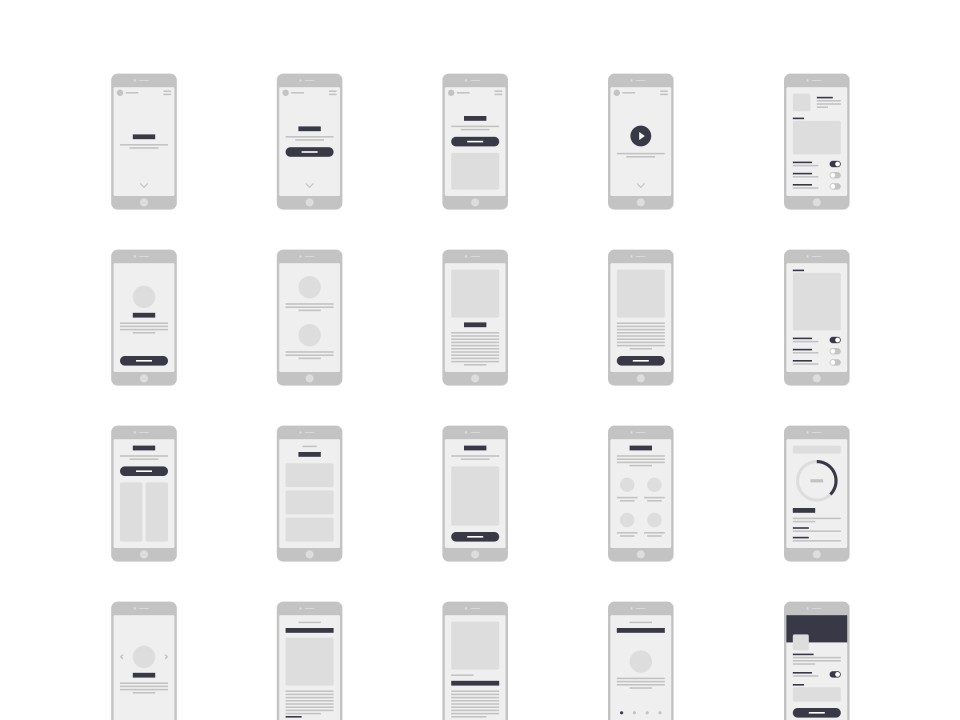
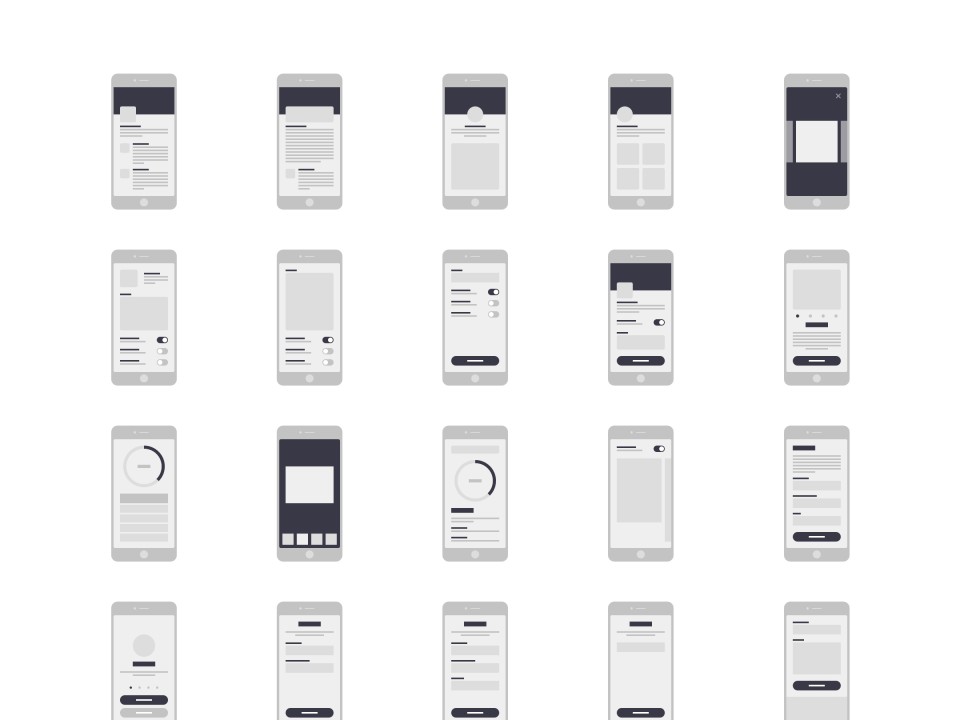
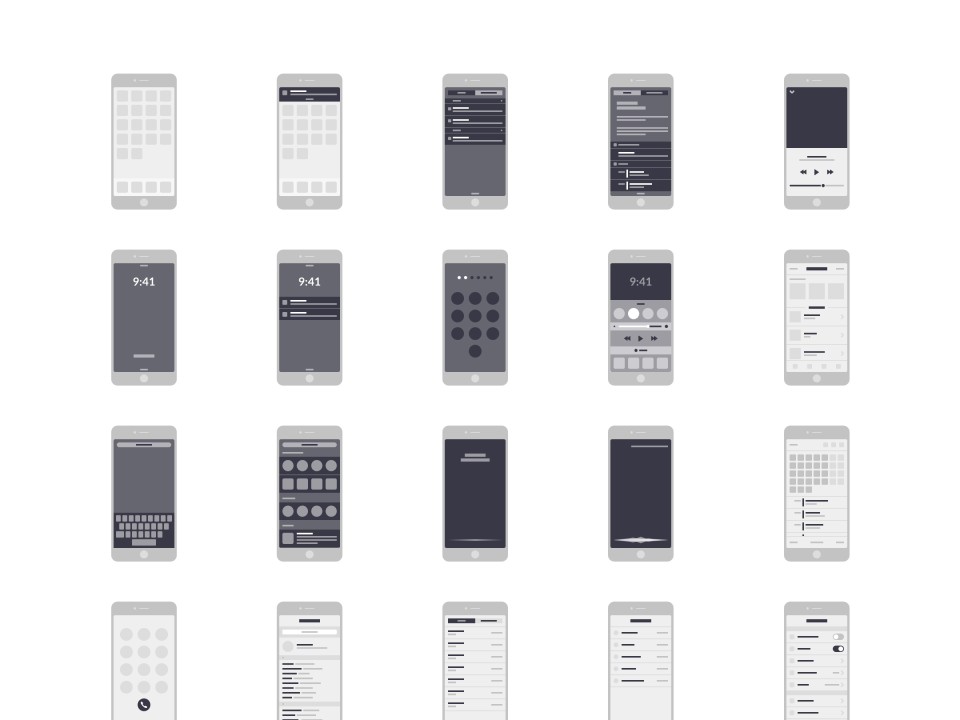
UX Flowchart Cards
296 flowchart cards, perfect for epic UX flows with Sketch and Figma.


















296 flowchart cards, perfect for epic UX flows with Sketch and Figma.