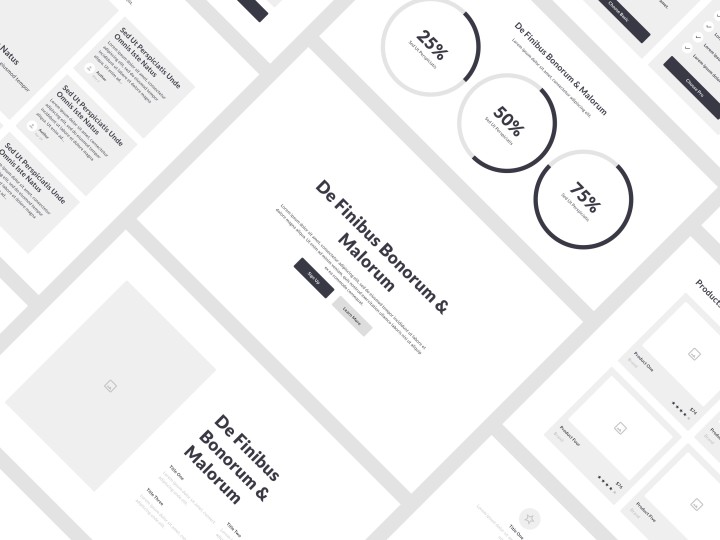
Wireframe Kits for Sketch and Figma.
Simple and beautiful Wireframe Kits made for your design process.

Design process.
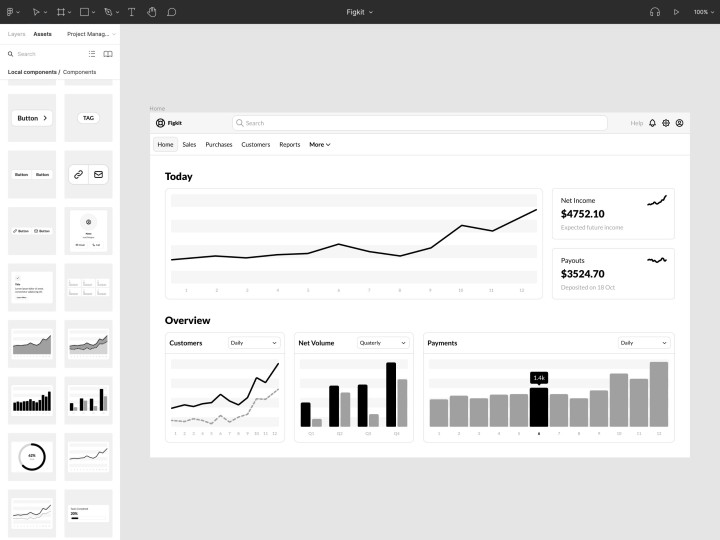
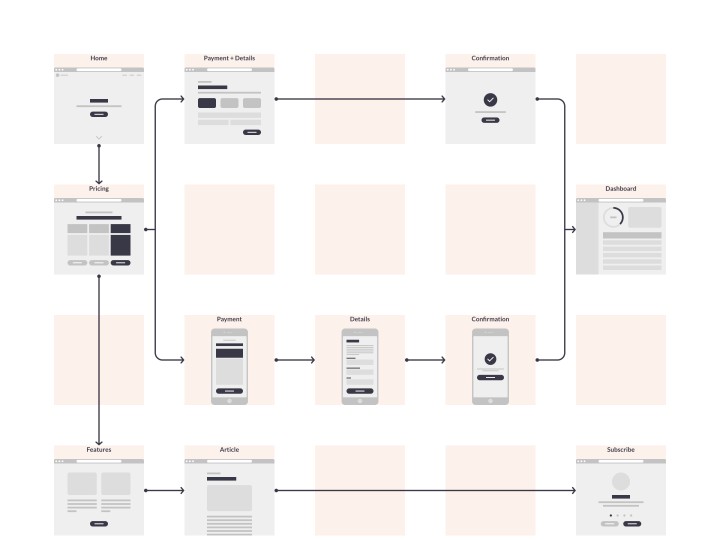
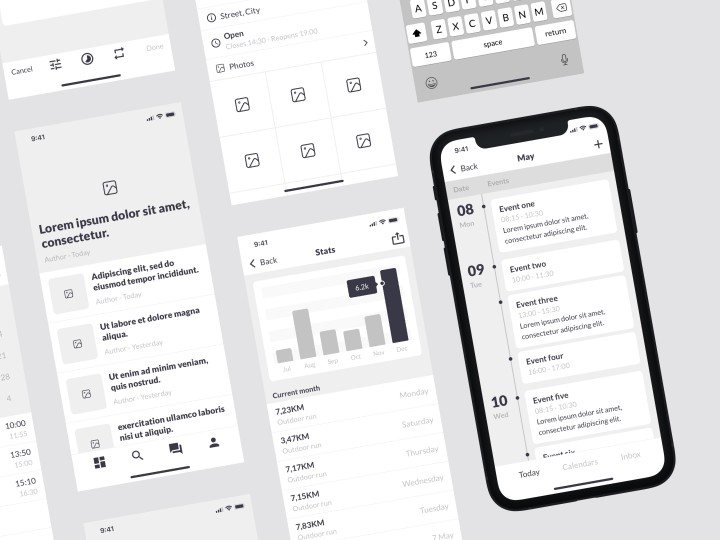
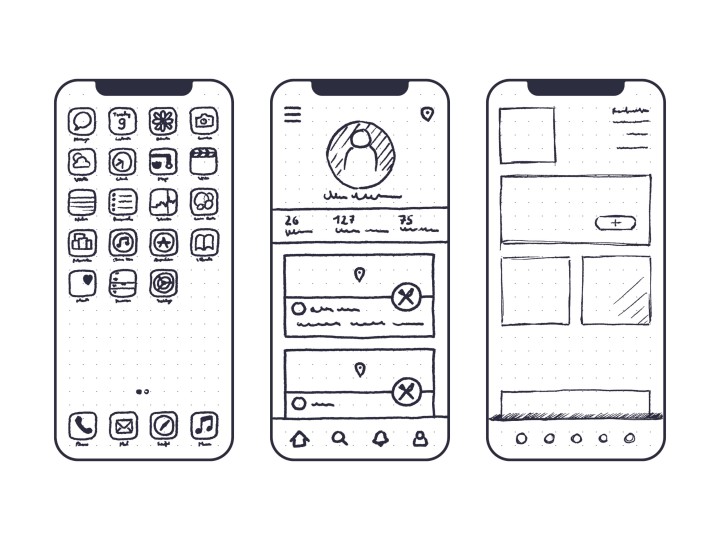
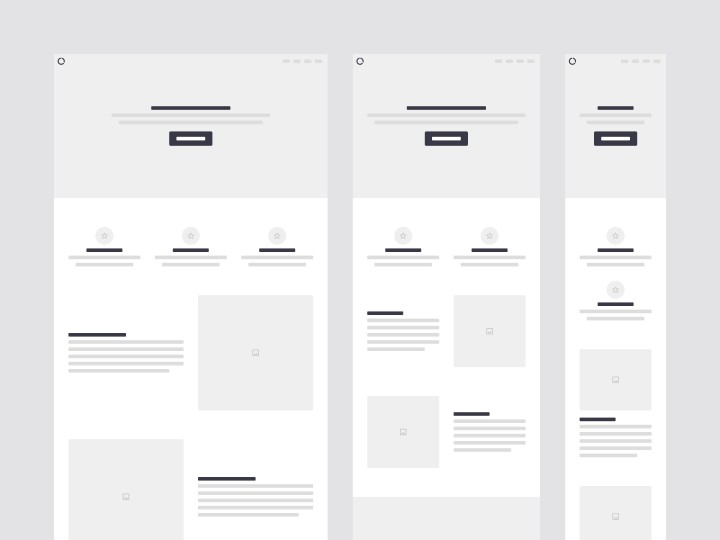
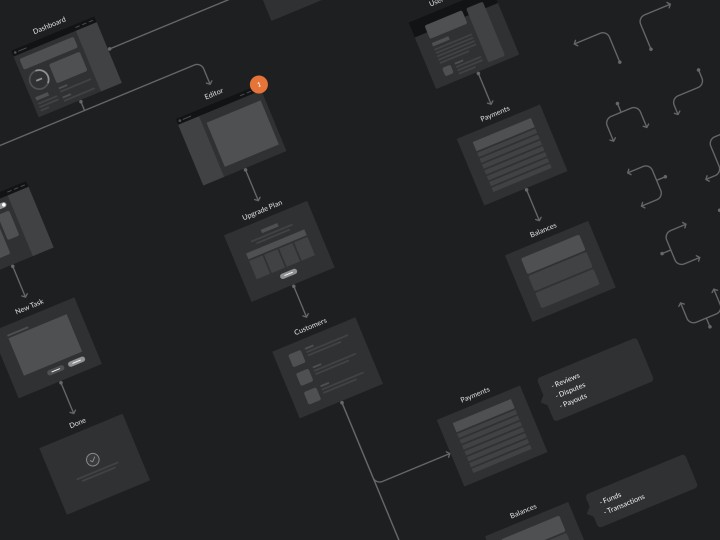
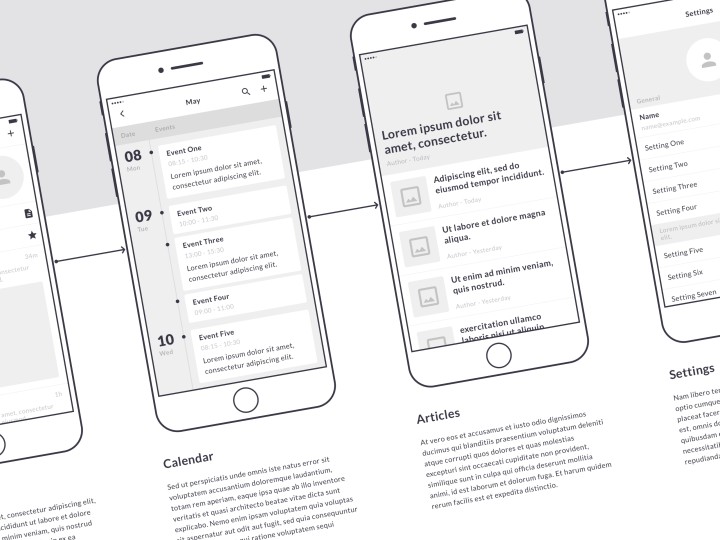
Our Wireframe Kits covers many of the steps you might take during your design process. We have tools to create flows, low-fidelity and high-fidelity wireframes for both desktop and mobile projects.


Modular design.
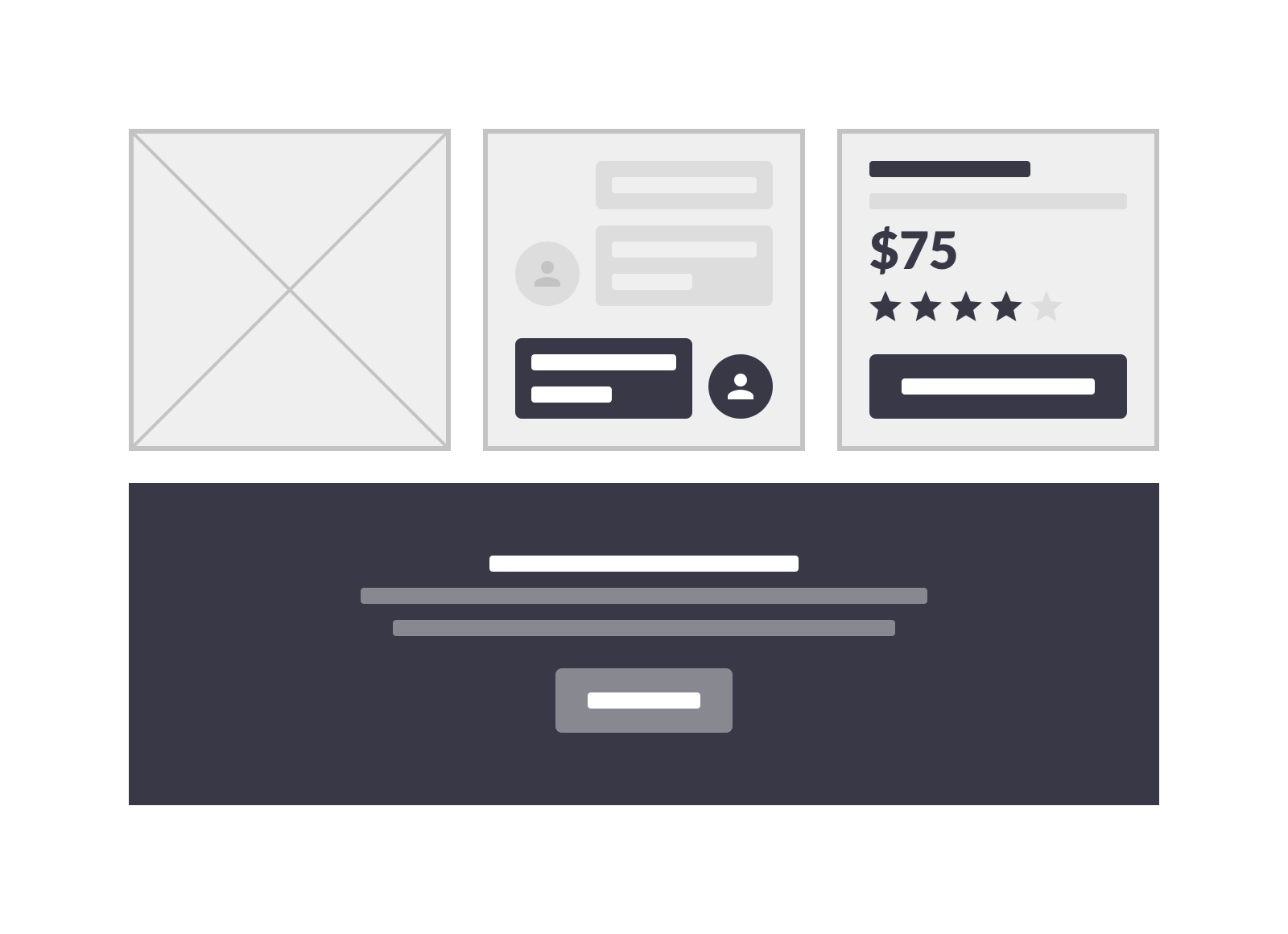
Based on responsive components, you can easily drag things around, change sizes, override elements and turn your design into an iterative powerhouse.
Organized files.
We make sure our files are created in the most accessible way possible. All layers and components are therefore named with consistency. Not only per file, but all assets available on UI/UX Assets follows the same naming rules.